最近,Google 的 Page Speed 团队一直在关注如何更好的优化移动 Web 应用性能。虽然我们拥有类似 Firebug、Page Speed、YSlow! 和 Chrome/Safari Developer Tools 等优秀工具,但是移动浏览器缺少这样的性能分析利器。为此,Page Speed 团队发布了一个分析移动浏览器网络信息的工具—— PCAP Web Performance Analyzer 。
PCAP Web Performance Analyzer (简称 pcapperf)工具充分利用了开放文件格式 PCAP 和 HAR 以及开源工具 cap2har 、 HAR Viewer 和 Page Speed 的技术优势。对于性能分析工程师来说,首先抓取移动设备的PCAP 文件,然后使用pcapperf 分析PCAP 文件,绘制出网络瀑布图,获取Page Speed 的建议,或者下载PCAP 文件的HAR 格式输出。
Page Speed 团队已经利用 pcapperf 发现了移动浏览器的一些有趣现象。例如,Android 浏览器最多支持四个并发 TCP 连接,而大多数其他现代浏览器则并发数更高(如 Firefox 、 Android 的 HAR 分析图):

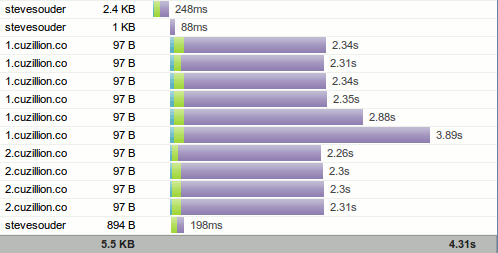
图 1 Firefox 3.6 并发加载 10 个资源 (来源: Performance Calendar )

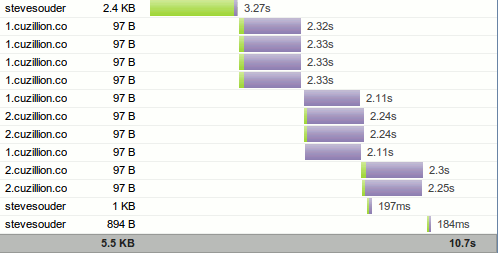
图 2 Android 2.2 一次只加载 4 个资源(来源: Performance Calendar )
由此可以得出结论,通过 Android 设备实现跨域名并发下载是没有优势的。所以,提高性能的办法,可以合并外部CSS 和 JavaScript ,并使用 CSS sprintes 合并图片。
Page Speed 团队还确认 iPhone 不会跨浏览器会话长期缓存大型资源。因此,对于 iPhone 应用的优化,最好把大型资源分解成小块,或者存储在 HTML5 应用缓存中。
当然,我们可以使用其他方法分析网络问题,比如使用 HTTP 代理。但是,因为浏览器在面对代理设置时可能采用不同的连接限制,所以通过 HTTP 代理获取的网络信息不能真实反映在无代理情况下的浏览器行为。
Page Speed 团队透露,他们期望移动浏览器能够开放更多 API,以支持性能分析人员直接获取到相关数据。同时,他们欢迎开发社区试用 pcapperf,并提供反馈和建议。












评论