敏捷交互设计是敏捷方法论向交互设计领域的延伸,它提倡让所有相关人参与到设计过程中,迭代演进式地进行交互设计。从 2010 年开始,已经有越来越的团队在不同程度上使用敏捷交互设计的方法,而放弃了流程化的传统产品设计过程。
事实上,敏捷交互设计方法在很多方面都充分体现了敏捷价值观,因此,理解敏捷交互设计实践的最好方法是从记录在敏捷宣言中的价值观开始。
个体和交互胜过流程和工具
一个传统交互设计的流程一般分成以下几个步骤进行:
- 任务分析:任务分析基于功能列表(一般来自于客户的功能说明书)──在功能性需求的基础上拆分出人物流程和场景;
- 页面流程:根据任务分析的结果,为每一个大任务下的子任务中覆盖的功能制作页面流程;
- 信息建模:根据页面流程的设计出一套完整的信息框架,满足用户所有功能性需求;
- 原型设计:基于信息建模,设计出低保真原型,交给美工进行页面美化;
- 视觉设计:基于原型设计,对页面进行美化,最终产出高保真原型,同时编写设计说明;
在传统流程中,我们可以看到非常细致的分工──产品经理负责功能的拆解和分类,以及页面流转;交互设计师设计信息架构和具体交互行为;视觉设计师负责美化页面;前端开发人员负责高保真原型。
你是否体看见了传统瀑布式开发的影子?弊端显而易见:
- 分工造成的局限性──每个人都用自己的视角进行工作,无法形成统一的产品视角(Vision);
- 分工造成的“不可评价性”──你没权利对产品经理的功能拆解有异义,因为你不是这方面的专家;
- 需求在传递中产生了失真的风险──需要靠大量文档进行记录;
- 客户没法说不──当客户需要到整个流程的最后看到一个或者两个大而全的设计方案时,他无法提出任何有价值的反馈,这本身就是用一个贵重的半成品绑架客户;
跟软件交付中的敏捷实践一样,敏捷交互设计倡导全功能团队,避免过于明显的分工,和基于分工特有的流程。仅有的流程是基于产品逐步清晰化的过程,而非基于人员的技能,所有人都应该参与到这个过程中来。敏捷交互设计主要分以下几个步骤:
- 寻找产品方向 (Inspire):抛开需求列表,从目标人群的期待体验出发,寻找可能存在的产品方向;
- 定位产品需求 (Identify):定位本产品需要提供什么样的消费者体验;
- 设计产品体验 (Ideate):对决定的目标体验进行设计;
- 验证产品设计 (Implement):快速制作原型,并频繁进行用户测试,迭代式改进。

图 1. 从体验中寻找交付范围,把功能列表放在一边
除了流程简化和分工融合,在工具的选择上,敏捷交互设计也与传统方式有所不同──对于交互的推崇高于对特定工具的选择。
所有在敏捷交互设计中使用的工具,都应该遵循一条原则:它必须推动设计团队成员间的交互,而不是简单提升单个成员的工作效率。
基于此,敏捷交互设计中推崇各种轻量级工具,而不是大型的第三方软件,例如纸质原型 Paper Protityping 而非 Visio 或 Axure 此类原型工具。过于精细的结果往往会增加协作和反馈的门槛,虽然可能提升单个成员工作效率,却达不到鼓励交互的目的。

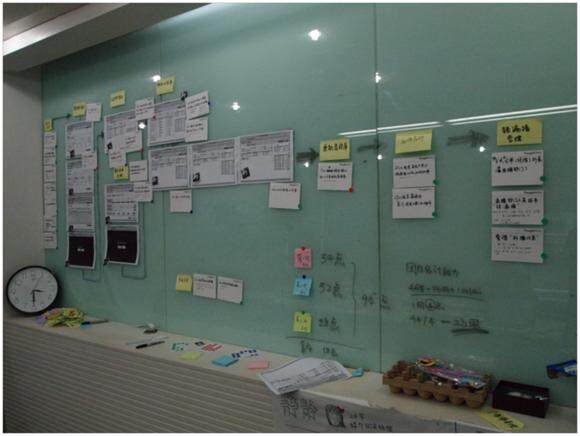
图 2. 使用轻量级的工具进行交互设计
可工作的软件胜过完备的文档
敏捷软件交付过程中,每个迭代的核心产出是不足够完美,但却满足一个完整业务场景的软件──端到端流程的可完成,而不需要面面俱到的完美。
而传统开发方式中在长时间内只是各个功能模块中功能的堆砌,无法在短时间内实现端到端场景,那么文档便成为串联各个功能保证有序开发的必需品。
传统交互设计也存在这个问题。往往一个标准交互设计阶段的文档分三个方面,它们是:
- 内容方面 (Content):内容的层次和整体信息架构设计;
- 视觉方面 (Visual):整站风格的视觉设计文档;
- 交互方面 (Interaction):整站高保真交互设计原型;
仔细分析这些文档的生产过程,我们不难发现以下特点:
- 它们都是以整站为目标,试图覆盖所有使用场景;
- 它们的生产过程是线性的,直到三者全部完成才能够指导开发;
- 正因为每个环节的过程是孤立的,无法形成统一的认识,文档传递经常发生失真;
- 一个完美的东西很难得到产品方向性的关键反馈;
敏捷交互设计试图在解决以上问题。
敏捷交付的核心在于尽早地交付出可进行端到端测试的代码,而非完备文档,而敏捷交互设计的核心则在于尽早地交付出可以进行端到端可测试的原型,同样亦非完备文档。
而这里说的“端到端可测试的原型”包含以下含义:
- 端到端:必须设计出符合合理使用场景的端到端流程,这个流程会覆盖一个典型用户最核心的使用场景,所有的交互设计应该第一时间收敛在这个端到端场景周围,而非“整站”功能的分割展示;
- 可测试原型:不需要完美的原型,只需要所设计端到端场景中涉及到的原型,同时,原型的完备性上必须达到内容、视觉、交互三者细致力度一致,在测试中,三者力度的不一致往往会隐藏问题,例如,如果测试的原型视觉上过于完美,就会减弱用户在交互上的关注;
假设我们把交互设计的四周拆分成每周一个迭代,每周交付一个覆盖端到端场景,且在内容、视觉和交互方面都相对完备的原型收集反馈或进行测试,和传统项目相比,我们是否可以更早地得到客户反馈,是否可以让设计过程更透明,是否毋须完备的过程文档?答案自然是肯定的。

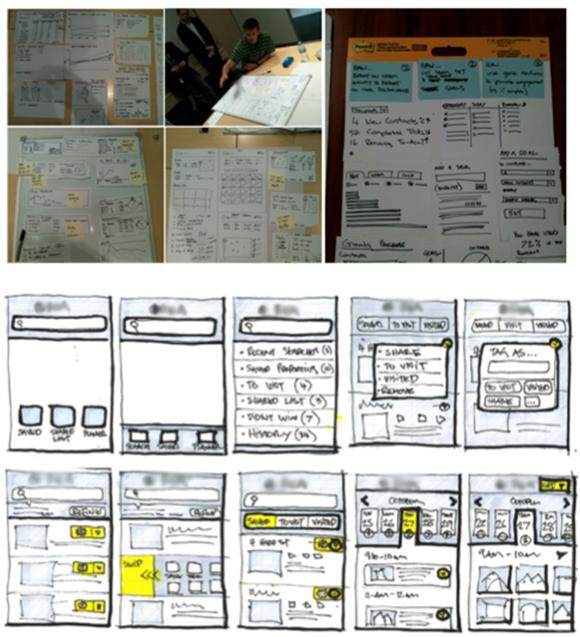
图 3 逐步细化的原型,不停进行用户测试
当然,这样的过程必然需要多模块(这里的模块指技能的差别)之间的融合,实现全团队的运作。
你会问我,这是否意味着我们的交互设计师需要学会使用 IIlustrtor 进行视觉设计?或者视觉设计师需要学会 HTML+CSS+jQuery 制作高保真原型?
是的,在很多情况下,敏捷交互设计团队中的设计师确实需要具备多种功能的 T 型人才──他们有专业的技能,也可以在其他方面有足够的贡献。
分工的结果只能导致能力的停滞不前、产品视角的缺失、职能不可替代的风险、协作软的低效、沟通的浪费等等,而唯一的好处在于,可以更快和“更不被抱怨(如德鲁克说过程文档的价值在于管理抱怨)”产生一堆堆相互分裂且无法让客户挑错的文档。
客户协作胜过合同谈判
让我们举例说明在传统交互设计阶段出现的场景:一份标书、一份功能列表、一份到处使用的所谓用户体验调查问卷,在交互设计的开始阶段,我们和客户在一起进行“需求调研”,其实这些不重要,我们只需要对比我们之前的产品都有哪些功能可能有重复,类似产品有哪些可以借鉴,调研往往只是形式,关键还是未来的二至四周;
然后最后一次见客户也许就是最终文档提交的那天,给客户看一套精美的 PSD 文档,一般我们会做出 A 和 B 方案,其中不乏我们臆想出来的需求,有时只为让那个区域看起来不那么空,客户高兴地选择了其中的一套方案后,交付正式开始。
这就是基于合同进行设计的典型场景,谁也不知道合同中的功能列表意味着什么,而对于客户来说,它确实是购物单,真正交付时已忘记为什么需要。
但这不妨碍交互设计师进行设计,大部分时候他们并没有仔细思考这个功能真正的使用场景,而是把它“画”出来,让它看起来很美,却不管它如何实现和如何被用户使用。
这是基于合同进行设计自然而然的结果,在每个功能上,设计师都希望当成对自己的挑战,他们绞尽脑汁收集类似产品类似功能,尽可能取悦客户,说服他们采用更炫更丰富的交互方式,而作为不对交付负责的人他们毋须承担责任。
而敏捷交互设计希望打破这种基于合同或者换言之,基于功能列表的设计模式。它希望在设计的全过程将客户参与进来,让客户了解某个标书上的功能也许没有意义,或者不是当下应该解决的问题──一个交付项目范围的最好确定时机就是在交互设计过程中客户的全程参与。客户参与的优势有以下几点:
- 过程的透明化提升客户的安全感,随时保持对设计进度的了解;
- 最好的反馈模式就是让客户亲身参与设计过程;
- 了解最终用户和业务模式的是客户,客户是不可多得的资源;
- 当设计结果是功能列表的重新确认,对于合同中的内容便达成了新的共识;
- 客户参与的过程是建立信任的最佳机会,良好的信任关系应该在最开始就建立;
- 在产品设计方向上和客户达成一致,而不是仅靠标书或者访谈结果的支言片语;
- 提升参与感有助于培养更负责的客户,在交付阶段,之前的努力将会获得巨大的回报;
- 有效控制设计的变化,当客户亲身参与设计决定过程时,很多盲目的设计变化会减少很多;
拥抱变化胜过遵循计划
当你的设计不能和客户一起进行,你只是个标书需求列表的简单执行者,需求的变化便是理所当然的事情。
在有些传统交互设计流程里甚至出现“需求冻结”这样的流程──如果你已经对某个环节的文档进行进行签收,就不能在“需求冻结”后改变主意。这样的结果无非两个:一尽量不要签收那个环节的文档;二在需求没有冻结的时候抓紧机会改变主意。
从敏捷宣言的角度来看,之前的三句话是最后一句话的基础,如果不能做到对个体和交互的尊重,把可用软件当作产生核心价值的东西,并且努力和客户进行协作,谈拥抱变化只是空话。在敏捷交互设计中,遵循同样的道理:
对个体和交互的尊重──当需求发生变化时,因为在新的流程中对产品视角的重视,可首先对需求变化的价值进行判断,即它是不是匹配达成一致的产品视角;真正需求变化时,因为分工的模糊以及流程的简化,可更灵活地调配资源进行处理;再者因为大量使用轻量级的工具,修改成本大大降低;
关注可工作的软件──因为我们把可进行的端到端场景测试作为敏捷交互设计过程中最重要的目标,当出现需求变化时,可通过审视变化本身“是否包含在端到端场景中?如果不产生这样的变化,用户因此有何种损失”来判断需求变化本身的价值;同时,因为能够尽早的得到端到端场景原型设计,需求本身往往来自于用户测试的结果,这样的需求变化往往是有价值的,有理可依的;
客户协作的重要性──需求变化往往来自于客户的不确定性,很多情况下这种不确定又来自于一个新产品背后业务模式的不确定,客户协作帮助在设计过程中及早发现和解决这种来自业务方面的不确定,同时,客户协作对客户责任感的培养也大大减少了来自于客户不负责任的需求摆动。
这就是敏捷交互设计可以很好的管理用户需求的根本原因。
从敏捷推行到现在,在交付领域已经走向成熟,越来越多的团队开始采用敏捷方法进入开发,但从软件交付的全流程来看,早于交付的交互设计环节目前依然以传统设计方式为主。
随着消费型软件大行其道,用户对软件使用体验的要求越来越高,同时新产品的推陈出新对快速产品设计提出新的要求,这样的背景使得传统交互设计流程不得不做出一些新的调整以拥抱更加频繁的变化,这也是为什么很多交互设计团队开始努力尝试具有敏捷价值观的敏捷交互设计进行产品设计的主要原因。
最后,让我们来比较一下传统交互设计方法和敏捷交互设计方法的区别:
传统交互设计
敏捷交互设计
没有交付团队的参与;客户参与度低;设计团队中各职能分工明确;
交互设计师、用户研究者、视觉设计师、前端开发者、客户代表、以及开发团队代表都完整参与整个交互设计的过程,并只有能力区分而弱化职责分工;
客户需求文档中的功能列表是贯穿设计过程的主线;
基于终端使用者期待体验的设计过程,往往客户功能列表只作为参考;
各自有各自对产品的理解,无法达成共识;
对产品设计方向的形成共识是贯穿整个交互设计阶段;
使用大型的交互设计软件;
鼓励使用白板、海报、贴纸、手绘等轻量级的工具;
客户只在开始和结束参与项目;
客户全程参与设计活动;
主要以文档制作为主;
主要以 Workshop 工作坊活动为主,高互动过程;
设计师单独和封闭工作;
设计师合作式的工作,随时把工作的产出物展示,接受反馈;
设计师能力专一;
鼓励 T 型人才;
缺少用户测试;
在不同精细度的原型上快速进行用户测试,迭代式演进设计;
大而全的设计;
只设计足够的交互;
远离客户以避免变化;
和客户在一起鼓励变化;
不对交付负责,肆意发挥;
对交付负责,在成本接受的范围内创新;
感谢张凯峰对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。













评论