发布了 9 篇内容
共 76573字, 被阅读 107次
获得了 0 次赞同
获得了 0次喜欢, 获得了 0 次收藏
参与了 1 次互动
互动包含发布评论、点赞评论、参与投票等

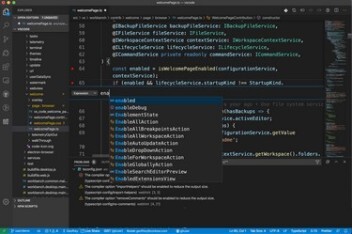
Visual Studio Code(以下简称 VSCode)是一个轻量且强大的跨平台开源代码编辑器(IDE),VSCode 采用了 Electron,使用的代码编辑器名为 Monaco、Monaco 也是 Visual Studio Team Service(Visual Studio Online)使用的代码编辑器,在语言上,VSCode 使用了

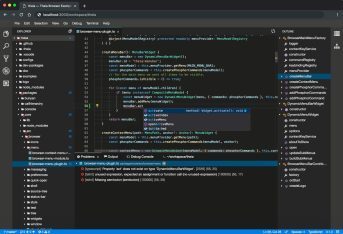
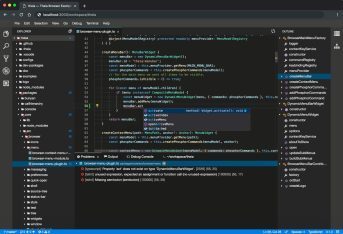
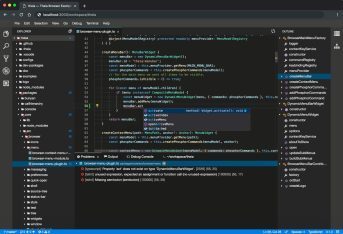
在上篇文章 脚手架源码分析 文章中,我们分析了启动过程中前端页面是如何展示的,那么本篇文章我们介绍一下 theia 布局的相关内容以及如何自定义布局。

在之前的文章中,我们介绍了 Theia 的构建,其中用到了很多 theia 的命令,这些命令来自于 @theia/cli 这个库,本篇文章我们就对 @theia/cli 以及相关联的库进行分析。本篇文章是继构建桌面 IDE,工程代码为 Theia Blueprint,源码版本是 1.28.0。

在上一篇文章 Eclipse Theia 技术揭秘——初识 Theia 简单介绍了一下 Eclipse Theia 这套 IDE 平台,这篇文章介绍一下如何基于 Eclipse Theia 构建桌面 IDE。

之前写过一篇前端物料平台的搭建,其中涉及到使用私有 npm 仓库来管理前端物料,为此写一下企业的 npm 仓库搭建。
JavaScript 数据类型是入门的基础知识点,同时也是最为重要的,我们常常在代码中遇到边界数据类型条件判断问题,只有处理好才能让我们的代码更为严谨。

组件化,又或者组件抽离的目的是为了功能共享方便维护,其能够带来的好处是少写代码,统一管理、统一维护。一套基础组件代码千锤百炼精而又精,从而起到快速支撑业务迭代,提升开发效率的目的。

自从接触 IDE 这方面的技术以来,一直关注其他厂商是如何做 IDE 的,刚开始了解 IDE 是从微信、百度、支付宝等这些开发者工具知道这些开发者工具是基于 electron 或 NW.js 去构建的,但是从头开始写成本比较高。后来也看了一些其他的 IDE,像 Weex Studio、白鹭 Egret Wi
物料 (Material) 这个概念在前端领域大家都不陌生,在阿里飞冰中的解释物料即组成一个前端项目的不同单位,根据抽象粒度的不同,我们将物料从小到大分为组件(component)、区块(block)和模板(scaffold)。其实在这里可以理解为前端可复用的组件模块都可理










