框架界如今发生了不少你大概还不了解的、奇妙的事。如果你在想,“该死!真的需要又一个 JavaScript 框架吗?”那就错了,我不是来让你再去尝试另一个新框架的。我们为什么要为了不用某个东西而去用呢?
我会在这篇文章中分享一些网页框架的神奇创新。我们值得更好的,不是吗?这些框架都默默无闻地存在了一段时间,目前都有很大进展,是时候关注它们了。如果你还不了解,那就太可惜了。
万丈高楼平地起,你需要坚实的“基础”
作为开发者,应该时常自省:“根据已知的一切,怎样才能做得更好?”
因为被寄予了过高的期望,React 已经一团乱麻。从本质来说,Solid 其实是 React 的重启版,解决了两个主要问题:
虚拟 DOM,组件不断被重新渲染导致的性能问题;
状态管理。
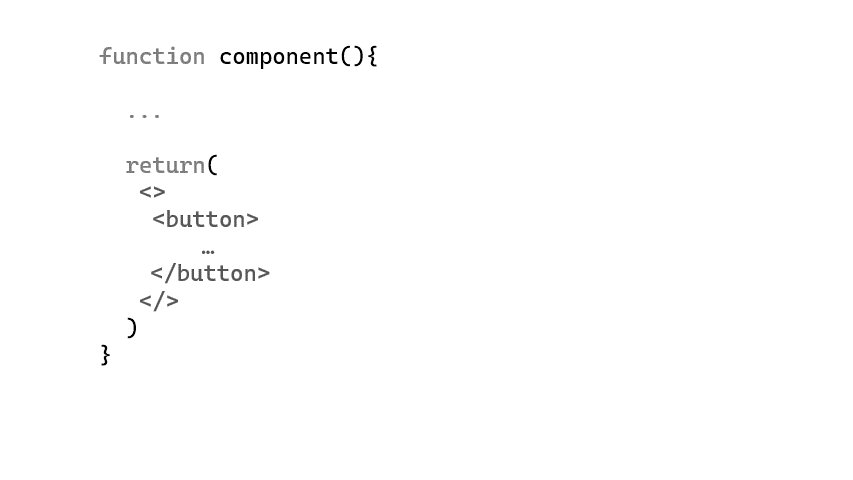
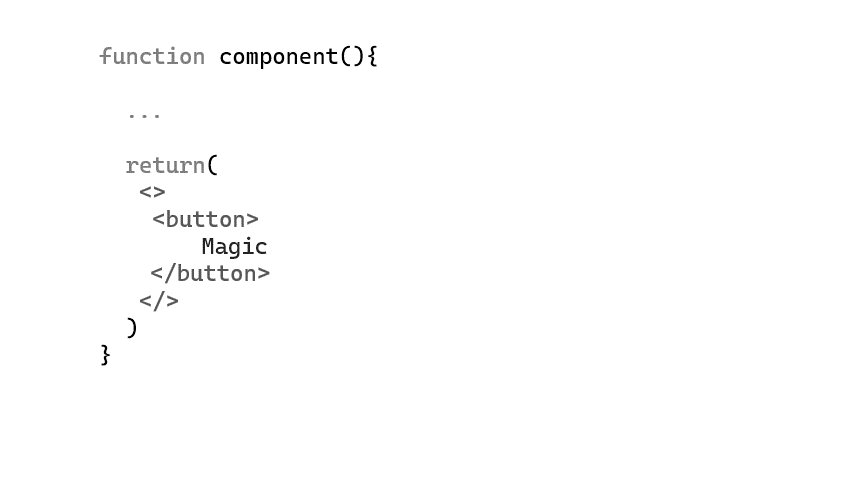
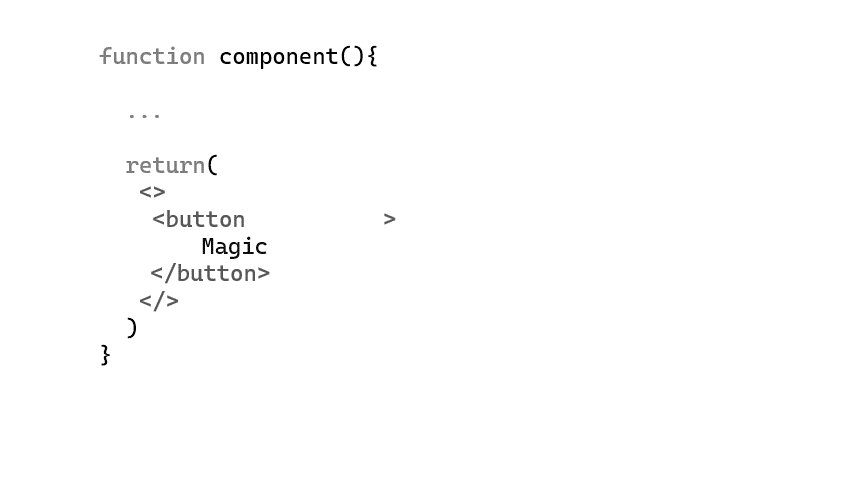
Solid.js 兼顾了实用性与高性能,拥有如今 hook 所能提供的全部响应式状态管理,并更上一层楼,就像带着所有知识从头再来一样。它与 React 的组件有许多相似之处,比如 UI 用来返回 JSX 的 JavaScript 函数,但与 React 不同的是,Solid 没有虚拟 DOM。
这是一个类似 Svelte 的编译器,可以将代码转换为 Vanilla JavaScript,尽可能地接近 DOM 的形式。

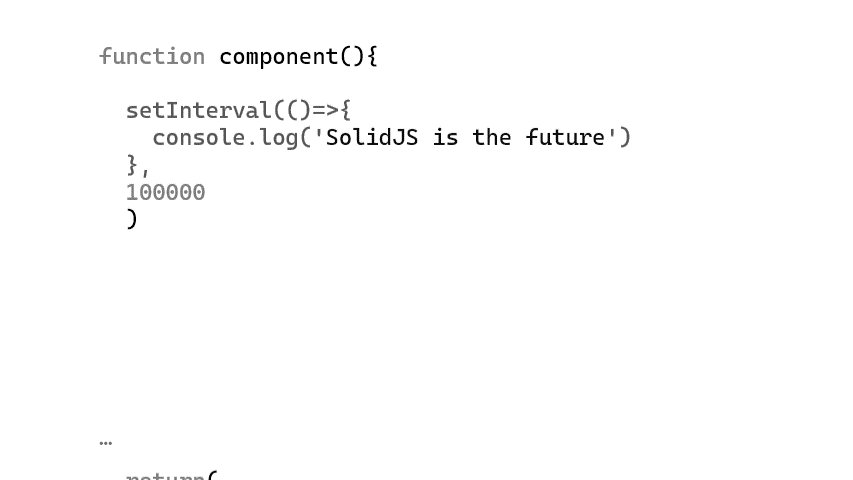
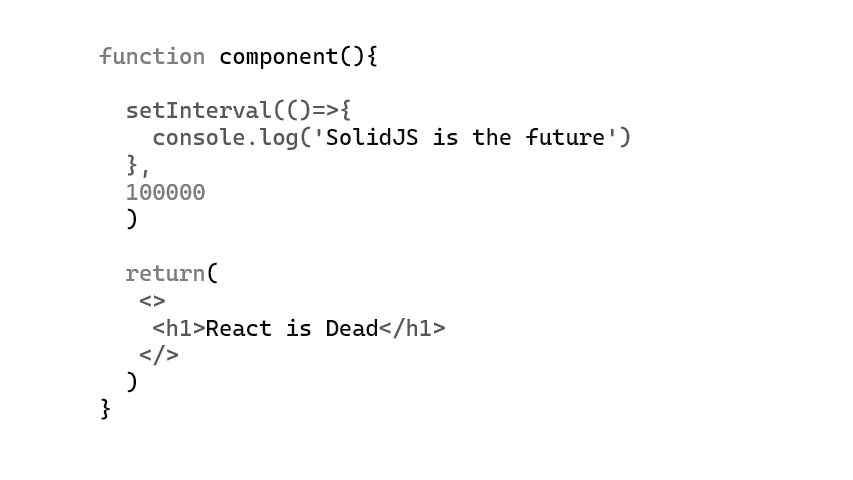
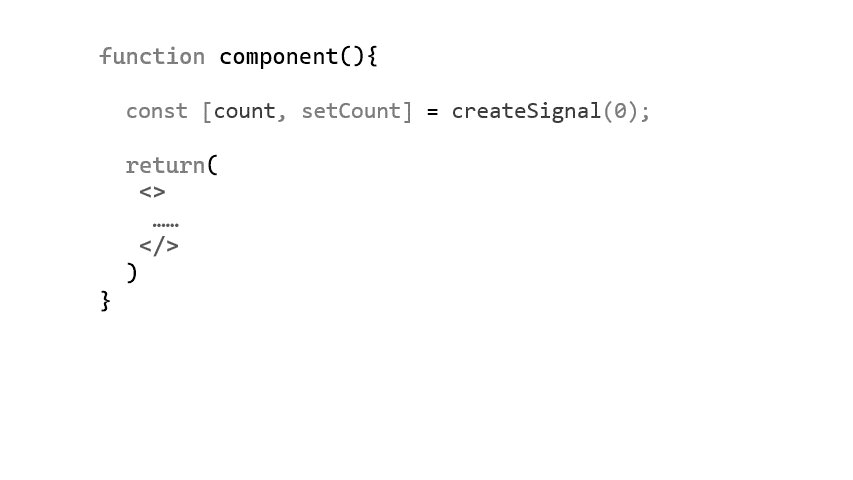
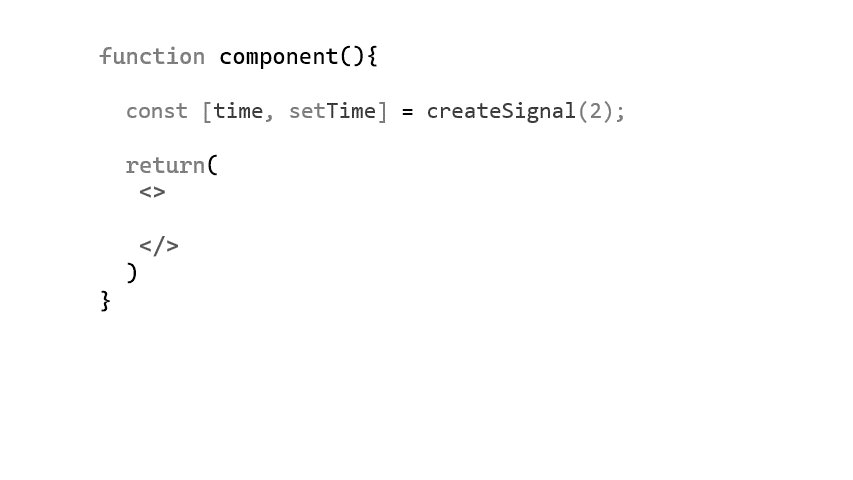
这个框架本身只有 7 KB 大小,无需在代码中添加额外魔法或奇技淫巧就能彻底压榨运行性能。更重要的是,它是真正的响应式。函数组件只会被调用一次,也就是说,你可以用它做些前所未闻的事,比如在会变化的顶层函数中使用 setInterval。

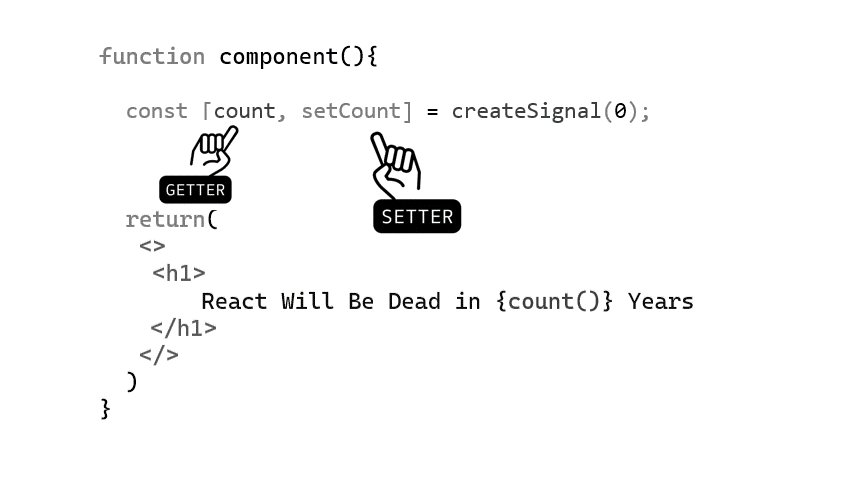
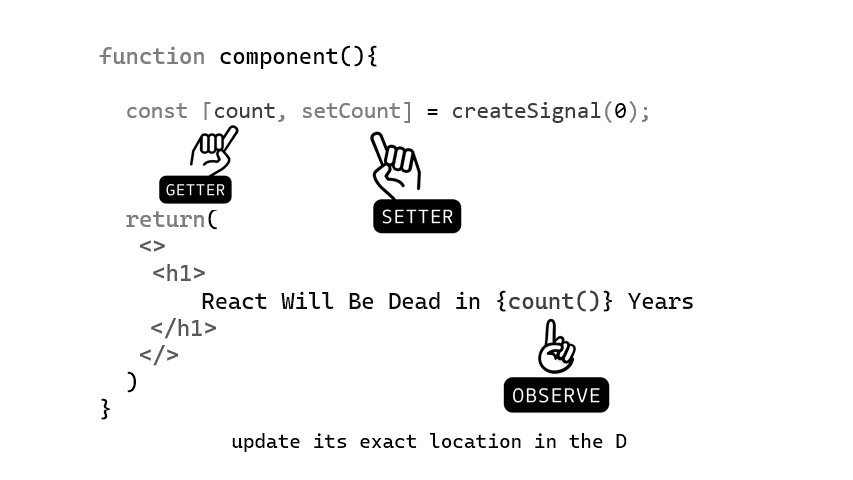
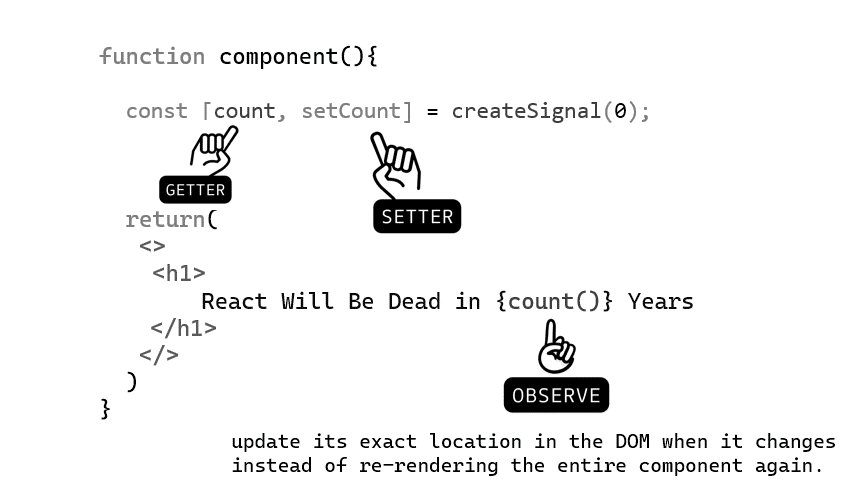
这套框架不会重新渲染全部组件,只会对数据监控,并在其发生变化时更新它们在 DOM 中的具体位置。而由 createSignal 负责的状态管理会返回一个 getter 和 setter 数组。

变成真正的响应式
Signal 是包含签名列表的事件发射器。每当 Signal 数值发生变化,都会通知订阅者。Solid 使用的自动依赖性跟踪,会随着数据的变化而自动更新。不用担心昂贵的计算,我们可以用这个函数来记忆返回值:
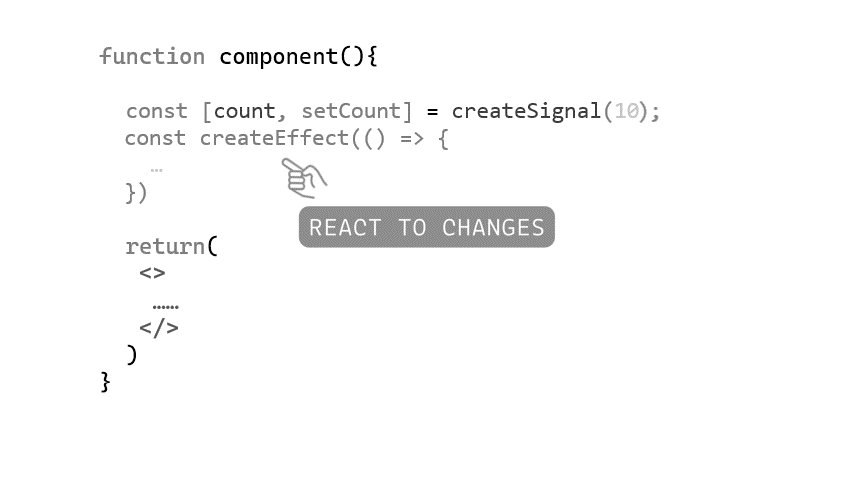
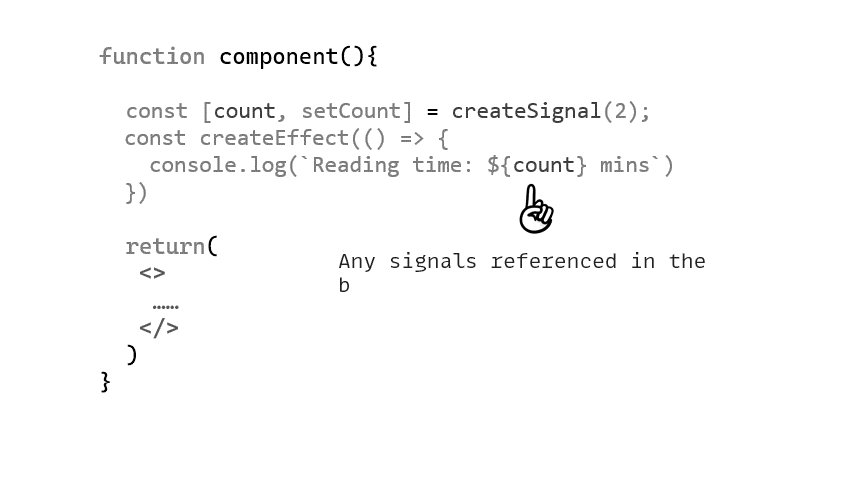
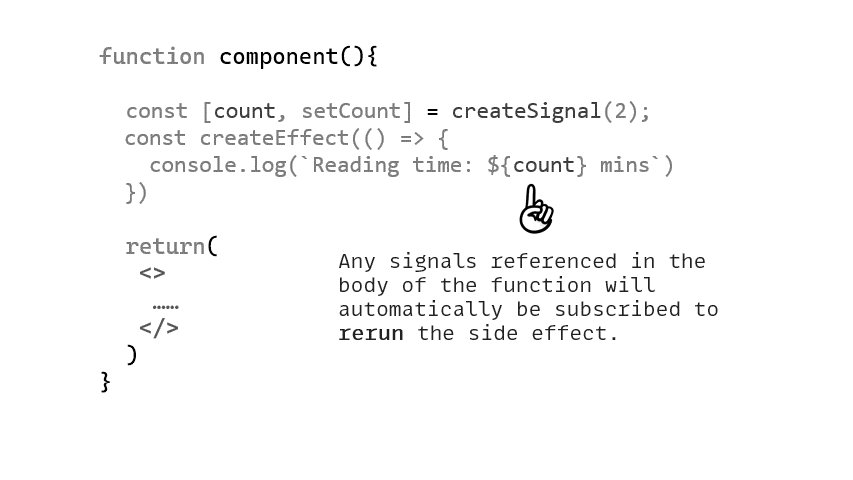
想在数据变动时运行代码?(副作用 side effect)createEffect() 让一切变得容易。

拥抱副作用,没有任何数组依赖的废话
在函数主体中引用的任何 Signal 都将被自动订阅以重新运行 sideEffects。
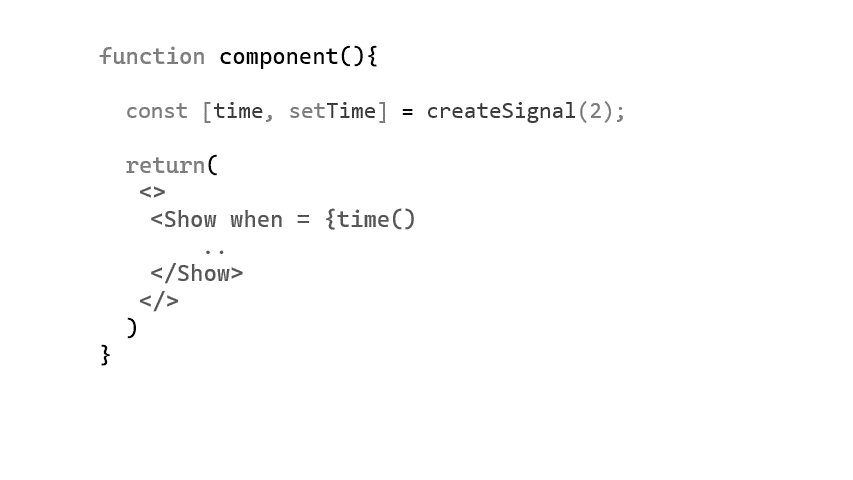
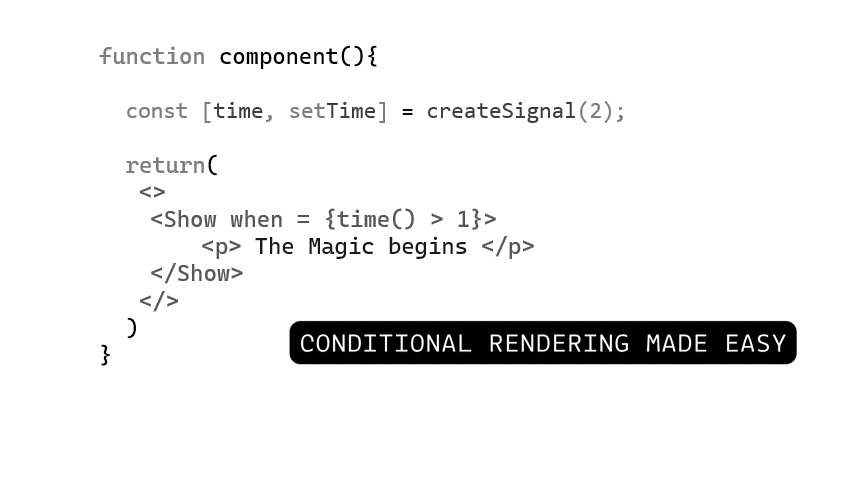
当数值变化时,Solid 也会提供 onmount 和 oncleanup 函数来接入组件生命周期的开始和结束。Solid 的编译器可以智能地优化处理判断:三元条件(a ? b : c)以及布尔表达式(a && b)。

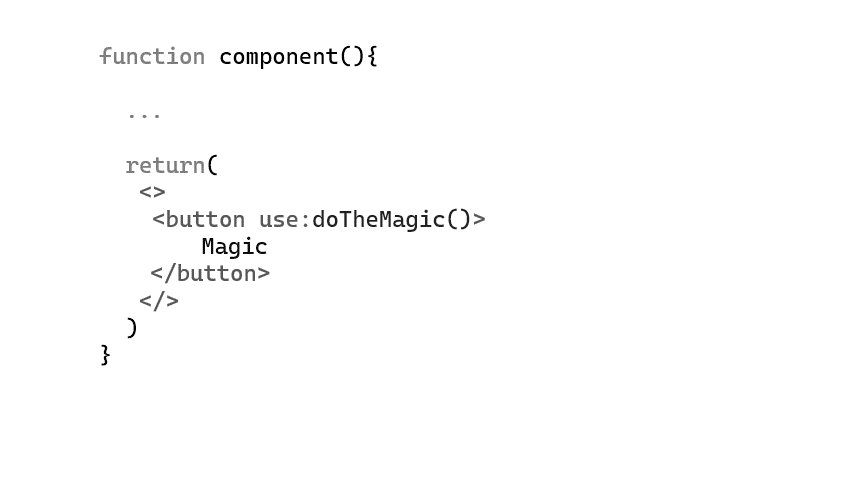
在涉及到集合时,Solid 还提供一个 createStore 函数以轻松处理嵌套的响应性。它支持带有 use 关键字的自定义指令,是一种将自定义行为附加到不同元素的高效方式。

懒加载、上下文、SSR 支持,Solid 拥有现代框架中你所期望的一切。
不要急,要“快”,但欲速则不达
如果你还没有看过我在 Qwik 上(很火)的文章:那你可就错过了不少好东西(请一定要来看)。
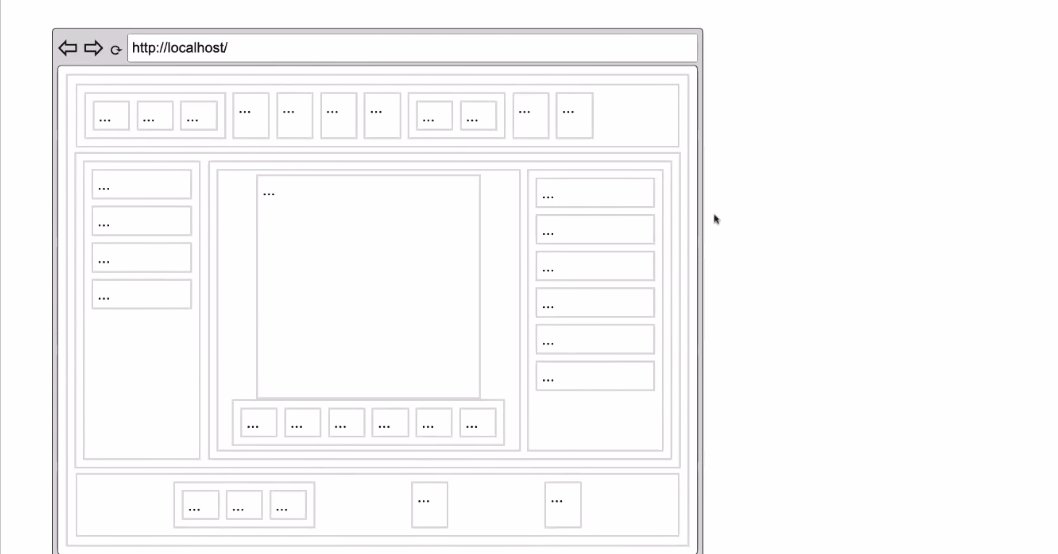
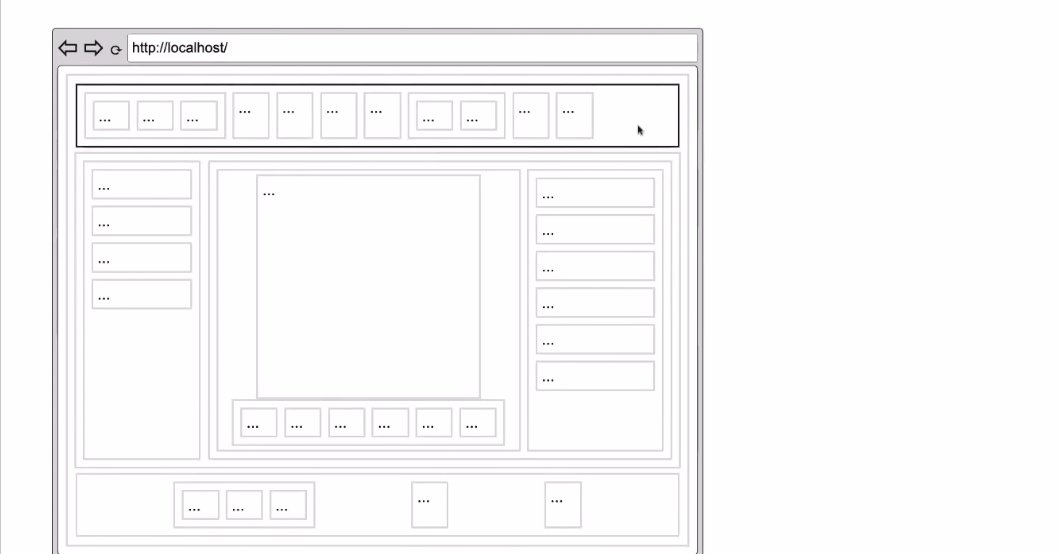
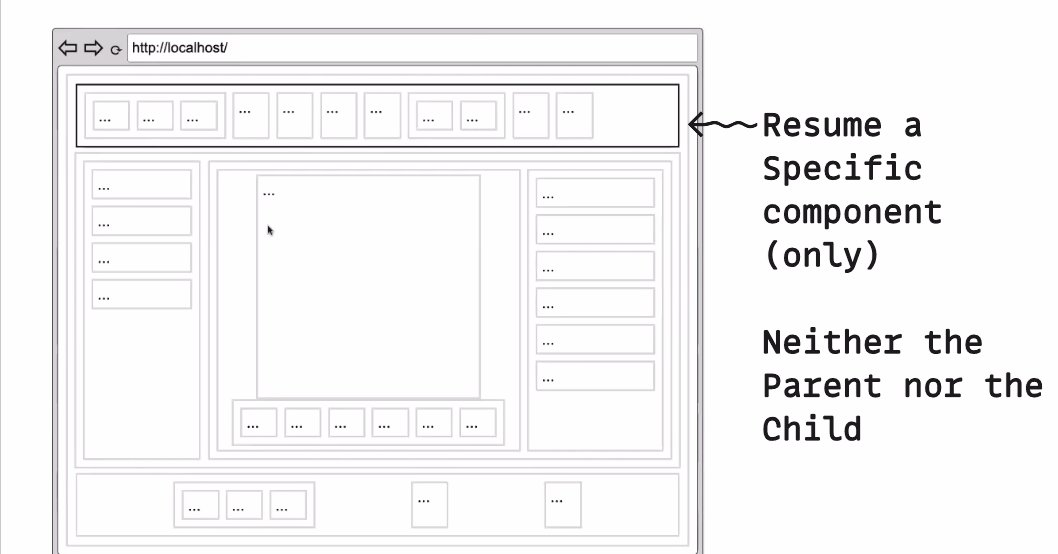
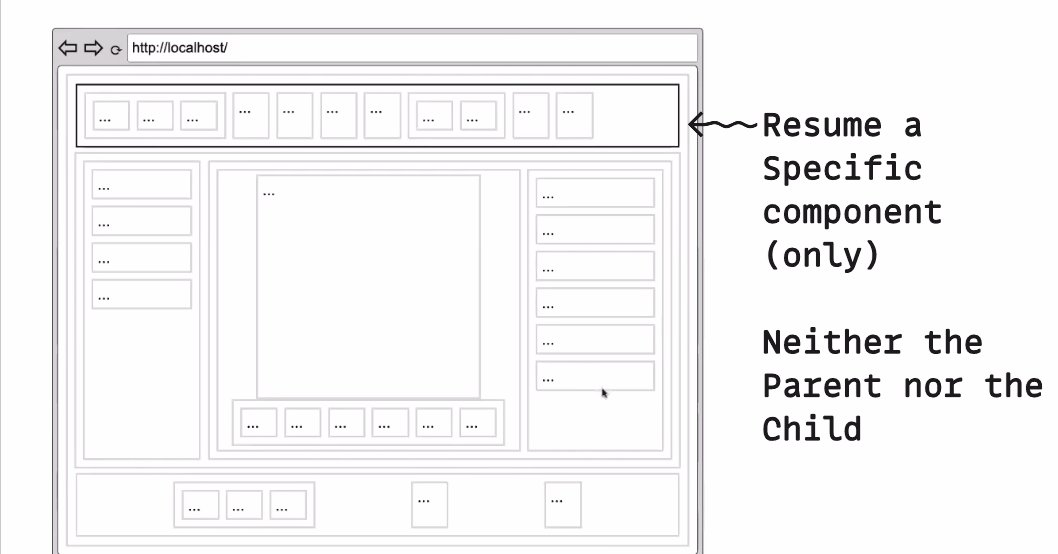
Qwik 带来的是全新的、与之前用过的完全不同的东西,它引入了“可恢复性”概念。

应用程序在服务器上启动,达到一个特定的状态后,我们对该状态进行快照,并以 HTML 的形式将该状态发送到客户端,并在客户端继续工作。
这一流程完全抛弃了“水合”过程,让你的应用程序赢在起跑线。这也意味着更少的下载和更少的执行,无论用户的网络或设备状况,都能享受到顶级的性能体验。

Regular vs Qwik
聚沙成塔,随着 JS 的数量逐渐增加,加载时间也会越来越长。Qwik 让你可以随心所欲地编写 JavaScript 代码而不用担心程序包大小,或者有性能缓慢的负担。开发者还可以在后台通过 worker 预取代码,削减等待时间。
如果生活是一张白纸,那么你就是“画家”:留下自己的痕迹
如果我们能扩展 HTML 语言,并以声明的方式构建网页应用,又会怎样呢?
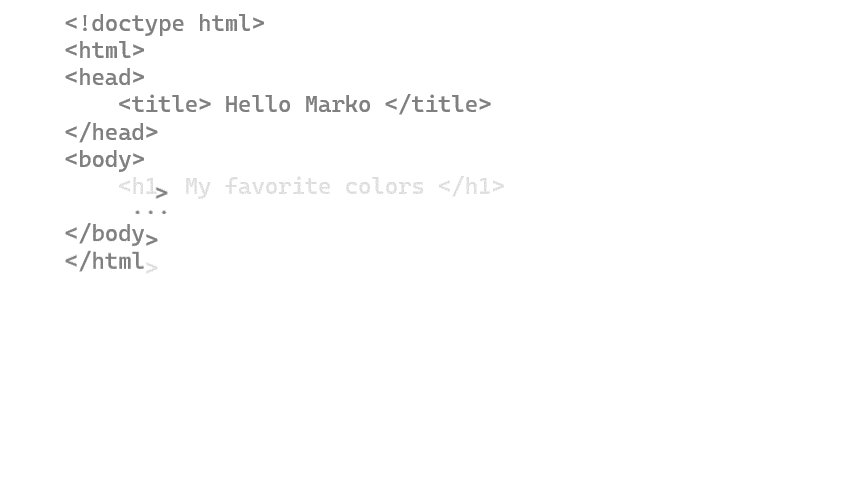
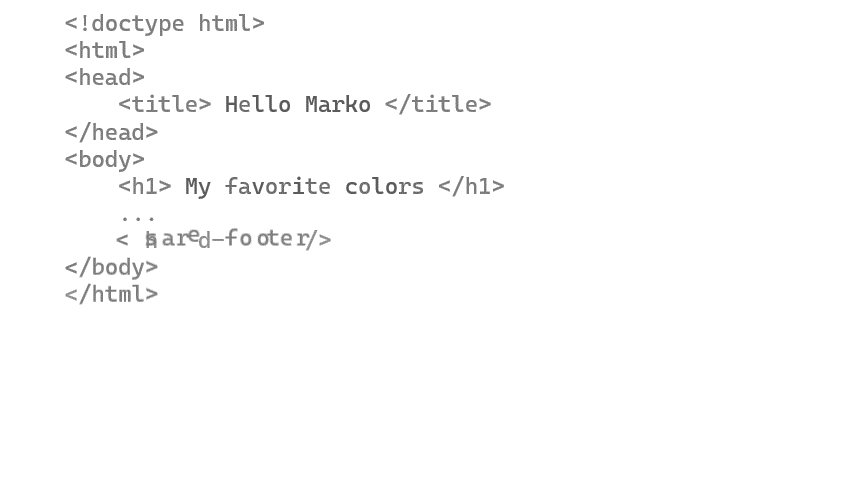
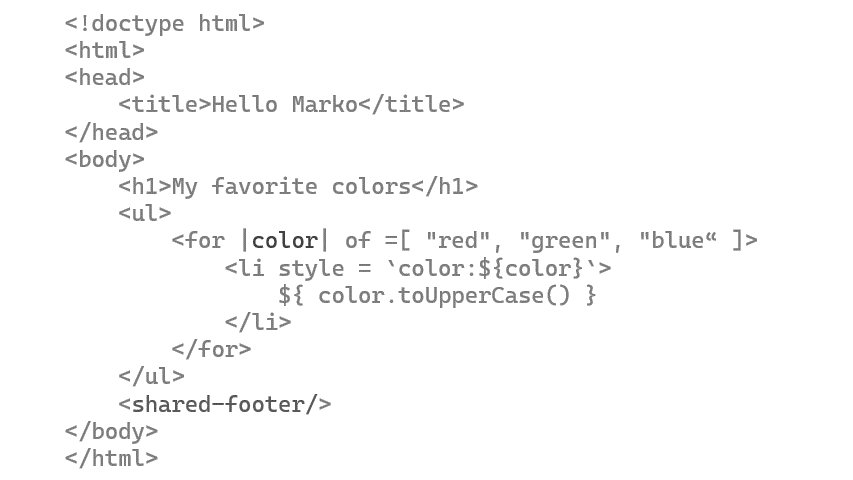
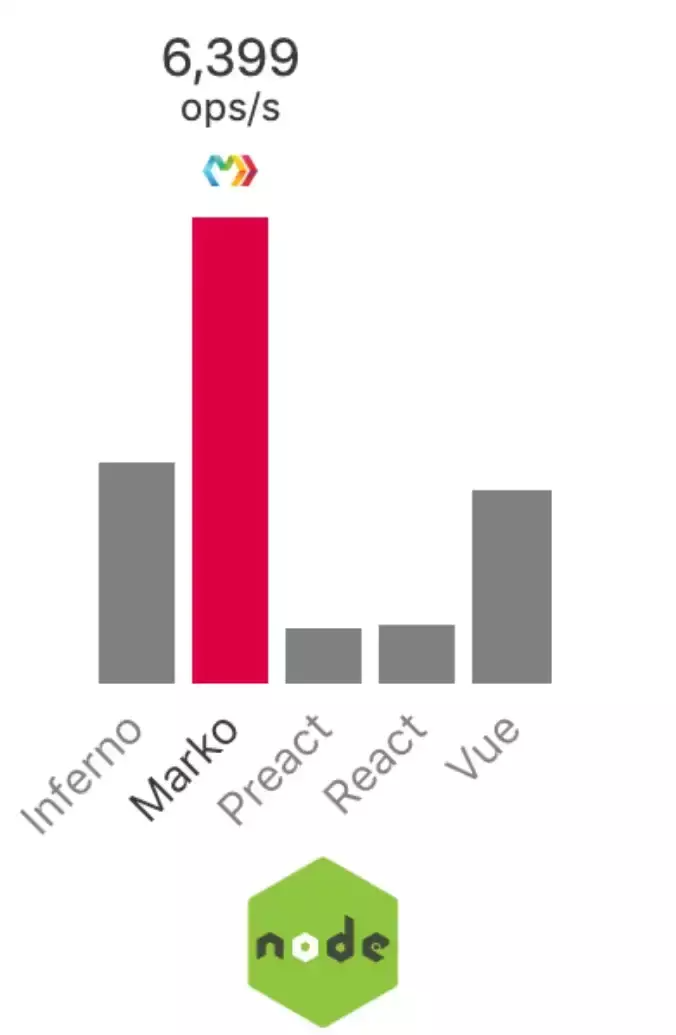
Marko 是对 HTML 的新创想,是一种用于构建动态和响应式用户界面的语言。几乎所有有效 HTML 都是有效的 Marko,它扩展了 HTML 语言,以声明的方式构建现代应用程序。

Marko 会在内容加载完成后立刻推流向客户,无需等待客户端的 JavaScript 程序打包或数据请求再开始渲染。

在 HTML、资源和图像完成后即刻以异步形式进行数据加载。它做到了在响应层上的无代码,也干掉了虚拟 DOM 和组件。
编译器会自动检测有哪些特定组件需要在服务器上渲染,它所生成的代码完全为运行量身定做,这些代码不仅体量小,速度也非常快。(在 Todomvc 和 HackerNews 的演示上只有 2 KB,甚至更少。)开发者只需要编写一次代码就能为服务器和浏览器带来优化。
Marko 会比其他热门的解决方案快上几倍。

和 Qwik 一样,Marko 也将是可恢复的(目前这一功能还未发布)。
“热起来”总没错
要是我来告诉你还有另外一种(巧妙的)方式来构建现代网页应用程序呢?
不仅能带来极速的首次加载页面和更高效的开发体验,同时也能让你使用最爱的语言编程(我曾在 Ruby、Python、Elixir,甚至是 JS 中用过,结果堪称奇迹),而不会牺牲传统单页面应用程序所带来的任何速度和响应性的方式。
它能让你在短时间内不用编写大量代码(或 JavaScript),就能做很多事情(比如创建功能)。代码会在 iOS 和安卓的原生混合应用中顺畅运行。啊……听起来是不是很玄幻?
来,认识下 Hotwire。
“热点火”(Hotwire)这个名字多少带点误导,它其实代表了两个东西 Turbo 和 Stimulus。其中 Turbo 本身也是由 Drive、Frames 和 Streams 三个东西组成。总的来说,这是一套用于构建快速和响应式网页应用程序的强大方式。
热点火的核心是 Turbo,这是一套用于加快页面变化和表单提交的互补技术,将复杂的页面划分为多个组件,并通过 WebSocket 将部分页面更新流式传输。

我在 JS 社区中看到人们对 WebSocket 望而却步,认为是玄奥的话题(其实不然)。WebSocket 利用现有模板系统,让在页面添加动态行为变得超级简单快速。它的无状态性质也能帮助避免错误。而对于那些需要少量 JavaScript 的情况,Stimulus 也能帮上忙。

除了 Turbo 和 Stimulus,我们很快就要有能让任何现有网页应用变为原生应用的 Strada。热点火的简单性是非常神奇的,除非你亲自去试试,否则是不会懂的。
DHH 做的绝赞 Demo(强烈推荐)
是时候从 React 的宿醉中清醒过来了

朋友,你鄙视 React,对吗?非也。
你生活中是否有过这么一个人,你为他付出了一切,却发现这个人根本不值得你的付出?React 让我想起了前任。你会鄙视他吗?不会的,对不对?曾几何时,他的存在为你带来了快乐,但总有一天,回想起他你总会很痛苦。
我从来没见过哪个框架需要这么多额外的库来解决像是状态这种简单的问题,Recoil、Redux、Jotai 等,都不需要。光是这点就证明了 React 底层技术的严重设计缺陷。尤其是对新人而言,他们会忙于库的组合而没时间构建应用程序。更要命的是,React 被推举为创建网页应用的唯一和最终解,真是个彻头彻尾的谎言。脸书当时创建 React 是为了解决他们遇到的问题,而不是为了服务大众。要是没有刻意营销,React 这样臃肿的东西怎么可能活这么久。
作为开发者,我们必须要克服羊群心态,审视自己要解决的问题,寻找具体方案,而不是盲目跟风。不要因为外界花哨的营销和推广而冲动选择。很多时候,热门的解决方案并不是最适合你的。选择让你快乐和高效的,而不是别人强加给你的。如果还没有你看上眼的,那就自己创造一个。这才是我们能收获优秀工具的方式。
扪心自问,如果没有别人或万恶的就业市场在胁迫你,你还会学习或使用 React 吗?
结论
做你自己。
人人都不同的。
又回到了我最初的观点:作为开发者,我们应当时常自省,“根据我们已知的一切,怎样才能做得更好?”
事实上,React 从未有过成为完整框架的想法,它的设计目的只有一个,那就是处理视图。但它已经逐渐发展成了现在的混乱局面。这就是为什么如 Solid、Qwik、Marko,以及 Hotwire 之类的框架不仅存在且被需要,我们还是希望 Web 的开发者生态系统能进一步地发展。
这些框架都在帮助我们前行,让我们的生活更轻松。





