300 天 350 个版本,路孚特旗舰移动产品“0”到“1”的交付之路
要想认识路孚特这家金融数据科技公司,没有什么比数据更直观。亿条。多家合作伙伴,共同以安全、有效、高效的方式构建金融行业的业务发展以及其各项创新。


- 897 次围观
- 1306 次围观
- 1053 次围观

从无到有,搭建属于自己的前端监控平台 | 大咖说
前端监控与优化,一直是前端领域的重要研究方向。尤其在当下页面功能繁杂、页面延迟容忍度降低的时代,一套符合自身业务需要的监控平台,往往能让页面性能优化事半功倍。

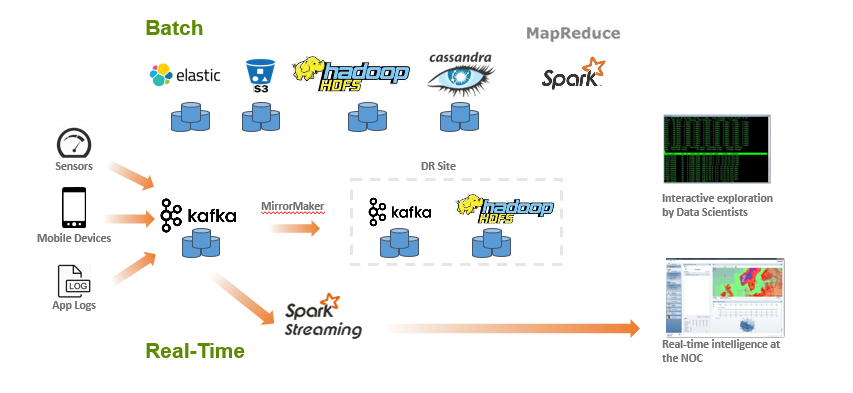
Flink 完美搭档:数据存储层上的 Pravega
本文将从大数据架构变迁历史,Pravega 简介,Pravega 进阶特性以及车联网使用场景这四个方面介绍 Pravega,重点介绍 DellEMC 为何要研发 Pravega,Pravega 解决了大数据处理平台的哪些痛点以及与 Flink 结合会碰撞出怎样的火花。

Google 也要放弃 C/C++?Chrome 代码库中 70% 的安全漏洞是内存问题
Google 工程师表示:目前 Chrome 代码库中所有严重的安全漏洞,70% 是内存管理的安全漏洞,其中 50% 的内存漏洞是 use-after-free 漏洞,因为对内存指针的错误管理,给予了攻击者攻击 Chrome 内部组件的机会。

使用 Spring Boot 和 Docker 构建微服务架构(一)
这篇也是我多年前发表在 DockOne 社区的文章,对微服务架构以及容器化概念作一个概述,现在回顾这篇处于微服务及容器技术洪荒时代的文章,还是挺有意思的,现在从故纸堆里拿出来给大家作为参考吧,由于文章比较长,所以分为四篇来讲,本篇是第一篇。


理解这八大优势,才算精通单元测试
在计算机编程中,单元测试是一种软件测试方法,通过该方法可以测试源代码的各个单元以确定它们是否适合使用。 单元是最小的可测试软件组件, 它通常执行单个内聚功能。单元测试就是是指对这个最小可测试组件——即单元进行检查和验证。

前端周报:微软发布 Windows 包管理器;Facebook 一半员工未来将永久远程办公;一加回应透视功能:暂时禁用
前端周报专注大前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点,分为新闻热点、深度阅读、开源项目 & 工具等栏目。