发布了 21 篇内容
共 42065字, 被阅读 3351次
获得了 16 次赞同
获得了 14次喜欢, 获得了 2 次收藏
参与了 53 次互动
互动包含发布评论、点赞评论、参与投票等

🦖我是 Sam9029,一个前端

🦖我是 Sam9029,一个前端 Vue3- 无限滚动的懒加载 - 模拟网络请求 Mock 版

🦖我是 Sam9029,一个前端 UnlimitedSwiper(本地数据操作版)

🦖我是 Sam9029,一个前端 JS- 内置对象 API-Array(数组)-(二)- 不改变原数组的 API- 篇

🦖我是 Sam9029,一个前端 简易 Vue2- 简易图书借阅管理

🦖我是 Sam9029,一个前端 JS- 内置对象 API-Array(数组)-(一)- 改变原数组的 API- 篇

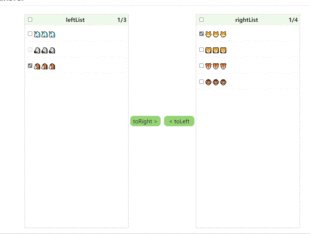
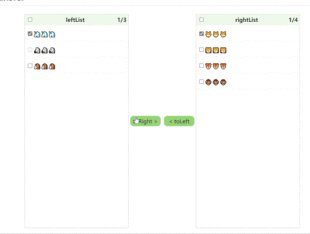
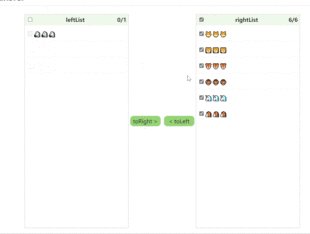
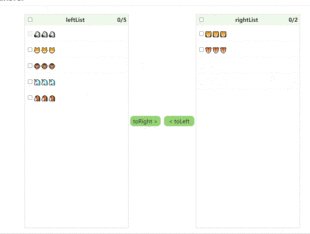
🦖我是 Sam9029,一个前端 【Vue3】穿梭框 -- 思路与实现分析

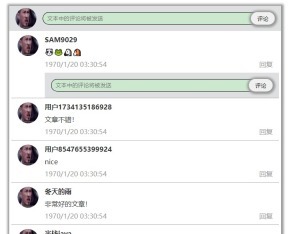
🦖我是 Sam9029,一个前端 【Vue3】 评论列表(简易)-- 思路与实现分析 今日本想说些啥,想想无事,便不说些啥了,话不多说,直接上活

🦖我是 Sam9029,一个前端 写了一个 HTML CSS 的休闲小游戏

Vue3 中实现响应式数据深拷贝(针对 ref 和 reactive) 🦖我是 Sam9029,一个前端










