Tabris 是第一个用于构建原生移动应用的跨平台开发的 Java 工具包。它通过量身定制的、原生的控件和功能提供原生的用户体验。
但到底原生的含义是什么呢?
目前开发移动应用程序时,现存的平台数量众多是一个真正的问题。
对终端用户来说能使用众多的硬件和软件是梦寐以求的,但对于开发人员来说是一场噩梦。
只要移动应用程序开发人员开发的应用运行在超过一个平台,他们就会面临一系列的挑战。
最困难的挑战之一是要有必需的专业知识。即使我们“只考虑”市场领先的平台 iOS 和 Android,这意味着以下几点:
- 精通两种编程语言:Java 和 Objective-C。
- 掌握两个不同平台的 API。
- 规划一个(或两个)应用设计的时候需要同时考虑两个平台。
总之,如果要为每个平台单独开发“原生”应用,随着要支持的平台的增加,开发移动应用程序的精力也或多或少需要增加。幸运的是,跨平台的工具包提供了一种很好的替代方法。
目前,有两种不同类型的跨平台的工具包。一方面,是基于 HTML 的工具包,另一方面,是基于跨平台编译或解释原生控件和功能的工具包。
PhoneGap 很显然属于第一类并占有主导地位,它使用 HTML 显示用户界面。当开发简单的应用时,这种解决方案不容置疑的魅力在于其快速的开发速度。
然而,最近,HTML5 趋势已经失去了它的一些吸引力,主要是因为终端用户的不满和突发的故障,如 Facebook。
至于考虑到用户体验方面,当开发手机应用时,HTML5 会轻易成为一种负担。不像 Web 应用,移动应用通常拥有高度复杂的控件。虽然 HTML5 工具包如 jQuery Mobile 的提供了类似的操作系统控件的功能,为了这个目的,需要对若干个控件进行组合。在更复杂的用户界面的情况下,这将导致出现众多的 DOM 元素并可能会产生对应用程序性能产生负面影响。无论是否使用控件,大多数 HTML 用户界面没能提供满意的用户体验,因为应用的观感都不熟悉。从控件的观感到导航的概念和动画,都缺乏用户的熟悉感。
第二类的跨平台工具包使用操作系统的控件,从而避免了观感的问题。使用这种技术创建的应用程序在视觉上比 HTML 用户界面更接近原生界面。然而,这些解决方案也带来了各种挑战。
要成功开发一个原生的应用,仅显示原生窗口控件是不足够的。用户导航还必须反映特定平台的概念。在原应用开发的情况下,开发人员设计应用时,要具备相关平台设计的概念。在 IOS 中,这是“ViewController”的原则,对 Android 而言,则是“Activities ”和“ActionBar”。只有少数跨平台工具包抽象并统一这些概念。
这正是 Tabris 用武之地。基本上,Tabris 属于上述的第二类跨平台工具包。它通过 Java-API 抽象原生的控件和功能。其中包括简单的元素,如按钮或文本框,但也有更多复杂的元素,如树 / 列表或 swipe 控件。除了控件,它也提供了 Java-API 用于控制设备的摄像头或获得地理位置定位。Tabris 的另一个基本特征是抽象出本地导航概念,称为 Tabris UI。
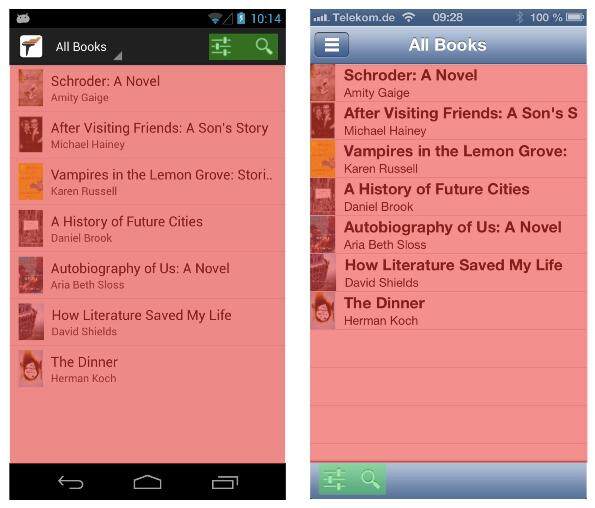
UI 非常简洁且只由两个核心部件组成。它们是页面 (Page) 和行动类型 (Action types)。最好的解释这些类型的方法是使用截图。
(点击图片放大)
此图片显示了相同的应用在iOS 和Android 设备上显示的样子。该应用的实际内容是相同的。只有和特定平台框架整合部分是不同的。标记为红色的区域表示一个页面。一个页面是一种装载控件的容器。标记为绿色的区域表示两个动作。从概念上讲,一个动作代表用户可能的一次跟应用或页面相关的交互操作。
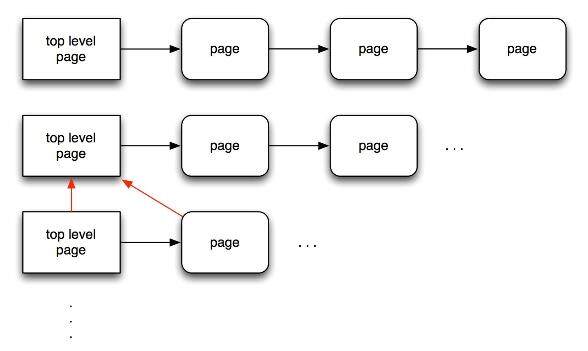
要使用这些类型去创建一个完整的应用,必须将它们互相连接。第一种连接称为流(flow)。流描述了可以以不同的方式放在一起的一系列页面的链。要创建这种流,页面必须承担特定的角色。可能的角色是顶层页面和普通页面。顶层页面,标记着流的开始并只出现一次。一个普通的页面可以在流中出现一次或多次,但不能出现在最开始。使用以下图片更容易解释。
(点击图片放大)
上面的图显示了一个典型的应用程序流。在这种情况下,应用程序由三个顶层网页和多个普通网页来组成。用户现在可以在各页之间导航,例如,通过使用一个动作。在这个阶段,重要的是,流可以以不同的顺序遍历,这在下面例子中会解释。
让我们假设想开发一个“书店应用”。在这种情况下,书是应用的核心元素。因此,用户必须能够轻松地浏览不同的书。给亚马逊带来可观的额外收入的一个特性是协同过滤。比如“买了这本书的客户,还买了另外的书”。有了这个功能,用户可以从一本书导航到另一本书的链接。此导航链的长度,不会受到限制。然而,无论是导航到前一本书或是回到起始页面都需要能反向导航的能力。
Tabris UI 的流能支持这种导航。流可以有任意的,非固定的深度。可以在任何时候向前导航。然而,这意味着,流的开始必须有固定的定义。在我们的书店例子中,那将会是一个畅销书的名单。
第二个概念,“动作”,也被连接到页面。通常情况下,一个动作封装了应用程序的功能。在书店的的例子中,可以是添加到购物篮或搜索的功能。这两项活动也直接描述了可能动作范围:动作包含页面或是全局范围的动作。它也与页面或整个应用程序关联。一个全局性的动作的例子就是搜索,因为它可以从应用的任何地方去使用。不同的是,当用户在一个书本的页上,只能往购物篮中增加一本书。
一个完整的书店应用的应用流可能看起来像这样:
(点击图片放大)
屏幕截图显示了相同的应用运行在Android 和iOS 上的情况。应用程序包括三个顶层网页:“所有书籍,畅销和我的最爱”。这些顶层页面每一页显示书籍清单。在选择时,某本书是在详细视图中显示的。在那里,终端用户可以访问更多的书籍或先睹为快。这个应用的代码可以放在 GitHub 上。要看这应用的实际效果,可以观看这个视频。
在我们已经讨论了 Tabris UI 的导航概念后,我们也想讨论组成应用内在部分的控件。在这个过程中,Tabris 使用跨平台的控件工具包 SWT(标准挂件工具包)的特定 API。SWT 是轻量级的,广泛使用的,开源和使用 JFacede 的强大功能的 MVC 框架。例如,上面介绍的书店的列表视图可以通过短短的几行代码实现。
public class BooksListPage extends AbstractPage
public void createContent( Composite parent ) {
TreeViewer viewer = new TreeViewer( parent, SWT.V_SCROLL );viewer.
setContentProvider( new BooksContentProvider() );
viewer.setLabelProvider( new BooksLabelProvider() );
addBookSelectionListener( viewer );
...
public class BooksContentProvider implements ITreeContentProvider {
public Object[] getElements( Object inputElement ) {
return books.toArray();
}
...
public class BooksLabelProvider implements ITableLabelProvider {
public String getColumnText( Object element, int columnIndex ) {
String result = null;
if( columnIndex == 0 ) {
if( element instanceof Book ) {
result = ( ( Book )element ).getTitle();
...
和简洁的 API 一样,使用 SWT 的优势是充足的文档、示例和 Eclipse 社区的支持。大数据的处理、使用 OSGi 对应用分层和基于模型的用户界面集成,这些都是 Tabris 所提供的全部看家本领。
Tabris 的底层架构能和 Java 技术简单地集成。Tabris 的瘦客户端体系结构可以与 Web 服务器和 Web 浏览器的结构相类比。Web 服务器和 Web 浏览器中,Web 应用程序逻辑在服务器端执行,UI 界面部分则以 HTML 呈现并通过浏览器的渲染。对于 Tabris,应用程序逻辑也在服务器上执行,例如 JEE 应用服务器。原生的客户端,比如连接到服务器的平板以 JSON 的方式接收 UI 界面的呈现。但与基于 HTML 的用户界面不同,Tabris 客户端呈现原生的挂件,从而创建一个特定平台的用户体验。
和 Web 应用程序一样,移动客户端总是需要连接到服务器。对于某些应用来说,这是不可接受的限制,但对于其他应用来说这的确是好处。数据只是为了创建界面而传输。客户端并不执行任何应用程序逻辑,他们只是显示 UI。更重要的是,这意味着没有任何敏感的应用程序数据或算法保存在移动终端设备,这保护它们免遭盗窃或其他损失。
另外一个架构和相关开放通讯协议 1 的有趣的优势,是可以简单地增加不同的客户端。例如,除了移动客户端外也有开源 Web 和桌面客户端。例如,一些客户端是基于 Windows CE 或有限的嵌入式设备,如收银机,它们可以简单地减少控件集并允许新的应用和迁移方法。
Tabris 1.0 版于 2013 年 4 月发布。服务端组件包括 Web 和桌面端都受 Eclipse 公共许可协议覆盖并可以自由地用于商业产品。只有移动客户端是属于商业许可协议。要亲自测试和评估 Tabris 提供的广泛的功能,移动客户端可从该项目的网站下载 2。
1 RAP / 协议
2 Tabris
关于作者
 Jochen Krause是 Eclipse 基金会的董事局的成员。他是 EclipseSource 的 CEO, Eclipse 分布式和 OSGi 技术公认的领导者。自 Eclipse 社区 2002 年成立以来,Jochen Krause在社区中发挥了领导作用,并曾担任许多角色,从项目领导到理事会和 PMC( Eclipse Project Management Committee,Eclipse 项目管理委员会 )的成员。
Jochen Krause是 Eclipse 基金会的董事局的成员。他是 EclipseSource 的 CEO, Eclipse 分布式和 OSGi 技术公认的领导者。自 Eclipse 社区 2002 年成立以来,Jochen Krause在社区中发挥了领导作用,并曾担任许多角色,从项目领导到理事会和 PMC( Eclipse Project Management Committee,Eclipse 项目管理委员会 )的成员。
 Holger Staudacher是一名软件开发人员并且是 EclipseSource 在德国卡尔斯鲁厄的顾问。他是负责 Tabris 项目并且是 Eclipse 的远程应用平台(RAP)项目团队的核心成员之一。Holger Staudacher还编写了测试 REST API 的流行框架 restfuse 。他对任何关于敏捷,代码整洁之道和分布式系统都感兴趣。
Holger Staudacher是一名软件开发人员并且是 EclipseSource 在德国卡尔斯鲁厄的顾问。他是负责 Tabris 项目并且是 Eclipse 的远程应用平台(RAP)项目团队的核心成员之一。Holger Staudacher还编写了测试 REST API 的流行框架 restfuse 。他对任何关于敏捷,代码整洁之道和分布式系统都感兴趣。
查看英文原文: Native Cross-Platform Apps with Tabris
感谢崔康对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。