App Service 是微软 Azure 的 PaaS 产品,为任何平台或设备创建 Web App PaaS 服务和 mobile App PaaS 服务,将应用与 SaaS 解决方案集成、与本地应用程序进行连接,以实现业务流程的自动化。在我们日常开发中,经常会使用 Web App PaaS 服务来承载企业的业务。
本文试图通过一个案例来分别详细说明 Azure Web App 业务的下列几大特点:
- 应用服务计划
- 多种语言和框架
- 持续集成和部署
- 连接数据库服务
- 可用性全局缩放
就在本文撰写过程中,Azure Stack Development Kit GA,Azure Stack Tools 也进行了一定程度的更新。后续,我们会根据更新内容测试之后,更新相关技术文档。
应用服务计划
App Service Plan(应用服务计划):表示托管应用的物理资源的集合,例如 region(区域)、scale count(规模计数,多少个实例)、instance size(实例大小)、SKU(免费、共享、基础、标准、高级)。
App Service 中的 Web 应用、移动应用、API 应用、Function App(或 Functions)均在应用服务计划中运行。 同一订阅、区域和资源组中的应用可共享应用服务计划。
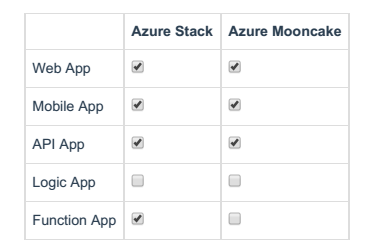
值得注意的是,Azure Stack App Service 提供的服务与目前 Moonccake 版本有所不同。Azure Stack App Service 提供了 Serverless 服务 Function App。这为应用开发的架构师提供了另一种技术路径。对于已有的企业级系统,Logic App 提供了一种工作流程,把已有的系统与 Azure Stack 连接,进行数据的交互和处理。

对于开发者而言,不需要知道 Web App PaaS 服务背后的支撑框架。不管是 LAMP 也好,还是 Windows+.NET+IIS 也罢,开发人员只需要使用熟悉的技术栈做相同的事情就行。Web App PaaS 服务支持多种语言,如 C#、Python、Java、PHP 等,同时也支持.NET、J2EE 之类的开发框架。
下图很好的说明了 Web App PaaS 服务的组成,虚线之外是独立存在的开发者。把开发者与 Web App PaaS 连在一起的是众多的开发工具(我们会在第二节介绍使用情况)。

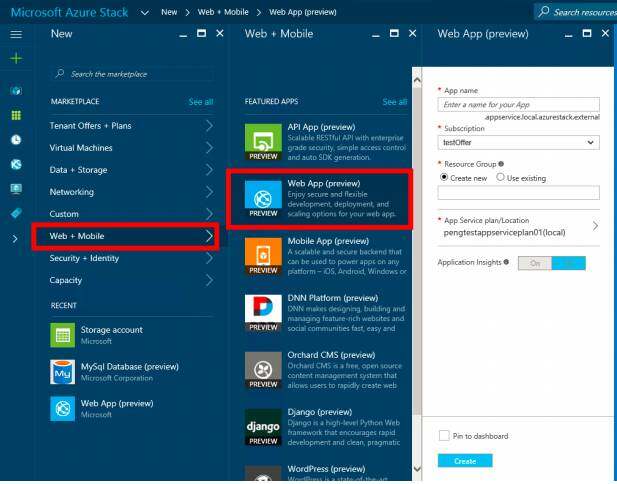
下面我们通过一个简单 PHP 网站案例介绍,该特性。首先创建一个 Web App 应用。在 New->Web + Mobile->Web App (preview)

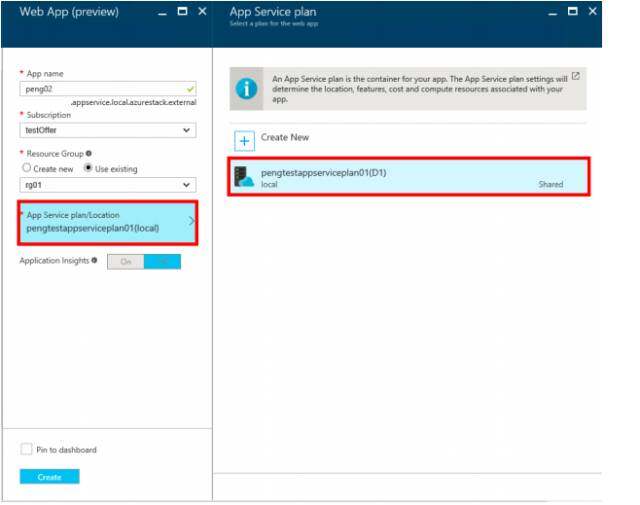
初次创建 Web App 的过程中,需要用户新建 Resource Group(资源组)和 App Service Plan(应用服务计划)

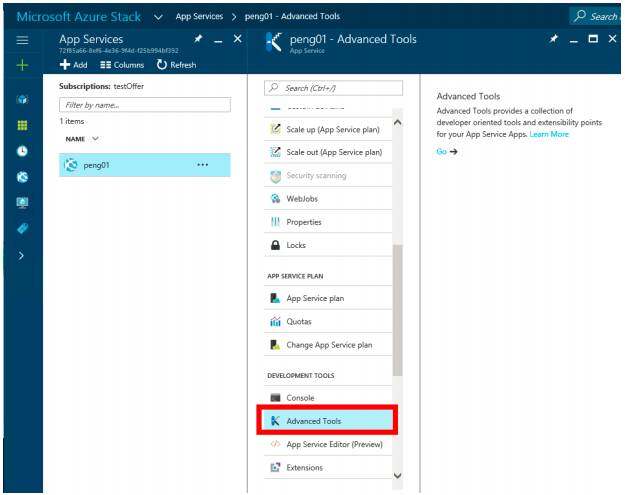
创建完成之后,我们点击左侧导航栏 App Services

选择 Advanced Tools,点击 Go 图标

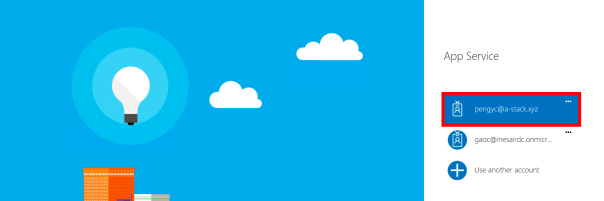
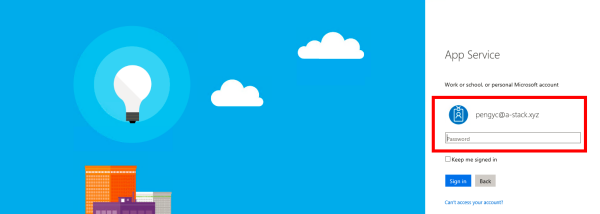
点击 Go 之后,显示 App Service 注册认证页面

选择用户名,输入密码。(用户名和密码为创建该 Web App 的租户信息)

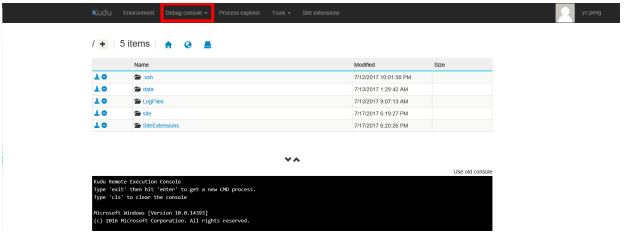
此时,我们进入 Kudu Services。Kudu 是一个用于 git 部署的 CI/CD 引擎。详情可以参阅: https://github.com/projectkudu/kudu/wiki。我们点击页面顶部的 debug console -> CMD,正如使用 Windows 操作系统 cmd 指令窗口一样,可以在该窗口进行 command line 的操作。

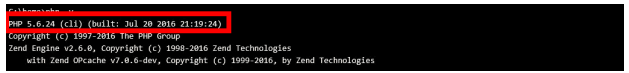
为了验证 Web App PaaS 服务的多语言性,输入 php -v 检查 Web App 是否安装 PHP 语言。

如果需要安装 python 或者 nodejs,点击 Site extensions->Gallery。

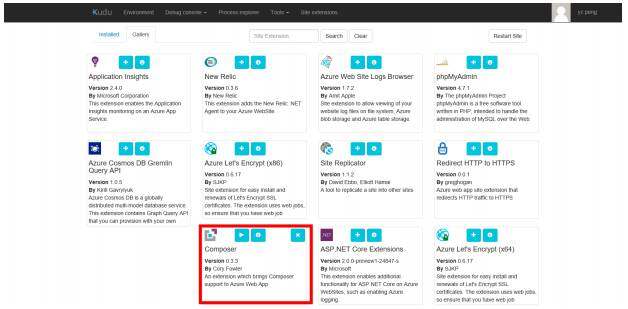
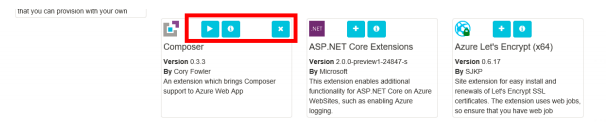
拖动滚动条,寻找需要安装的语言和第三方工作包。找到 Composer 工具包,点击 + 按钮。

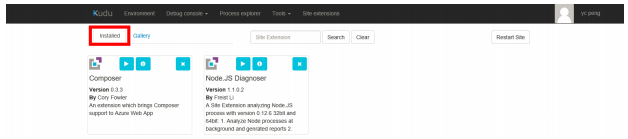
等待片刻后,在 Installed 栏中出现我们要安装的工具包。

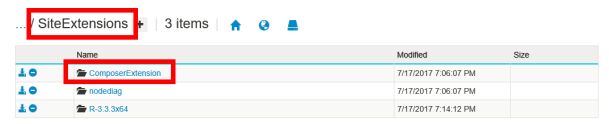
在返回 Debug->console 目录,在 home/SiteExtensions 下,我们可以看到 Composer 文件目录。

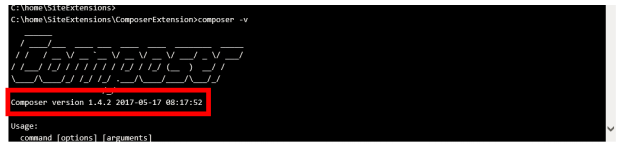
输入 composer 指令,此时工具包已经安装完成。

持续集成和部署
编程语言和相关工具包是开发 Web 应用的基础,我们可以将代码部署到微软 Web App PaaS 服务中。Azure 公有云提供了包括 Visual Studio Online、Git、Github、FTP 等多种持续集成和部署的方式。虽然在 Azure Stack PoC 环境中,我们暂时只能测试 local gitrepository 和 external repository 两种模式,但相信在 GA 之后,会有更多的第三方 provider 为开发者提供优质的软件服务。

在本案中,我们使用 Github 作为 Web App 的代码版本管理工具,进行简单的持续部署和开发的工作。
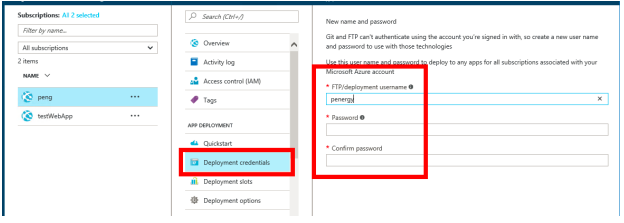
选中 Web App->Deployment credentials, 在此界面设置 Git 或者 FTP 的用户认证信息。这里,输入自己的 Github 账户和密码,点击确定。

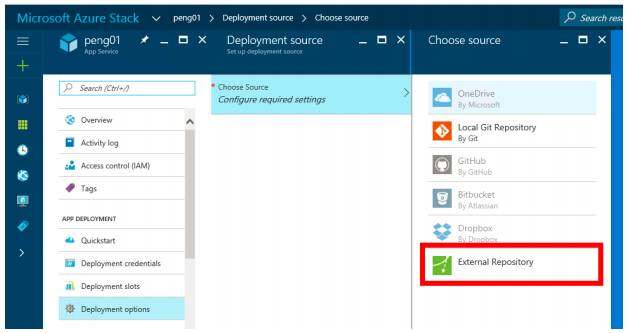
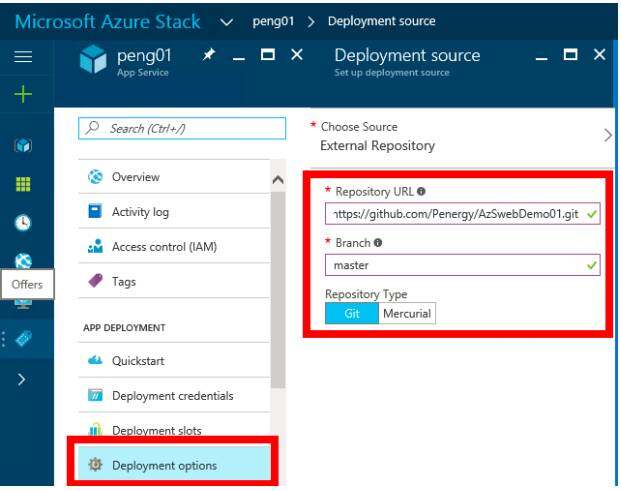
然后,选择 Deployment options, 选择 external repository。

填写相关的 Repository URL,同时选择 branch 分支。笔者自己开发了一个基于 php 和 mysql 的简单 web 应用,想要了解朋友,可以下载代码。 https://github.com/Penergy/AzSwebDemo01.git

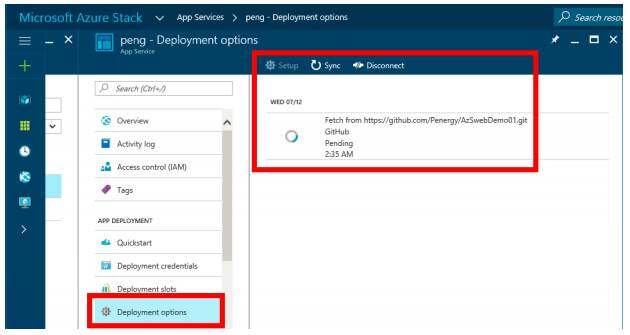
点击确定后,Azure Stack 中的 Web App 便会自动更新代码。

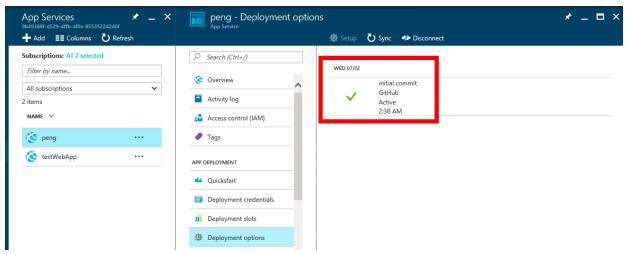
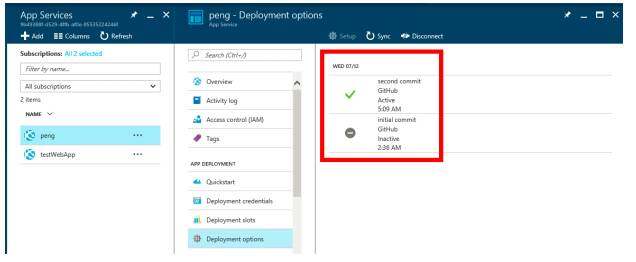
下图显示了第一次更新后的结果。

值得一提的是在 Azure Stack PoC 环境中无法使用 Deployment Slots。而这个功能的作用是定时从代码库中读取代码,这对于持续集成和部署作用不可言喻。相信在 GA 之后,开发者要想的功能会逐步的上线。我们仪电集团也会跟进后续的研究和开发。下图为上传的网站。

在本地环境中,我们更新了部分代码,上传到 Github 中。在 Azure Stack Web App 中,同步代码。

底下的按钮变成 Hello 字样。

连接数据库服务
现在我们已经创建了 Web App 环境,上传代码,完成了网站静态页面的显示。接下来,将介绍 Web App 如何与数据库对接,进行动态展示。
Azure Stack 提供了众多的数据库存储环境,如 Azure Table、SQL Server 这样的微软产品。同时,微软也引入了第三方的 Provider。对于熟悉 LAMP 网站开发的朋友,微软提供了 MySQL 数据库服务。在我们的案例中,也将为大家介绍 Web App 与 MySQL 链接实现持久化。
a. 创建 MySQL Database (preview)
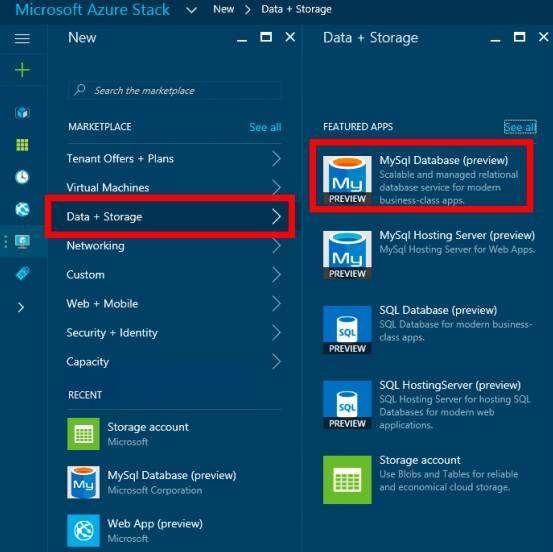
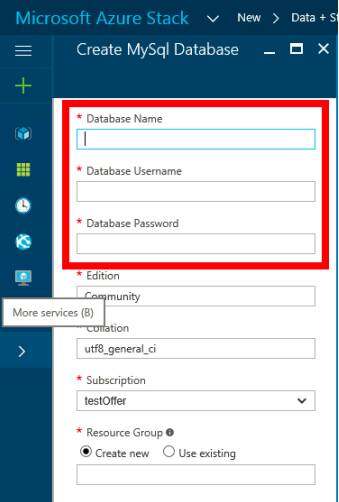
首先创建一个 MySQL Database 服务。点击 New -> Data + Storage -> MySQL Database (preview),输入基本信息。


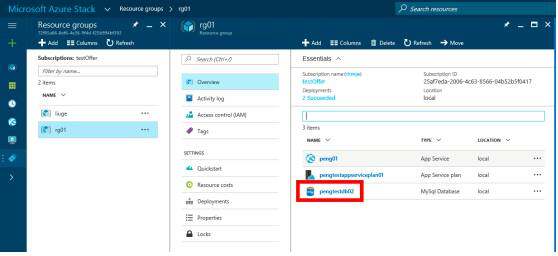
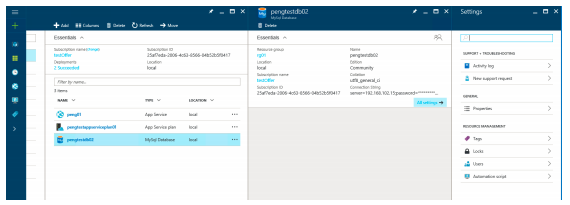
创建之后,新建的 MySQL 数据库会显示在所属的 Resource Group(资源组),此时数据库已经创建成功。

b. 使用 MySQL Workbench 或者 Navicat
对于新建的数据库,我们需要为数据库新建 Schema(模式),并从中插入表格。开发者可以使用不同的工具,如 MySQL Workbench、Navicat 或者是其他指令行软件。这里为了方便起见,我们使用 Navicat。
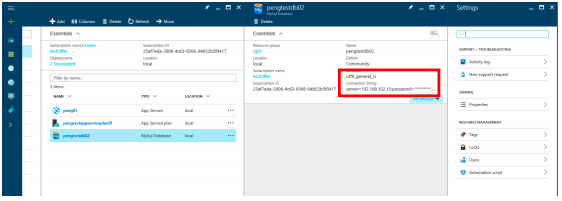
首先,进入新建的 MySQL Database。在 Essential 中,获取 Connection String.
server=192.168.102.15;password=************;
user id=root;port=3306;database=pengtestdb02
从上述字符串中,我们获得了几个重要信息,如 server(数据库服务器 ip 地址)、user id(数据库用户名),port(端口号),database(数据库名称)。出于对 credential 信息保护的缘故,Azure Stack 了屏蔽密码这类敏感信息。

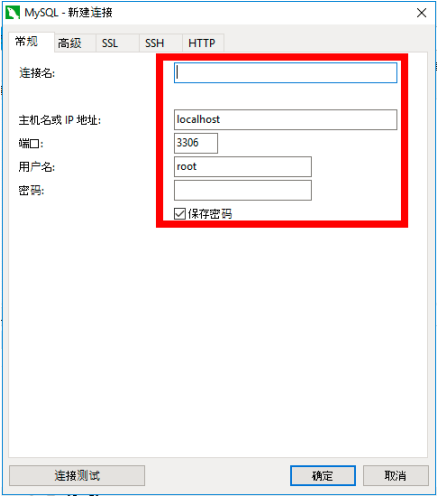
打开 Navicat,填写之前获取的信息,点击连接。

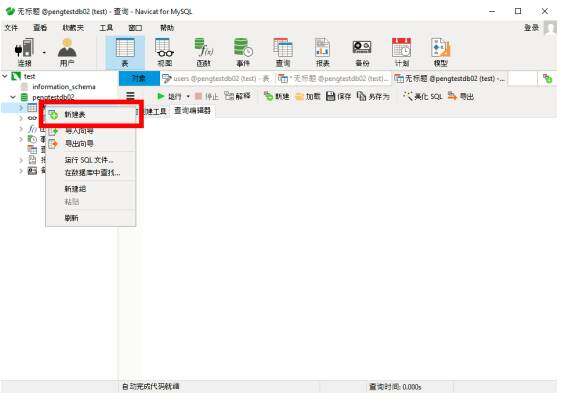
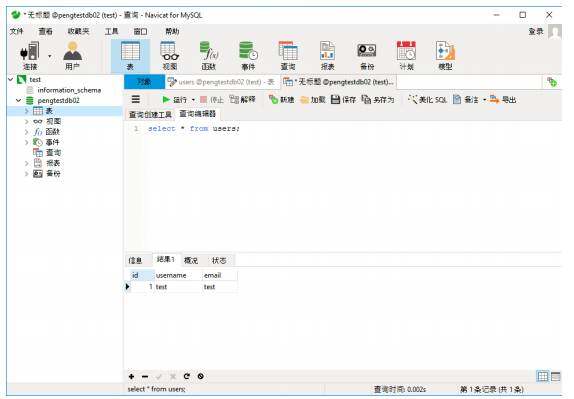
进入数据库,数据库已经显示在软件中,我们要做的就是创建数据表。这里,创建名为 users 的数据表,分别添加 id、username、email 三个字段。

这样,创建数据表的工作做完。MySQL Database Server 已经开始运转。

c.Web App 连接数据库
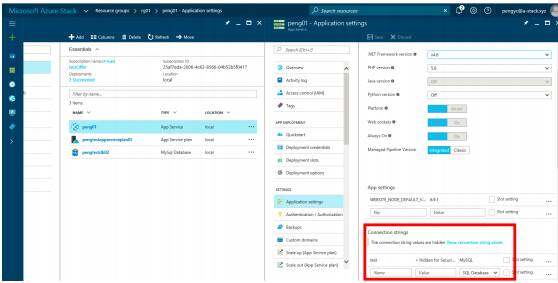
为了让 Web App 连接已经创建好的 MySQL 服务器,我们需要将获取的 Connection String 填写到 Web App 中的 Application Settings 中。

在 Application Settings 中,有 Connection Strings 一栏,在这个表格中可以填写任意参数。这个由 Key 和 Value 组成的变量,会作为环境变量存在于 Web App 中。

在 PHP 代码中,我们使用如下代码,获取环境变量。
$appsetting = getenv("MYSQLCONNSTR_test");
$conn = connectForAzure($appsetting);
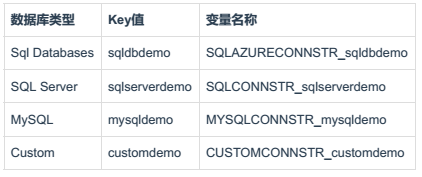
对于不同的数据库,Web app 提供了不同的命名规则:

在我们的案例中,点击 Hello 按钮之后,跳转到动态页面。开发者可以操作向数据库输入用户名和邮箱信息。


可用性全局缩放
微软 Web App PaaS 提供两种自动全局缩放模式,一种是扩大(Scale Out),另一种是增加(Scale Up)。
扩大(Scale Out)
用于 Web 应用访问的不确定性,可能导致不断变化的使用需求。Azure Stack 中的自动缩放就是通过增加虚机实例的个数,使用负载均衡做到按需访问。这样做的好处在于动态分配资源,不用浪费资源。

下面是 Scale Out 界面,我们可以增加或者减少虚机实例。
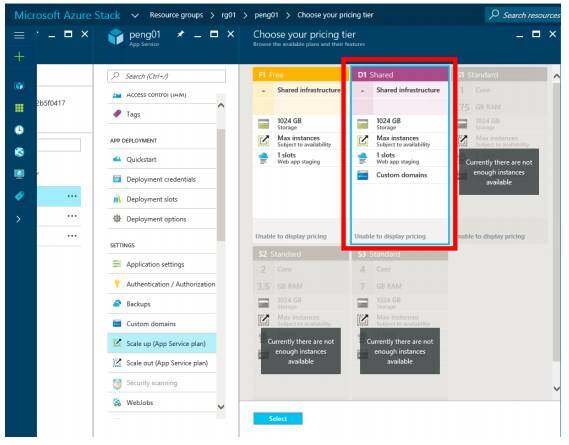
增加(Scale Up)
通过改变 App Service Plan 的类型来增加单个虚机实例的虚机资源,包括 CPU 个数、内存大小、存储资源等。

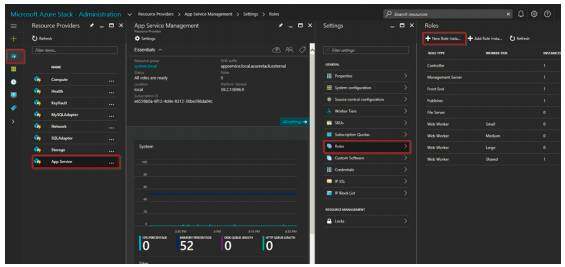
不同于公有云 Azure 中的 App Service 服务, Azure Stack 管理员 portal 提供了一种配置 App Service 服务各种角色性能的可能性。
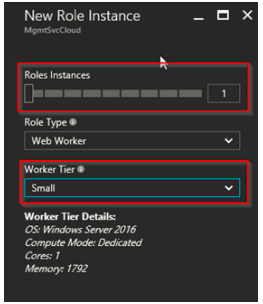
我们可以为 App Service 新增角色,包括 Web Worker、Front End、Publisher、Database、File Server、Controller 等角色。这里新增 Worker Tier 角色。

对于新增的角色,选择“Shared”、“Small”、“Medium”、“Large”等角色。

总结
微软的 Web App PaaS 服务,作为一种面向云端的快捷、有效的的开发模式之一。相较于传统 Web App 开发需要搭建服务器环境、安装相关的编程语言、配置相应的软件包和数据库而言,开发者只需要关注业务逻辑和代码本身,有效的提高了开发的质量和速度。
本文通过一个简单案例的实现,介绍了 Azure Stack 中 Web App PaaS 服务的开发过程。其目的是为开发者介绍如何在 Azure Stack 中进行应用的开发。希望开发者了解 Azure Stack 提供的服务和能力,更好的帮助开发者从应用开发、代码实施部署、需求动态分配、PaaS 服务协同等四个角度,了解 Web App PaaS 功能。
同时,我们也对 Azure Stack 和 Azure Mooncake 版本做了简短的对比介绍,Azure Stack 提供了目前比较热门的 Serverless 服务 -Function App,并为云管理员提供动态分配 App Service 资源的权利。可以说这两点是 Azure Stack 特有的亮点之一。
感谢江柳对本文的审校。




