《JavaScript 与JQuery》一书是一份关于JavaScript 与jQuery 类库的核心功能的入门指南。整本书的内容非常直观,而且它的读者群明显更偏向具有设计经验,而不是具有技术或编码背景的读者。
全书的结构清晰易懂,并且使用了大量的图片以引起读者的兴趣。在进行概念讲解的时候,只要可能,作者都会尽量使用图片与图例以使读者更容易掌握。每一章的开头和结尾部分都会对本章出现的新特性进行介绍与小结,通常都写得非常清晰易懂。在大多数章节的结尾部分都会以一个扩展示例进行讲解,它的难度往往也是与读者所学到的知识相符的。
作者也没有忽略各种浏览器的细节比较,尤其强调了Firefox 与Chrome 这两种浏览器。书中也有提及IE,但讲解的深度要相对浅一些,很明显,之所以在这里提到IE,只是因为它依然有着大量用户的缘故。
本书的第一章“编程ABC”并不算是一个很低的起点,作者似乎假设读者已经对HTML 具有相当程度的了解了,并且具有手写HTML 标签与CSS 的能力。由于作者声明本书读者不需要具备任何编程知识,这种处理就有点不妥。作者甚至解释道,一段程序(在整本书中,作者坚持使用“脚本”一词来表示程序)的作用与菜谱或是员工手册的作用是非常相似的,考虑到在现如今的HTML 与CSS 中大量应用了JavaScript 的现状,这种假设就更显得有些奇怪了。
尽管如此,能够看到一本为以视觉为中心的设计者编写得如此清晰的书籍出现,还是非常新鲜的一件事。毕竟,现有的大量书籍都在试图将程序员的世界观强行塞给设计师。
接下来的三章介绍了基础的JavaScript 编程概念,作者对于概念的解释相当清晰,初学者也能够很容易地接受。能够对初学者以一种完美无暇的方式将编程的概念讲解明白是一件非常困难的事,虽然这三章里的大部分内容都非常出色,但也存在着一些可以改进的地方。
举例来说,将变量比喻为一个“具有名称的盒子”,并将值比喻为“盒子里的东西”或许是一种更好的方式。此外,对新概念的解释与相关的示例存在着次序颠倒的情况,使得某些段落显得不够连贯,并且让读者也感到困惑。有几页的概念有些过多,了解这些概念所需的一些上下文尚未出现,因此它们出现在书中的时机还不成熟。(比方说,在还没有实际接触到对象的概念之前,就介绍了数组构造器的概念是不妥的。)
与进展缓慢的第一章内容形成鲜明对比的,是第二章到第四章内容的突飞猛进,读者一下子就需要理解一些更为高深的概念,例如匿名函数。
这几章内容也有一些令人遗憾的疏漏之处。例如在一开始就介绍了操作符,以及简单地介绍了类型的概念。但是关于操作符优先级和类型转换的规则等方面则完全没有介绍。比较理想的方式是在附录中加入一个快速引用的卡片,并在正文中简单地加入指向附录的链接。
不过总的来说,这些问题比起其它许多介绍性书籍中出现的各种毛病还是相对比较轻微的,内容深度与目标读者群也是相吻合的。尤为突出的一点是,作者尽可能完整的涵盖了JavaScript 语言的核心知识,这部分远胜于其它面向设计者的书籍,也是本书的一大亮点。
接下来的两章专注于讲解文档对象模型(DOM)与浏览器事件的知识。
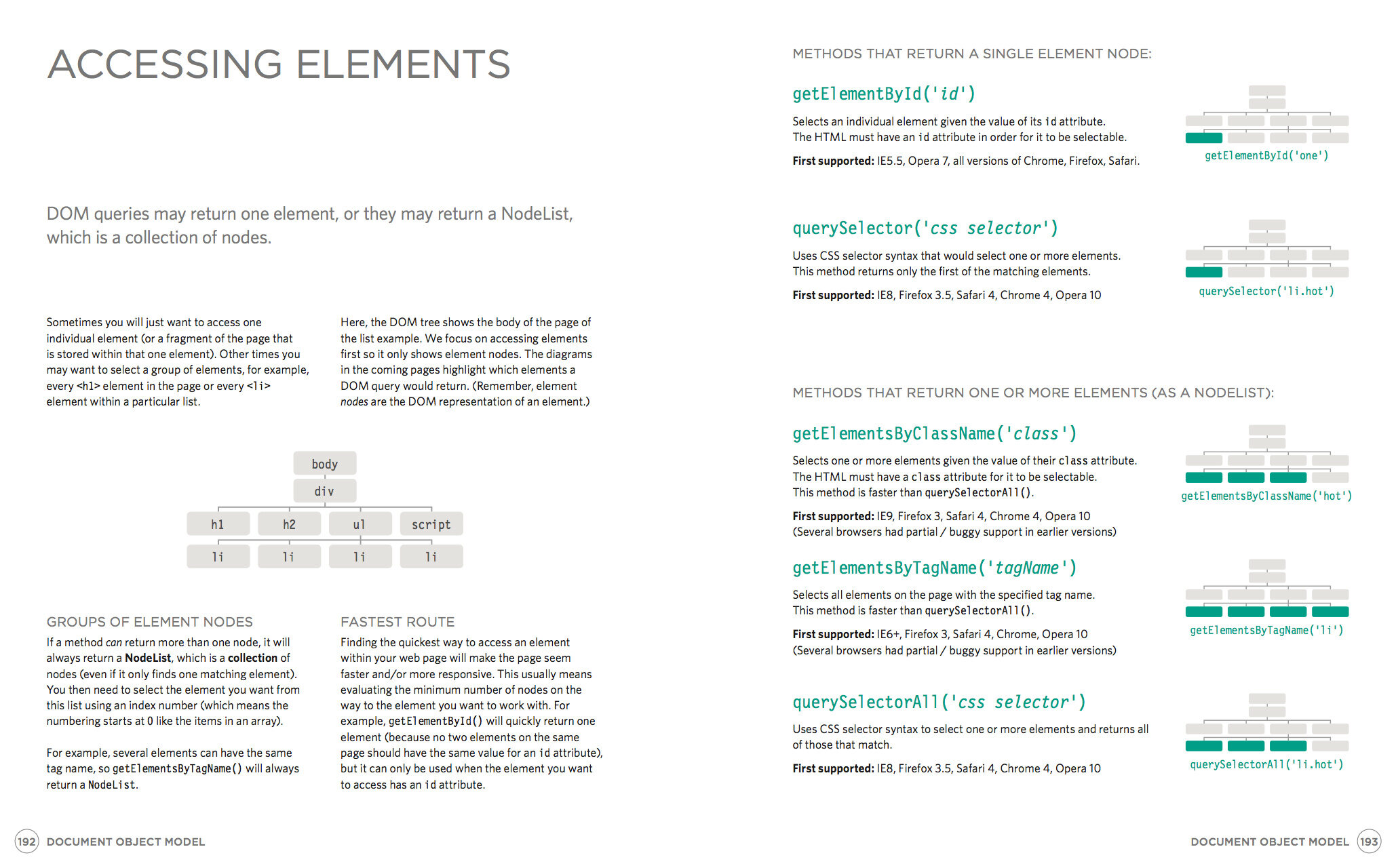
关于DOM 的这一章写得非常出色,作者以其扎实的基础知识对DOM 进行了清晰的阐述,并且详细解释了一些关键的技术,例如对DOM 的理解、进行遍历,以及更新元素等等。通过底层的HTML 来理解DOM,对于掌握jQuery 来说是一个坚实的基础,这也再一次显示出本书的内容涵盖的完整性。
(单击图片以放大)
关于XSS 的这部分写得不错,因为至今仍有许多前端开发者没有意识到跨站攻击的危害。尽管如此,这部分内容仍有一些令人失望之处,因为这里介绍的应对技巧专注于将危险的字符列入黑名单中,却没有介绍如何将安全的输入加入白名单中。
相对而言,描写事件的章节编写得不够出色,并且在内容的深度与广度之间的平衡做得不够好。比方说,如果能将常见的事件以表格形式展现出来,不仅清晰易懂,并且相当实用。但作者却选择在两段文字量超大的段落中夹杂了事件流的介绍,如果能够把这部分内容放到前面,能够更好地强调事件流的作用。同样,如果能够将一些过时的技术,以及只适用于IE 上的临时方案转移到附录中,能够让这一章的内容显得更加流畅。阅读这一章的感觉是非常晦涩的,文本量也显得过大,这就破坏了本书之前给予读者的流畅阅读体验。
至此,全书的内容已经有过半展现在我们面前了。接下来的两章介绍了jQuery、AJAX 和JSON 的概念。
比起编写纯粹的HTML,使用jQuery 这种高级别抽象的框架能够带来极大的好处,我们已经对这样的理念进行过深入的讨论了。而这本书采用了“展示”,而不是“告诫”的方式来让读者意识到这一点。本书已经为读者详细地介绍了使用DOM 查询进行操作的流程,因此读者立刻就能够感受到使用jQuery 的选择器的巨大优势。
有一些段落可以写得更加清晰一些,例如关于“jQuery 与DOM 的关键区别”这一部分。并且某些内容完全可以在本章的开头部分例举一下提纲。将DOM 操作分解为选择元素 -> 进行操作 -> 处理事件这三个步骤是个很出色的概念,作者完全可以对其进行更进一步的描述。
第8 章开头部分对AJAX 本质的讲解很出色。有一部分读者或许从来没有仔细想过一个现代化的网页或web 应用究竟是怎样运行的,这部分内容将引起这些读者的极大兴趣。但接下来描述数据格式的这部分则写得不够理想,其中对XML 格式的描述只有一页内容,忽略了大量重要的细节。考虑到之前的几章中内容描述的深度,这一节的处理方式显得有些诡异。基于XML 格式的AJAX 服务确实已经开始远离主流技术,但依然有大量的现有应用还依赖于这项技术,因此在这种重要的地方忽略大量细节的方式令人费解。
关于JSON 格式的描述同样有不足之处,尤其是读者试图划分出JSON 的格式与对象表现之间的不同,但这种划分显得有些生硬。如果说这部分有什么可取之处的话,至少作者使用了适当的API 进行JSON 解析,而没有使用eval() 方法。
作者接下来介绍了jQuery 中对AJAX 数据查询与加载的支持,这部分内容写得非常透彻,并且详细讨论了在AJAX 中如何进行错误处理的概念,相对而言,对表单功能这方面的介绍就不是那么吸引人了。
接下来的一章关注于API 的讲解,这也是目前为止水平最次的一章了。作者完全没有说清楚新浏览器API、框架与脚本API 以及像Google Maps 这样的专有API 之间的区别,而且貌似作者在有意混淆它们之间的区别。本章的结束部分描述了一个对Google Maps API 进行扩展的示例,但作者并没有说明这是一个示例,而不是真实的项目。
在API 这一章之后是关于调试的一章,这一章的编写水平又回到了之前的正常水准,只是它在书中出现的位置有些奇怪。如果这一章内容能提到前面(或许应该放到事件这一章之前),那它的实用性会高许多。这一章介绍了各种调试器的功能,以及执行栈和异常等概念,并且介绍了一些调试技巧、常见的错误类型,并且加入了一些外部链接的介绍,以便读者更好地掌握调试的知识。
第11 章通过一个“内容面板”的概念,介绍了使用JavaScript 模拟一个真实的应用程序用户界面的方式。虽然当今的web 设计中这部分确实是必不可少的,但与之前几章中对各种主题描述的深度相比,这一章显得有些操之过急了。考虑到这是本书中最为复杂的章节之一,让人不免有些遗憾。
第12 章对jQuery 的选择器的内容进行了扩展,介绍了过滤器、搜索与排序等功能。与前一章类似,与这部分包含了复杂概念的内容相比,页数似乎少了一些。
最后一章内容讲述的是表单高级功能与验证,作为整本书的结尾,这一章内容选择显得有些奇怪。一方面,这一章的内容比起之前两章来说简单了不少,另一方面,这一章只应用了jQuery 中很少的一部分功能。如果能将本章内容提前,而将前两章内容作为全书的结尾,那整本书就会显得更流畅,学习的曲线也不会那么陡峭了。
从整体上看,本书的大部分内容以一种非常优雅的形式展现在读者的面前,但某些地方还是存在不够流畅之处,或是使用了大量的文本,而导致这些部分的吸引力不及那些视觉效果良好的段落。那些使用了大量文本的段落有可能会导致读者的走神。由于某些章节的排列序列不够合理,会进一步加剧这种情况的产生。
整本书一直在尽力为读者传授基础知识与照顾读者的理解能力两者之间进行平衡,这有可能会吓跑一些缺乏耐心的读者,但毫无疑问,正是那些额外的知识让本书显得更为突出。并且多数读者在阅读本书之后都会获得更多的知识,也能够更好地适应工作的需要。
总的来说,本书真正让人有些纠结的疑问在于,对于从头开始学习的初学者来说,试图在一本书中从“一段脚本与一份菜谱有些类似”的概念开始,一直学到如何编写jQuery 插件,以及函数式编程的习惯,跨度会不会有点太大了?全书的整体还是非常出色的,只是在完成阅读全书之后,总是感觉作者试图传授的知识有些太多了。
关于作者
Jon Duckett是《JavaScript 与 jQuery:交互式前端 web 开发》一书的作者,他在设计与创建网站方面已经具有 15 年的经验了。他曾在小型创业公司与全球化的大公司中任职,并且撰写了十余本关于 web 设计与编程方面的书籍。如欲了解有关本书的更多信息,请访问 www.javascriptbook.com 。













评论