嘉宾 | 甘泉
React Native 是具有高动态化能力的跨平台开发框架,低代码是近几年非常热门的趋势,而爱奇艺早在 2018 年就尝试将二者结合,开发出了万花筒引擎和专题页低代码平台,用于快速搭建爱奇艺 App 中的各类内容展示型页面,赋能不会写代码的内容运营和编辑们,针对热门的综艺和影视剧内容,用很少的人力投入就能快速搭建出具有丰富排版和动画效果的专题页面,并直接投放上线。
在 2021 年 5 月北京 QCon 全球软件开发大会上,爱奇艺基线研发部高级经理甘泉分享了爱奇艺设计和应用万花筒引擎和低代码平台的实践经验、遇到的挑战以及解决思路。我们整理了他的演讲,以期解决您在 React Native 低代码系统架构设计时可能遭遇的某些问题。(下文以甘泉老师第一人称叙述)
爱奇艺专题页面包含丰富排版和动画效果。这类页面均由以下低代码方案实现:用零代码搭建页面、用低代码开发页面内常规组件实现常规动画、用专业代码开发页面内定制化组件实现个性动画。
一、业务背景
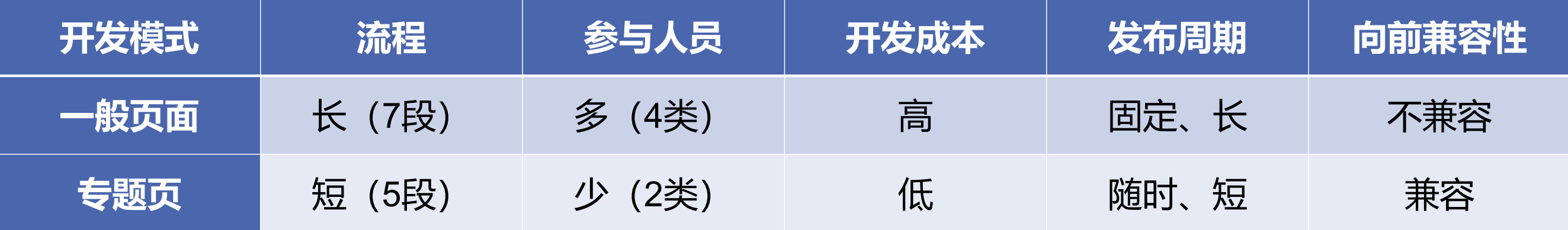
移动端常规页面开发流程包括:提出需求、需求审核、视觉设计、前后端开发、测试验证、修复 Bug、跟版上线七步,涉及到产品经理、设计师、工程师、QA 等角色。

专题页开发流程与一般页面在流程、人员、成本上、发布周期、向前兼容性上均存在差异。专题页开发只有提出需求、视觉设计、搭建页面、自测验证、投放上线五步。其中,需求是由编辑提出的。

在专题页开发中,开发流程需极度简化才能方便编辑操作,页面需花样丰富才能吸引用户,搭建要足够快捷才可保证内容时效性,增加新布局样式和特性需不依赖 App 发版才可便于更新。
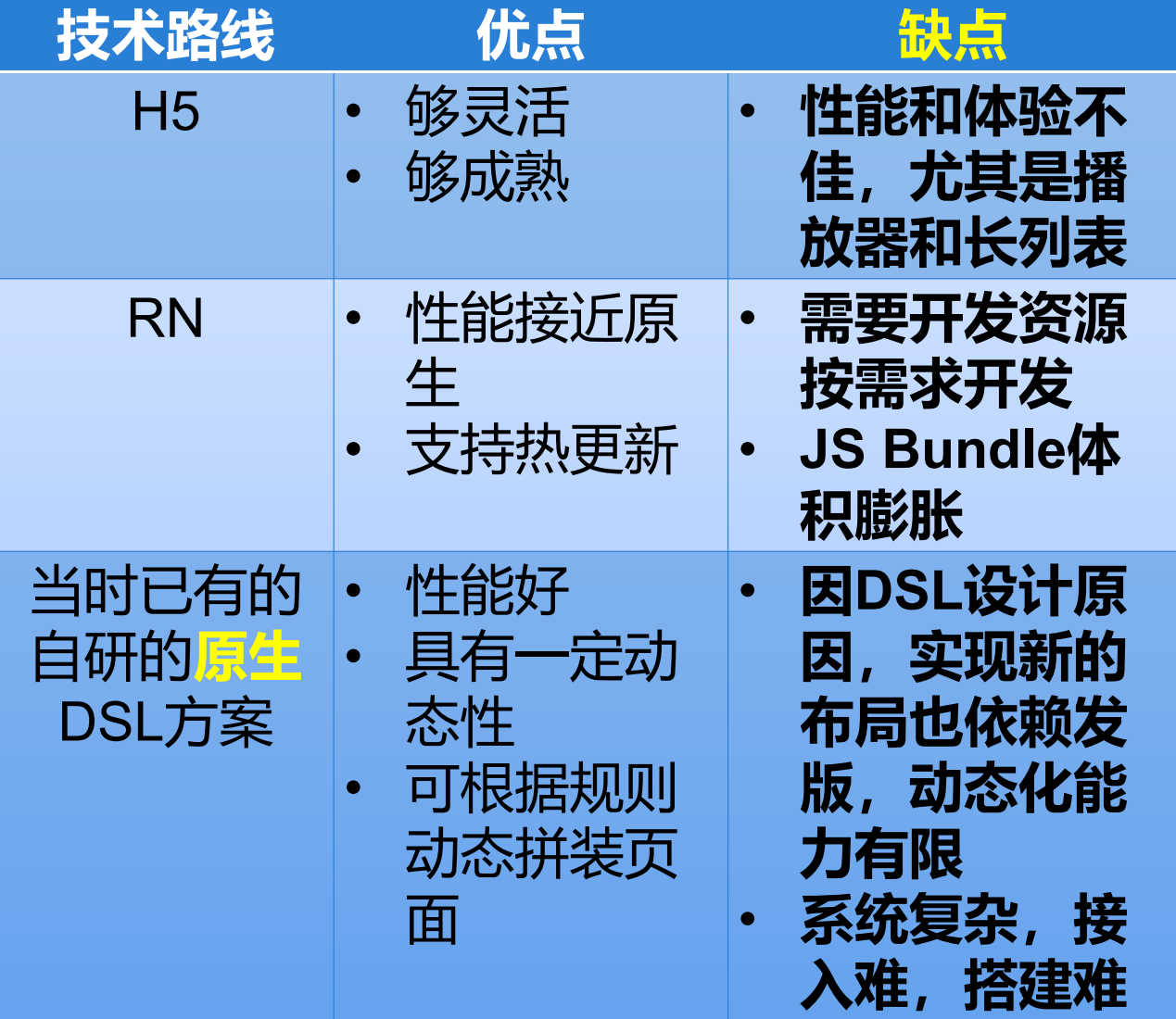
为实现以上需求,我们对比了 H5、RN 和当时爱奇艺已有的自研的原生 DSL 方案的优缺点,综合成本、性能、动态性等多方面的考虑,决定自研一个结合 RN 和 DSL 的新方案:Kaleidoscope 引擎(万花筒引擎)。

二、Kaleidoscope DSL 设计思想
这个引擎之所以被命名为 Kaleidoscope(万花筒),是因为其灵感来自真正的万花筒。万花筒是在圆筒一端放入彩色碎片,圆筒中间放置三棱镜,从另一端的孔中即可观测到对称的美丽图像,结构简单、体积小巧,却千变万化。Kaleidoscope 采取了相通的设计思路。

Kaleidoscope 层次结构分为四层,App、Page、Item、Element。最外层为 App 层,一个 App 中包含一个 Page,Page 中包含一组 Item 组件(Item 可理解为一个长列表中的 Item),每个 Item 由多个 Element 构成。而 Element 就相当于万花筒中的彩色碎片。
Element 分为多种类型,容器型允许互相嵌套,可包含子元素,可实现用简单布局(如横纵布局)组合出复杂的布局;元件型为最小元素,无子元素,不可再分;复合型可实现特殊布局和交互。
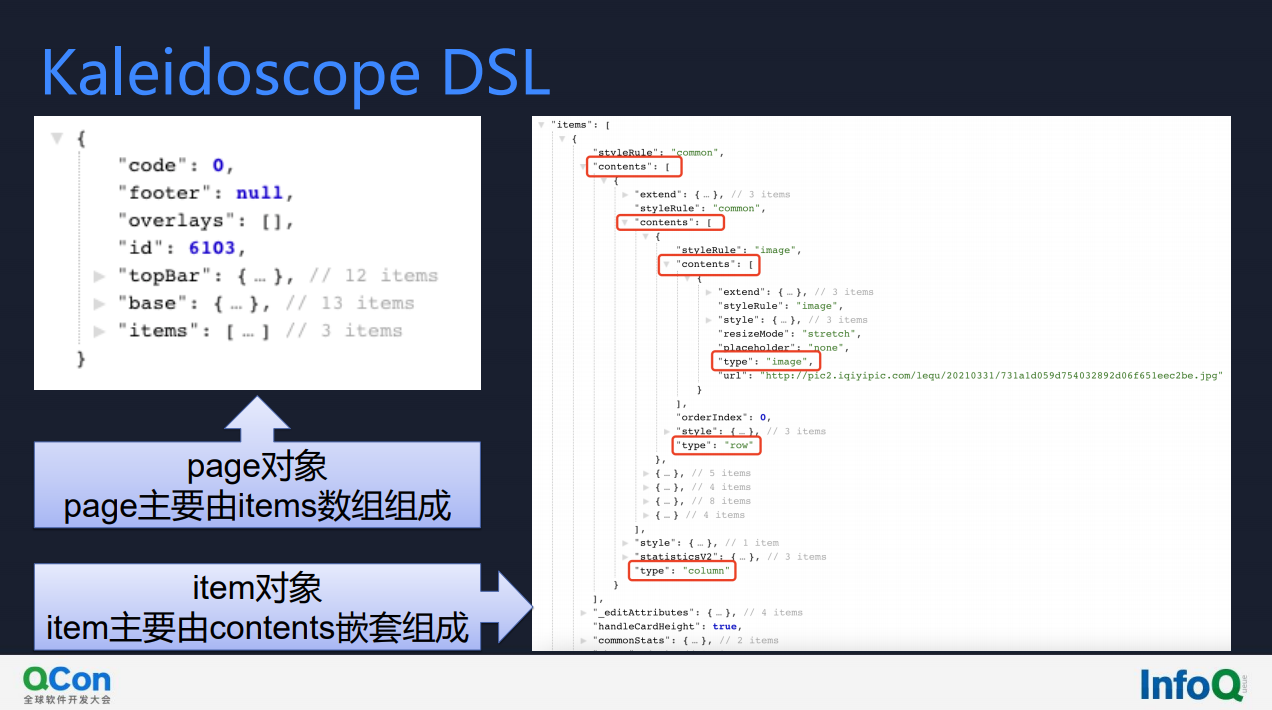
Kaleidoscope 数据格式采用了 JSON 格式,体积小,易生产,很通用;样式布局描述系统采用了 Flexbox,RN 支持良好,布局能力强,学习成本低,其数据结构如下图所示:

图中左侧为一个 JSON 结构,其中 Page 对象最重要的属性为 Items 数组,单个 Item 由多个 contents 嵌套组成(图中右侧),再加上容器型 Element 中的 content,即可实现千变万化的布局。
DSL 贯穿了 Kaleidoscope 方案,和 RN 堪称天生一对:
JSON 结构和 RN 组件一一对应;
JSON Property 和 RN Prop 也一一对应;
RN 提倡组合大于继承,适用 DSL 场景。
通过 RN 组件的设计和封装,即可用一个简洁的架构实现分而治之。
三、整体方案的架构设计
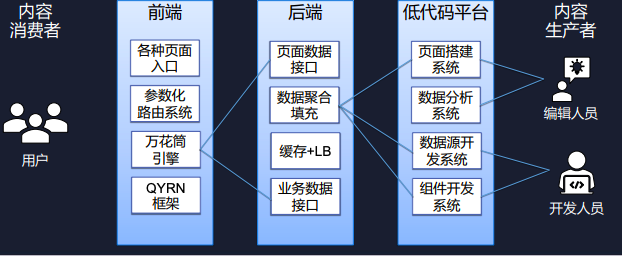
Kaleidoscope 整体架构图分为前端、后端和低代码平台三部分。前端面向内容消费者,后端和低代码平台面向内容生产者以及部分开发人员。

前端架构中 Kaleidoscope 引擎处于下面架构图的第二层,主要负责数据的下载、缓存和解析,依赖于 QYRN 框架。QYRN 框架是爱奇艺以 RN 官方框架为基础封装的框架,它丰富了官方框架的组件库,扩展了 UI 组件和原生模块,实现了热更新机制、数据投递和 Bridge 实例复用。

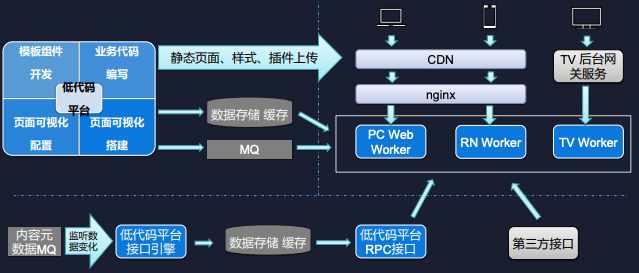
后端架构如下所示。页面数据来自于编辑们搭建页面的配置信息和内容原数据的数据流(虚线下的流程)。两类数据一静一动,会在不同端的 Worker Service 上融合,返回给不同用户端。

低代码平台架构的核心为第三层 Portal,由两块组成:面向组件开发同学的组件开发平台和编辑使用的页面可视化搭建平台。页面可视化搭建平台实现完全零代码,组件开发平台只需要用少量代码就可以开发组件,通常给外包人员使用。

四、万花筒引擎的实现思路
RN 的动态性一直是其不容小觑的优势。爱奇艺原生的 DSL 引擎也具有一定的动态性,可迅速实现界面更新、UI 改版等。基于 RN 和 DSL 强强结合,万花筒引擎实现了引擎的高动态性。
同时,爱奇艺基于可嵌套容器实现了高布局灵活性。可嵌套容器为前述容器型 Element
,此处不赘述了。我会重点介绍爱奇艺是如何基于 JS Card 实现高业务适应性、基于层叠实现低数据冗余、基于依赖注入实现高扩展性的。
基于 JS Card 实现了高业务适应性
参考 HTML 中通过夹带

