OpenXiu2.0 整体介绍
OpenXiu2.0 是走秀网基于 IBM WCS 7.0 开发的全新电子商务网站,其融合了当今 EC 行业的许多优秀的技术,同时扩展了很多电商网站所不具备的功能,OpenXiu2.0 是一个支持多渠道、统一商品管理、统一订单管理、面向用户开发的网购平台。正因为如此,OpenXiu2.0 购物袋从设计到开发就考虑到了必须融合 WCS7.0 的最新技术和思想。
走秀开放平台–OpenXiu2.0 采用分布式服务,即互联网 SOA 架构进行设计。
主要实现走秀系统与大量传统的、生产类的企业做信息流,数据流业务流的互通,信息可以及时得到共享,从而让走秀能够更好的利用一切资源,服务于我们的最终客户,供应商可以从走秀获得销售量、品牌的提升,更好的促成双赢。
主要功能介绍:
- 整个系统架构分第三方系统、基础平台、业务平台、服务平台等 4 层。
- 第三方系统主要是向走秀提供商品、库存、图片等数据。
- 基础平台负责与第三方系统进行互连,完成接入管理等功能。
- 业务平台负责基础权限管理、连接调度管理,事务管理,驱动服务平台提供服务、配置管理等功能。
- 服务平台负责商品、库存、图片等信息的发放,走秀网供应链 Oracle EBS、商品中心、传统行业、第三方平台系统,可以通过调用 REST 风格的 API,开放标准 OAUTH2.0,根据需要开发自己的应用程序。
我们在这里先拿购物袋逻辑的设计和实现做一个方案分享。购物流程总体设计原则是简化用户操作,使用清晰简洁页面元素,并通过色彩反差对比突出操作重点,达到 Don’t make me think 的设计理念,使用户不需要熟悉网购,仅凭下意识就能够完成整个购物流程的体验。
购物袋 - 业务逻辑
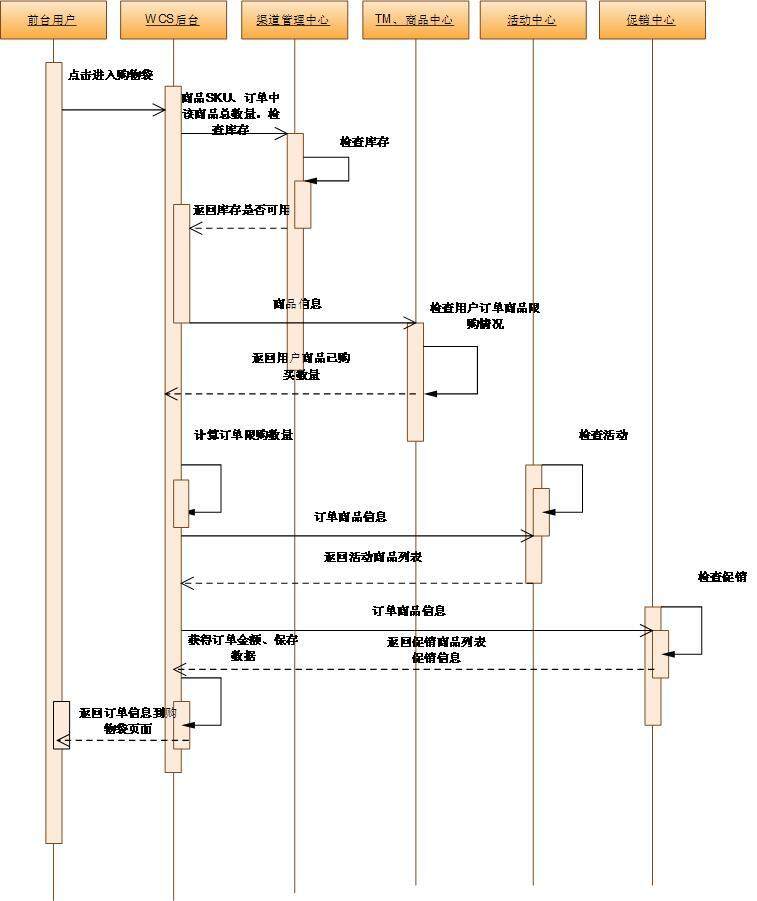
1. 初始化逻辑
- 加入购物袋从渠道中心检查商品可用库存,商品库存可用则进入限购检查、否则提示用户"抱歉,此商品已售完,请到货通知我"。点击到货通知弹出层,提示用户输入邮件地址(必填)、手机号码,提供加入收藏夹功能,提交按钮。
- 限购查询:从商品中心获得商品限购数量、从订单中心活动用户已购买该商品数量,计算当前用户可购买数量。(用户登入情况下检查、若用户未登入则以商品中心限购数量作为前台用户可购数量)。
- 商品活动查询:从活动中心取得商品参与活动情况,若参与活动则以活动价格为准,不参与其他促销计算,否则就进入促销检查。(此功能或有其他系统实现,具体待定)
- 促销检查:从促销中心获得商品促销列表和订单实际金额。
- 分期付款流程:只能加入一个商品、不参加活动和促销、分期付款商品不在购物袋显示。每次点击分期付款后替换上次分期付款的商品。分期付款作为一个独立订单存在。
- 秒杀流程:点击秒杀进入购物袋类型二页面、填写购物信息。秒杀只能加入一个商品、不参加促销。秒杀作为一个独立订单存在,不在购物袋显示。
- 名品特卖流程:作为活动处理走普通购物流程、不参与促销。
- 预售作为普通流程处理、参加促销,可与普通商品混在一个订单中。
- 同一个 SKU 提示重复加入购物袋、但能加入购物袋,在相同 SKU 上加数量。
- 购物袋最多购买 50 个 SKU,到 50 个提示购物袋已满(若未登入状态下与登入状态后合拼的数量超过 50、则去查未登入状态下最先加入的 SKU)。
- 未登入状态下加入购物袋的商品,待登入后记录到登入用户上。(修改 Commandcontext ,用户不登入能看到购物袋信息,未登入的购物袋信息 2 周清除,并且可配置)
- 判断代下订单,设置代下订单类型,从 cookies 中读取客服人员 ID 记录到 orders 表中
2. 数据输入事件
前端用户点击放入购物袋按钮,触发加入购物袋功能, 传入商品 SKU、购买数量、购物袋类型。
-
商品 SKU 通过前端用户选择的商品定义属性(如颜色、尺码)锁定商品 SKU。
-
购买数量 通过前端用户输入购买数量传入。
-
购物袋类型 此参数是通过用户所在不同流程判断所得、不同的业务流程所展示的页面不同
流程一:普通购物流程
流程二:分期付款购物流程
秒杀
预售
活动(名品特卖)
3. 放入购物袋的实现逻辑

购物袋 - 用户体验与交互设计
-
以用户为中心的理念:牢牢把握以用户为中心的设计理念,其实就是在设计和开发的每一个环节都以最终用户的利益诉求为出发点考虑问题。
-
用户体验的把握:用户体验的本质是产品如何与外界发生联系并发挥作用,也就是人们如何接触和使用产品;电商购物流程是典型的"以任务为导向"的系统功能,OpenXiu2.0 的设计和开发遵循 Don’t make me think 的思想,使用户不需要学习和熟悉网购,仅凭下意识就能够完成整个购物流程的体验。尽管每个用户对于美感都有不同见解,但是这并不意味着用户体验就没有依据或规律可循。
-
简单法则的运用:用户很忙,我们的设计目标是简化用户购物过程中的操作环节,避免用户在使用过程中感到困惑,或遇到挫折。任何在用户体验上所作的努力,目的都是为了帮助使用者提高效率,节省时间。
因此,购物袋乃至购物流程的操作步骤简洁明快,尽量让用户在操作体验的过程中顺畅自如,将用户犯错误的机会降到最低,以避免设计问题导致订单的流失。

图 - 走秀网购物袋
-
界面设计技巧:在页面中,内容、功能、美学汇集到一起产生一个最终设计。成功的界面设计是那些能让用户一眼就能看到最重要的东西。使用清晰简洁页面元素,元素之间遵循一条流程的途径,而不是页面中所有元素都试图吸引用户的注意,这会给用户一种忙碌、拥挤、甚至困惑不安的设计感觉。此外还需要通过色彩反差对比突出操作重点。

图 - 走秀网公共页头

图 - 购物袋页头
为了减少对用户注意力的分散,OpenXiu2.0 的购物流程各个环节的页头都采用了极其简洁且淡色调的页头。
购物袋 - 技术实现要点解析
OpenXiu2.0 是多渠道的平台,其商品在统一管理的基础上实现了多渠道的分销,从不同渠道加入购物袋的商品就必须要考虑渠道的多样性和商品来自哪个分销渠道。这样,购物袋的扩展性就必须得到加强,经过 WCS7.0 自身支持多渠道的概率,但是却不能完全满足 OpenXiu2.0 的需求。通过对 WCS7.0 购物袋的扩展,OpenXiu2.0 做到了购物袋的柔性扩展,满足了各个渠道统一到相同购物袋的需求。许多电子商务网站都无法做到将游客购物袋持久化和将游客购物袋同注册用户购物袋合并的需求,而 OpenXiu2.0 做到了,基于 WCS7.0 的开发,提出了完美的解决方案。
- 用什么方法来实现购物车,在很多网站中和很多资料介绍上都采用了 cookies,采用 cookies 有一定的缺点,必须要求用户端浏览器支持 Cookie 并且打开它,如果用户端浏览器不支持 Cookie 或者没有打开 Cookie,购物功能就不能实现。还有些网站采用 Session 的方式保持购物袋,但是采用 Session 保存的方式无形中加大了服务器的开销,而且采用 Session 保持购物袋在集群环境下必须要精心 Session 同步等一系列的配置问题,最重要的是当用户下次访问是数据全部丢失。鉴于这方面的考虑,OpenXiu2.0 扩展了 WCS7.0 购物袋,直接将加入购物袋的商品持久化到数据库中,再从数据库中取得购物袋商品数据,显示给用户。
- 秒杀,分期,奢华汇,特卖,预售等其它非常规销售的产品,如果进入购物进行统一管理。OpenXiu2.0 针对这些特殊商品和普通商品分别设计购物袋,采用不同的持久化方式存储不同的记录,将特殊商品和普通商品融合在一起生成订单。
- 在显示用户购物袋数量时,采用 WCS 的高速缓存,避免频繁操作数据库,降低数据库的消耗,提升服务器的响应速度。
- 当用户是游客状态时,利用 WCS 自身的游客状态机制,将购物袋关联在游客身上,一旦当此用户登录,OpenXiu2.0 就将游客购物袋的数据合并到注册用户购物袋记录中,做到数据的同步。
- 购物袋商品数据的分离,在 OpenXiu2.0 中购物袋商品记录的只是商品的 ID,商品的其他基本信息完全交给商品中心,尽量避免了数据的冗余。
- 一旦发现购物袋商品价格等基本属性发生变更,OpenXiu2.0 购物袋会主动通知用户,商品价格等属性发生了变化,做到更合理的用户体验。
关于作者
本文作者为走秀产品技术中心负责系统前台开发的副总监高博和高级工程师尹兵。
感谢晁晓娟对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。




