我曾撰文介绍 Flash Builder 4 beta 的主要特点——使用Flash Builder 4 beta 进行以数据为中心的开发。 具体来说,这个特点是通过很多新增加的特性来体现的。不过,其他很多广受期待且颇具价值的特性也包含在这个版本中了。在本文中,我将向你介绍其中最为突出 的五个特性。这些特性都是我们是通过开发社区、缺陷和建议收集系统以及技术会议等其他活动中的交流等收集到的直接需求。我们将这个产品奉献给大家,希望这 些新特性能兑现我们对大家的承诺。
特性1:存取函数(accessor functions)的生成
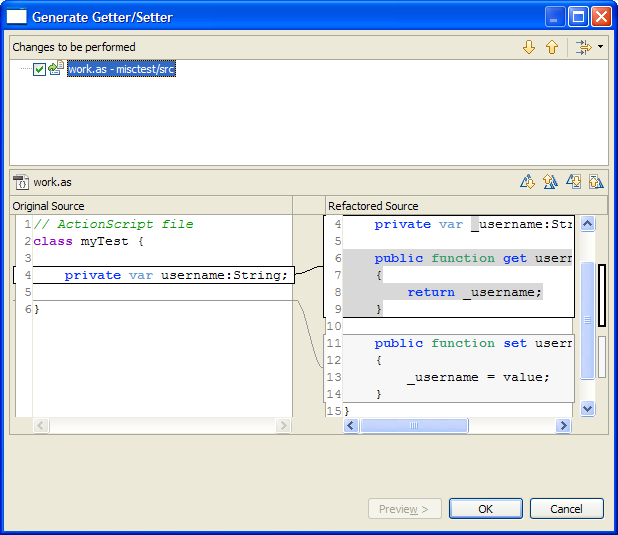
软件开发有时会相当乏味。在很多应用中,常常需要来回重复相同的编码实践或模式,开发人员将大量时间花费在了重复编码上——而这些时间本可以用 在实现更让人感兴趣的程序逻辑工作上。在Flash Builder 4 beta 中,我们为尽量降低这类重复性工作花费的时间,引入了快速完成这些工作的解决办法。例如存取函数的自动生成。开发人员希望开发环境能自动生成 getter 和setter 方法(这两个方法实现了类的私有成员的公开存取接口)。在Flash Builder 4 beta 中,生成这些函数的方法非常简单——将光标移动到类的变量名上,然后选择主菜单或右键菜单“Source|Generate Getter/Setter”,在接着弹出的“Generate Getter/Setter”对话框中,你就可对存取函数做详细配置,并预览Flash Builder 4 beta 将对你的代码所做的改变了(参见图1)。

图1 预览新的getter/setter 特性生成的代码
特性2:事件代码的生成
开发环境自动生成事件代码,是广大开发者又一个迫切愿望。无论是对希望在重复编码上花的时间更少、有经验的Flex 开发人员,还是对不熟悉事 件驱动开发的新手而言,这个特性都大有用处。比如过去主要和过程式的Web 脚本技术(如PHP、ColdFusion)打交道的开发者,也许从来就用不上 处理事件(如按钮被点击)的事件监听器(event listener)。在Flash Builder 4 beta 中,能通过Flex 属性视图、设计视图中元素的右键菜单,或代码视图中的内容助手,为UI 对象自动生成事件处理函数。
每个UI 元素(按钮、列表、滚动条等等),都有一个缺省事件。比如对按钮来说,它的缺省事件是点击。如果设计视图中选中一个按钮并点击右键,在 右键菜单中你就能看到菜单项“Generate Click Handler”。而在属性管理器(Property Inspector)中,也会为这个按钮显示一个标记为“on click”的属性。此外,通过选择右键菜单中的“Show All Events”,或展开属性管理器中该元素的Events 节点,你可以生成这个UI 元素的所有事件的处理函数。每生成一个事件处理函数,Flash Builder 4 beta 就会根据UI 对象的类名、属性为这个函数自动指定一个唯一的名字(当然也可以由你自己指定)。事件处理函数被放在文件的第一个脚本块中;通过代码 视图,我们可以直接定位这些函数。另外,在代码视图中,也可以为组件生成事件。具体方法是:将光标移入组件标签中,在组件类名后键入一空格,就可显示出包 含此组件全部属性的内容助手。而事件(如Click)也是属性,自然包含在内容助手里了。在内容助手中选择要处理的事件,再利用“Generate Event Handler”就可生成事件函数了。
如果你不熟悉ActionScript 和事件驱动编程,事件代码自动生成特性无疑可帮助你理解组件事件与对应处理代码的关联方法。如果你已是一个有经验的Flex 开发者,那么利用这个特性可快速为你生成所有事件函数的模型,也可节省你的时间。
特性3:命令行构建
不少用户告诉我们,他们的Flex 项目日益复杂,利用Flex 将他们的开发过程和所开发的系统整合起来, 已经十分迫切。其中最常见的要求之一,就是将Flex 应用纳入到每日自动构建过程中去。不幸的是,在先前的版本中实现每个开发人员的单独构建与每日自动构 建设置的同步非常困难。Flash Builder 4 beta 通过引入新的<fb.ExportReleaseBuild> 和
即使在执行每日构建的机器上没有安装Flash Builder 4 beta,也可以使用命令行构建。如果安装了Flash Builder 4 beta,<fb.ExportReleaseBuild> 任务可确保每日构建的设置与开发者日常工作中的所用的构建设置完全相同。此外,利 用它还可以实现Flash Builder 4 beta 构建中的一些常见任务的自动化,比如自动编译相关的库、将JPEG 等格式的资源文件复制到输出文件夹等。如果Flash Builder 4 beta 没有被安装在构建机上,你可以编写脚本(如Ant),在其中利用
特性 4:调试器的改进
能提供功能强大的调试器,是集成开发环境的最重要优势之一。Flex Builder 3 的调试功能已相当出色,但大家希望能更上一层楼。因此在 Flash Builder 4 beta 中,我们投入了大量精力,努力将调试器水平带上新的高度。
你可能希望当指定条件得到满足时,调试器能暂停代码的执行。在 Flash Builder 4 beta 中,我们已能通过定义条件断点停止调试器的执行,这些条件包括表达式运算结果为真、表达式的值发生变化,或代码执行次数达到指定值等等。表达式求 值观察功能在此版本中也有了提升。你可在表达式视图中观察从变量视图中选择的变量,也可在调试程序过程中新增要观察的表达式,或对这些表达式求值。
在调试应用时,你可能还想知道特定变量的值什么时候会发生变化。Flash Builder 4 beta 支持了这项功能,具体通过一项叫做观察点的特性实现。调试过程中,你可从变量视图中选择某个变量,并在其上设置一个观察点。当被观察的变量的值发 生变化时,执行过程就会自动被挂起。
最后值得一提的是,如果曾在要重复执行很多次的循环体中设置过断点,你可能也会喜欢新增的“run-to-line”命令,通过它可在调试过程中跳出循环。
特性 5:网络监视器
几乎所有 Flex 应用都会和服务器或某种类型的服务交换数据。请求与响应在客户端和服务器之间来回传输,其格式取决于开发者使用的技术。在 Flex 3 中,无论使用什么技术,你对这些交换过程的内部情况都知之甚少。你可以调试你的 Flex 应用,看执行了什么远程调用,但必须等到服务端的数据(如果有的 话)返回。同样,你也可以调试服务端逻辑,但数据一旦向 Flex 应用发出,你就无法跟踪它的变化了。监控实际传输的网络包——包括请求和响应的数据,在 Flex Builder 中是不可能的。
Flash Builder 4 beta 引入了网络监视器。利用这个工具,你可以监控在 Flex 应用、服务应用间传输的 SOAP、AMF、RO(Remote Object)、XML 和 HTTP 包。这样,从调试角度看,有了大量直观、实时的监控和调试信息,这让我们构建以数据为中心的应用变得容易得多。
要使用这个工具,只需先在网络监控器工具条上点击“Enable Network Monitor”图标,然后和平时一样运行应用的调试版本就可以了。你和应用程序交互时,网络监视器会按时间顺序捕获并存储所有对远程服务的调用。任何时 刻,你都可以切换到网络监视视图,查看每次调用的结果——所有结果都包含在一个表格中,逐一列出了请求的发生时间、被请求的服务、要执行的操作和 URL(如果有)、响应的发生时间和处理所消耗的时间。你还可以检查每个响应,包括检查发回的实际数据。你可在应用运行时现场分析这些信息,也可以点击 “Save”图标,将所有捕获到的信息保存到一个 XML 文件,供未来分析用。
总结
仔细看过 Flash Builder 4 beta 的新特性表后,我发现其实可能需要十到二十篇,甚至更多文章,才能将这个版本中这么多令人称奇的特性讨论清楚。无论你是新手,还是一个经验丰富的 Flex 开发人员,这个版本都会让开发变得更为容易。如果想充分了解其他重要特性,请大家千万不要错过如下内容:
- Adobe Labs page for Flash Builder 4 beta
- Adobe Forums
- Feature videos
- Flash Builder 4 beta Features and Migration Guide
同时,请留意 Adobe Developer Connection 接下来的文章,它们将更为详细说明本文介绍过的特性,或向你介绍 Flah Builder 4 beta 中其他有价值的特性。
作者简介
Tim Buntel:Flash Builder(前身为 Flex Builder)高级产品经理。在 2007 年加入 Flex 团队前,已担任 Adobe ColdFusion 高级产品经理多年。
阅读英文原文: Five great new features in Flash Builder 4 beta 。
译者简介:罗小平,上海某大型公司互联网中心技术总监, CSDN 大版主,网络 ID 为 lxpbuaa(桂枝香在故国晚秋),曾著有《Delphi 精要》一书。个人博客为 http://blog.csdn.net/lxpbuaa ,他的 Email 和 MSN 为 lxpbuaa AT 263.net 。
给 InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。













评论