在今年的 Google I/O 大会上,Google 发布了 Polymer ,它是一个使用 Web 组件构建 Web 应用的类库,同时也使用了为 Web 构建可重用组件的新的 HTML 5 标准。Polymer 为大部分 Web 组件技术提供了 polyfills 功能,它能让开发者在所有的浏览器支持新特性前创建自己的可重用组件。此外,Polymer 提供了一系列的部件的例子,其中包括天气、时钟、股票行情和线型图。
Web 组件让开发者能创建自定义和可重用的 HTML 标记。下面的例子中,是一个
<element name="my-own-tag"> <template> HTML elements here </template> <script> // JavaScript implementing logic </script> </element>
鉴于许多 Web 框架通过暴露 JavaScript API 来构建用户界面,而构建用户界面实际上就是生成一堆 div 和 spans 标记,Web 组件是原生浏览器的解决方案因此不依赖于一个完整的框架。因此,与现在的一般依赖某个 Javscript 框架的 HTML 组件相比,Web 组件希望能减少碎片。
尽管Web 组件是一项有趣的新技术,但在浏览器们都支持它们(并且大部分用户都开始使用这些浏览器们)之前,其中的大部分功能还派不上用场。解决这个问题的一种方法是使用polyfills(译者注:polyfills 原指一种墙面填料)。 polyfill 指的是一段代码,它能实现期望最终由浏览器自身实现的功能。如果浏览器本身已经实现了该功能,则 polyfill 什么都不做。否则,它模拟其实现而不依赖 API。例如, webshims 库实现了 HTML5 中各种功能,包括 canvas、HTML5 表格和在某些尚不支持地理位置定位的浏览器中实现地理位置定位功能。
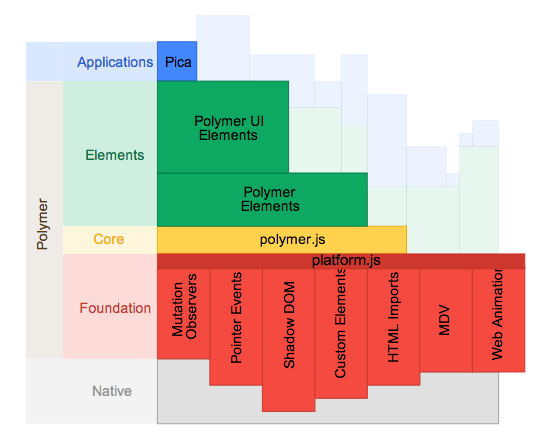
Polymer 中的 polyfills 为需要使用 Web 组件成功构建应用提供了多种 Web 技术,包括:
- HTML imports :种在其他 HTML document 中引入和重用 HTML document 的方法。
- 自定义元素:让开发者定义和使用自定义 DOM 元素。
- Shadow DOM :在 DOM 中提供的封装。
- 模型驱动视图(Model Driven Views):提供象 AngularJS 的数据绑定。
- · Web 动画:实现复杂动画的 API。
- · Pointer 事件:对鼠标触摸和手写笔事件的封装
这些 polyfills 可以分开使用而不需要使用 Polymer 的其他部分。此外,Polymer 提供:
- polymer.js : Polymer 的核心运行引擎,能轻易创建自定义属性和事件。
- 一系列可重用的可视和非可视元素。

Polymer 不是第一个尝试实现 Web 组件相关标准的项目。Mozilla 在此之前启动了 X-Tag 项目——针对自定义元素标准的 polyfill。 Web UI package 使用 Google 的 Dart 语言编写了 Model Driven View 技术从而实现了自定义元素。
用户可以在 YouTube 上观看 Google I/O 大会关于Polymer 的演讲。如果用户想了解更多关于Web 组件的信息,可以观看 Google I/O 上 Web 组件的演讲。另外,用户可以在 Polymer 的网站查看导学文章和其他相关文档。
查看英文原文: Use Web Components Today With Google’s Polymer
感谢杨赛对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。











评论