云原生计算基金会(CNCF)正式发布 GA 版本的 gRPC-Web,这是一个 JavaScript 客户端库,使 Web 应用程序能够直接与后端 gRPC 服务通信,不需要 HTTP 服务器充当中介。这意味着你现在可以通过.proto 文件来定义客户端和服务器端数据类型和服务接口,轻松构建真正的端到端 gRPC 应用程序架构。gRPC-Web 为 Web 开发提供了 REST 之外的另一个选择。
基础
gRPC-Web 让你能够使用.proto 来定义客户端 Web 应用程序和后端 gRPC 服务器之间的服务“契约”,并自动生成客户端 JavaScript(你可以选择 Closure 编译器或使用更为广泛的 CommonJS)。你可以不用再为这些事情操心:创建自定义 JSON 序列化和反序列化逻辑、处理 HTTP 状态代码(可能因REST API 而异)、Content-Type 协商等。
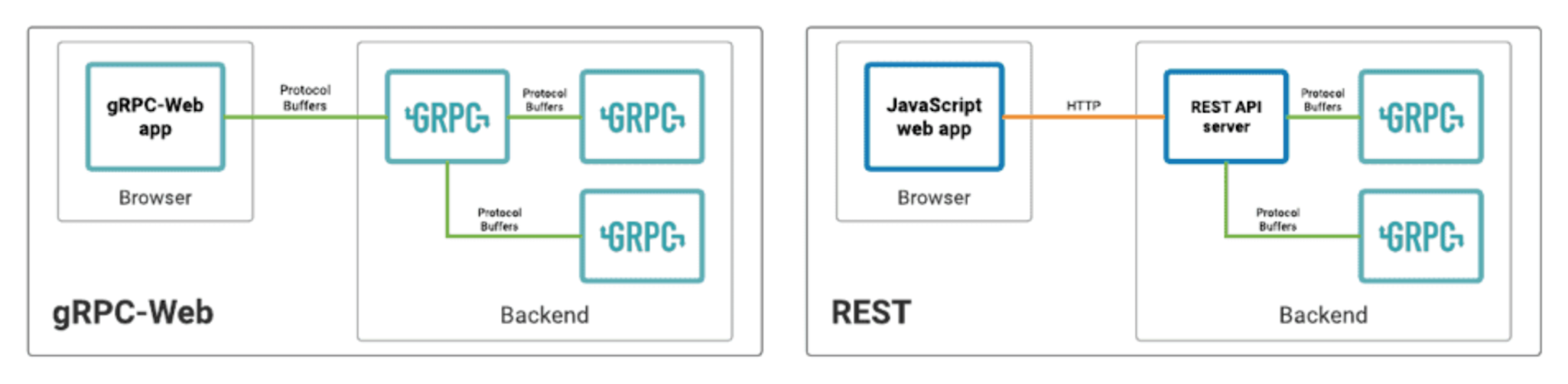
从更广泛的架构角度来看,gRPC-Web 让端到端的 gRPC 成为可能。如下图所示:
在左侧,一个客户端应用程序通过 Protocol Buffers 与一个 gRPC 后端服务器通信,然后这个服务器也通过 Protocol Buffers 与其他的 gRPC 后端服务器通信。在右侧,Web 应用程序通过 HTTP 与后端 REST API 服务器通信,然后这个服务器又通过 Protocol Buffers 与其他后端服务通信。
需要明确指出的是,右侧的 REST 应用程序本身没有任何问题。已经有大量非常成功的应用程序是基于 REST API 服务器而构建的,这些服务器使用非 HTTP 协议与后端服务进行通信。但如果这些应用程序的开发过程只围绕一个协议和一组.proto 接口(以及一组服务契约)进行,那么就可以节省无数个小时的时间以及避免那些令人头疼的问题。gRPC-Web 的好处不仅仅体现在“技术”方面,还体现在对组织的影响上。图中的亮橙色线不仅仅是一个协议——它代表的是独立的工作和认知负荷来源,而现在,你完全可以把它变成亮绿色。
gRPC-Web 的优势
随着时间的推移,gRPC-Web 将提供更广泛的特性集。目前,我可以看到的是:
- 端到端 gRPC——如上所述,有了 gRPC-Web,你就可以正式从技术栈中移除 REST 组件,并用 gRPC 来替换,从而可以使用 Protocol Buffers 来创建整个 RPC 管道。想象一下这样的场景:一个客户端请求被转发到 HTTP 服务器上,HTTP 服务器与后端的 5 个 gRPC 服务进行交互。你很可能需要花费很多时间来构建 HTTP 交互层,因为你需要构建整个管道的其余部分。
- 前端和后端团队之间更紧密的协作——回看上面的图表,使用 Protocol Buffers 定义整个 RPC 管道后,你就不再需要将“微服务团队”与“客户端团队”捆绑在一起。客户端与后端之间的交互只是多了一个 gRPC 层。
- 轻松生成客户端库——使用 gRPC-Web 之后,与“外部”世界交互的服务器变成了 gRPC 服务器而不是 HTTP 服务器,这意味着所有的客户端库都可以是 gRPC 库。需要 Ruby、Python、Java 和其他 4 种语言的客户端库吗?你不再需要为所有这些语言编写 HTTP 客户端了。
一个 gRPC-Web 示例
上面介绍了 gRPC-Web 在大规模应用中的一些优势。现在让我们通过一个例子来说明:一个简单的 TODO 应用程序。在 gRPC-Web 中,你可以从一个简单的 todos.proto 定义开始,如下所示:
syntax = “proto3”; package todos; message Todo { string content = 1; bool finished = 2; } message GetTodoRequest { int32 id = 1; } service TodoService { rpc GetTodoById (GetTodoRequest) returns (Todo); }
你可以使用这个.proto 定义和 protoc 命令行工具生成 CommonJS 客户端代码:
protoc echo.proto \ --js_out=import_style=commonjs:./output \ --grpc-web_out=import_style=commonjs:./output
然后从后端 gRPC 服务器获取 TODO 列表:
const {GetTodoRequest} = require(‘./todos_pb.js’); const {TodoServiceClient} = require(‘./todos_grpc_web_pb.js’); const todoService = new proto.todos.TodoServiceClient(‘http://localhost:8080’); const todoId = 1234; var getTodoRequest = new proto.todos.GetTodoRequest(); getTodoRequest.setId(todoId); var metadata = {}; var getTodo = todoService.getTodoById(getTodoRequest, metadata, (err, response) => { if (err) { console.log(err); } else { const todo = response.todo(); if (todo == null) { console.log(`A TODO with the ID ${todoId} wasn’t found`); } else { console.log(`Fetched TODO with ID ${todoId}: ${todo.content()}`); } } });
这里没有 HTTP 代码或方法,没有 JSON 解析,没有头部信息协商。你声明了数据类型和服务接口,gRPC-Web 抽离了所有的样板代码,留给你的是一组干净且人性化的 API。
在后端,gRPC 服务器可以使用任何支持 gRPC 的语言编写,包括 Go、Java、C++、Ruby、Node.js 等等(请参阅官方 gRPC 文档中的与开发语言相关的文档 https://grpc.io/docs/ )。最后一个关键组件是服务代理。从一开始,gRPC-Web 支持将 Envoy 作为默认服务代理,它提供了内置的 envoy.grpc_web 过滤器,只需几行配置即可。更多信息将在 Envoy 博客上( https://blog.envoyproxy.io/ )详细说明。
下一步
GA 版本的发布意味着核心构建块已经就绪,可以用在生产环境中。但 gRPC-Web 还将带来很多其他的东西。可以查看官方的开发路线图( https://github.com/grpc/grpc-web/blob/master/ROADMAP.md ),以便了解核心团队所设想的未来。
如果你有兴趣为 gRPC-Web 做出贡献,核心团队希望社区能够为以下事项提供帮助:
- 前端框架集成——常用的前端框架(如 React、Angular 和 Vue)尚未正式支持 gRPC-Web。我们希望看到这些框架能够支持它,因为每个框架都将从 gRPC 中受益匪浅。
- 特定于语言的代理支持——截止 GA 版本,Envoy 是 gRPC-Web 的默认代理,通过一个特殊的模块提供支持。我们也很乐意看到使用其他特定语言开发进程内代理。进程内代理移除了对特殊代理的依赖——例如 Envoy 和 nginx——并且可以让 gRPC-Web 的使用变得更加容易。
查看英文原文: https://www.cncf.io/blog/2018/10/24/grpc-web-is-going-ga/













评论 1 条评论