发布了 5 篇内容
共 17933字, 被阅读 99次
获得了 6 次赞同
获得了 5次喜欢, 获得了 1 次收藏
参与了 5 次互动
互动包含发布评论、点赞评论、参与投票等


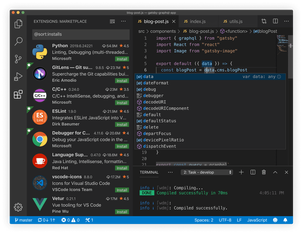
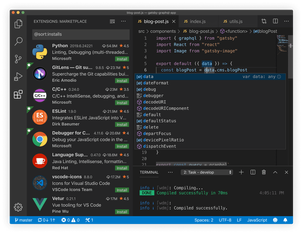
一起来写 VS Code 插件:VS Code 版 CNode 已上线
CNode 社区为国内最专业的 Node.js 开源技术社区,致力于 Node.js 的技术研究。本篇将通过实现 VS Code 版 CNode, 来带领大家一起熟悉 VSCode Webview。

一起来写 VS Code 插件:实现一个翻译插件
上一篇介绍了用 code snippets 的方式开发一个插件,本文将通过实现一个翻译插件实例的方式来熟悉 VS Code 插件开发的常见功能和方法。当然大家可以前往 VS Code 官网 API 和官方 GitHub 示例 查看和学习。