发布了 7 篇内容
共 19507字, 被阅读 356次
获得了 0 次赞同
获得了 0次喜欢, 获得了 0 次收藏
参与了 1 次互动
互动包含发布评论、点赞评论、参与投票等

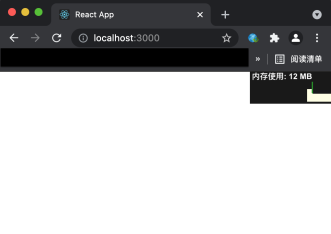
自建开发工具系列 -Webkit 内存动量监控 UI(七)
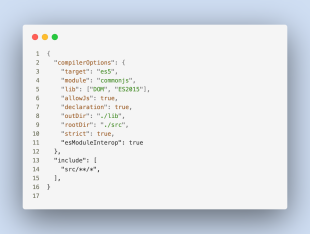
本次修改集中在调整原来的编译结构,将新建 demo 目录,把 create-react-app 的配置重新调整。然后把工具直接编译成单个 js 文件,便于在一些特殊场合下使用。

自建开发工具系列 -Webkit 内存动量监控 UI(六)
有了工程 0.1 版,就可以发布在仓库中供用户反馈和根据反馈来改进了,一般常见的这种改进意见的互动在 github 上的 issues 里可以看到。本篇先把发布流程和维护流程连接起来。

自建开发工具系列 -Webkit 内存动量监控 UI(五)
现在 UI 的基本逻辑有了,但其实只是制作工具的第一步 - 逻辑走通。为了更好的约束和规范工具的持续发展(脚踏实地,面向未来),本篇将要动手将 jsx 和 js 转换为 tsx 和 ts 的过程.

自建开发工具系列 -Webkit 内存动量监控 UI(四)
本期将 UI 部分分为计算核心部分和输出 UI 的部分, 分类规划逻辑与实践

自建开发工具系列 -Webkit 内存动量监控 UI(三)
现在头脑风暴一下第一篇需求产生的功能点,然后再制定 MVP(Minimum Viable Product – 最简化可实行产品)来进行初版工具的功能与未来的发布路线

自建开发工具系列 -Webkit 内存动量监控 UI(二)
当基础要素设计在上期完成后,现在开始搭建工具的前端工程, 因为是做 UI 组件,所以需要使用 Typescript 方便编译 ES5 且可维系类型的特性,为后续提供良好的维护性。

自建开发工具系列 -Webkit 内存动量监控 UI(一)
调试 JS 内存泄漏问题,一直使用 Chrome 的 Memory 模块,但打内存快照还是比较麻烦,于是动心思做一个便捷看内存增量的 UI













