春节期间,支付宝的「扫福得福」活动火爆异常。AR 是一种新的交互方式,与传统营销方式相比,可以使用户更深入地参与互动,给用户带来新体验。而支付宝红包,寄托着用户对未来的期盼,因此其团队就考虑将 AR 与红包相结合,探索一种新的玩法。在 AR 领域走在前面的支付宝,其 AR 红包的技术选型、技术架构及其背后的技术故事都有哪些?
写在前面
2004 年 12 月 12 日,我加入雅虎中国,也加入了互联网大军。至今,我还依稀记得,当时心中那种对互联网的敬畏之情。2009 年,在雅虎的四年外企生活一晃而过,我有幸加入支付宝团队,并参与支付宝无线支付。从那之后,我每天都要接受无线浪潮的洗礼,人生轨迹从此也发生了巨变。
今天是我到阿里的第 4096 天,谈起“红包”,让我回忆起了,2015 年参加第一次支付宝春节口令红包项目,团队获得蚂蚁金服 CEO 大奖;2016 年负责识别猴子,开始具有了 AR 雏形,后续又提出了儿童时代“集卡片”玩法,可谓集五福前身;2016 年开始建造支付宝 AR 系统,全面支撑了 2017 年 AR 实景红包、AR 扫福等一系列活动……
提到 AR 红包,这是我们团队的一次大胆创新,现在就来和大家分享一下支付宝 AR 红包背后的技术和故事。
支付宝 AR 红包背景
AR 的发展和旧玩法
AR 是增强现实技术的简称,其历史可以追溯到 1968 年——哈佛大学电气工程副教授萨瑟兰,发明了名为“达摩克利斯之剑”的头戴式显示设备。
1998 年,在当时的体育转播图文包装和运动数据追踪领域领先的公司 Sportvision,在橄榄球赛的电视转播上使用了 AR 技术,将得分线叠加到了屏幕中的球场上。此后,AR 技术开始被用于天气预报——将计算机图像叠加到现实图像和地图上面,从那时起,AR 才真正地开始了其爆炸式的发展。
1999 年,增强现实开发工具 ARToolKit 便问世了,很多开发者加入这个行业,推动领域向前发展。目前 Microsoft、Google、Apple 等公司都在 AR 领域进行了大规模投入,旨在推动下一代视窗交互系统的变革。
为什么要做支付宝 AR 红包
AR 是一趟奔驰的列车,从个人到团队,从团队到公司,都希望搭上这趟列车,但是如何搭上,用何种技术搭上都是新的挑战。
AR 是一种新的交互方式,与传统营销方式相比,可以使用户更深入地参与互动,给用户带来新体验。而支付宝红包,寄托着用户对未来的期盼,因此团队就考虑将 AR 与红包相结合,探索一种新的玩法。
AR 新玩法
2015 年,我们开始关注 AR 这个领域,当时为 2016 年制定的一个新春红包方案就是用手机识别猴子。这个方案让大家有了 AR 的感觉,项目组也想做一些 AR 的创新玩法。但是,由于当时相关技术储备不足,就放弃了。
方案虽然放弃了,但探索 AR 的新玩法这件事,深深地烙在了我们的心里。2016 年一开春,我们创新组就开始储备相关技术知识:识别跟踪算,OpenGL、3D 渲染引擎,建模能力,AR 体系架构,等等。这些相关技术也陆续在小视频美颜、人脸贴图等社交场景进行了实践,为后续 AR 相关技术快速成型提供了保障。
如何推进 AR 的新玩法呢?当时,我们团队定下了两个目标,一是找一个小场景落地 AR 概念,二是在春节红包上使用 AR 技术,后者是我们的年度终极目标。
2016 年的“中秋节扫月亮”,算是支付宝在 AR 领域的第一次尝鲜,体验和反响还不错。迈出这第一步之后,各种业务需求也接踵而来,AR 新玩法也越来越多——双 12 线下商圈“扫双 12 集四宝”的活动,2017 年春节 AR 实景红包,扫可口可乐福娃领红,扫福集福……
支付宝 AR 红包带来的挑战
新玩法自然会带来新挑战,不说别的,单单用怎么样一种方式呈现 AR 红包,就是非常大的挑战。
大多数 AR 的玩法都是针对预设的 2D 图片,离线训练好识别模型,然后在此基础上实现识别互动。由于是 2D 图片并且预先验证过,因此能较好的保证识别的效果。
支付宝 AR 实景红包算是业界的一次大胆尝试。用户自由选择真实 3D 场景,拍摄一张图片作为线索图,其他人根据线索图到指定位置拍摄图片进行比对。而这种方式呈现 AR 红包,自然也对图像匹配的算法性能提出了新的挑战,主要涉及如下方面。
- 算法鲁棒性:由于针对真实的 3D 场景拍照,匹配算法需要容忍一定的遮挡和角度、距离、光线、图片质量等的变化;
- 计算复杂度:由于在终端上进行实时匹配,算法的复杂度不能太高,否则会导致用户寻找红包时间变长,手机功耗消耗过大等问题;
- 手机流量:移动端应用需要考虑用户的流量问题,需要在数据大小和识别率之间做好平衡;
- 手机兼容性:对拥有亿级用户的支付宝而言,机型特别是 Andriod 机型分布很广。对于我们 3D 模型渲染带来了很大的挑战,需要制定完善的兼容性方案,确保 AR 功能的正常使用。
AR 实景红包的技术选型
AR 红包的初期方案也和很多已有的产品类似,仅依靠 LBS 和手机陀螺仪来进行互动:用户在某个位置发一个红包,其他人到达这个地点后打开摄像头,朝着某个方向拍摄就能看到别人发的红包。这个方案由于仅依赖 LBS 和手机陀螺仪,方案比较成熟,但主要存在两个问题:
- 定位精度:产品初期的定位是让附近的人领取红包(比如附近几十米的人或者同一层楼的人),这对近距离定位要求就很高。内部也讨论了很多潜在的方案,比如结合 WiFi 定位、室内定位等等,但都不是很通用或者不成熟,没有很好的解决方案;
- 主观体验:由于 GPS 和陀螺仪的数据本身就存在较大的误差,位置定位和用户动作都无法精确度量,用户体验不太好,没有真实的藏↔找的体验。
因此在 AR 红包中,我们希望能够重新设计交互方式,提出了图片匹配方案。在发红包时,用户对着场景拍摄一张图;其他人想要领取红包,必须到达该位置并且对着同一场景拍摄,只有位置和图片匹配才能领取,大大增加了精确度和用户趣味性。最终该方案被采纳,诞生出了 AR 实景红包。
AR 实景红包最终的技术架构
AR 实景红包
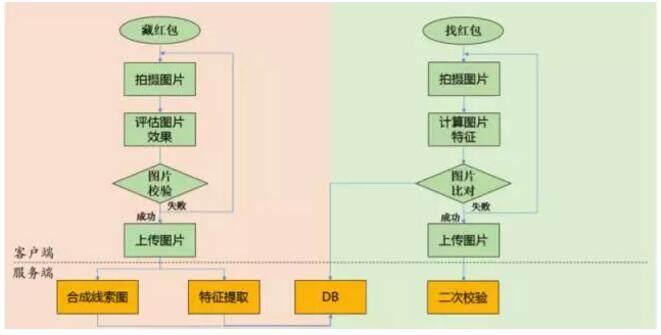
整个 AR 实景红包由两个场景组成:一是藏红包,用户对着某场景拍一张图,将红包藏在这个场景里面;二是找红包,用户在地图页选择一个红包,通过线索图走到对应地点,打开摄像头拍摄进行图片比对,匹配成功后领取红包。

藏红包
并不是所有的场景都适合藏红包,比如白墙到处可见,会造成线索图不唯一的情况。因此在藏红包时,我们会校验当前场景是否满足预设要求。藏成功后,拍摄的图片会传到服务端处理:一是将图片转成特征码用于图片匹配,二是生成一张线索图用于找红包。
找红包
根据用户当前的位置,服务端会下发附近的红包信息。用户通过红包列表可以选择领取某一个红包,此时客户端会到服务端拉取该红包的特征码和线索图。线索图在本地展示,提示用户红包的样子。特征码用于客户端本地实时比对。用户找红包时,将摄像头采集的图像转换成特征码,与服务端下发的红包特征码进行比对,如果本地匹配成功,则把图片信息传到服务端做二次校验来防止作弊。服务端校验通过后,红包就可以领取了。
扫福得福
在扫福字得福卡的活动中,为了解决高并发的问题,采用了客户端 + 服务端并行处理的架构体系,可支持两种识别方式:
所有图片都传至服务端做处理,这样识别精度更高,但是服务器端能处理的数量有限;二是先走客户端检测,客户端无法识别的再上传服务端。客户端检测能力稍弱,但将计算能力分散到各终端,能极大缓解服务端的压力。
活动开启后,由于用户的积极参与,我们在活动早期就打开了客户端识别,使得系统顺利支撑了 14 万次 / 秒的福字识别峰值,确保了整个活动的顺利进行。但是客户端的识别精度有限也导致了不是福字被是被为福字的问题,这个也是我们后续的优化方向。
如何防冒领
正常用户要成功领取红包,需要按照线索图的提示找到红包隐藏地点并完成实景拍摄,也就是说位置 + 图像匹配两个条件都需要满足,才可以领红包。
AR 实景红包上线之初,为了让用户有较好的体验,线索图做的比较简洁美观。第一版线索图是通过添加均匀的横条纹蒙版(类似百叶窗效果)来对原图进行遮挡,同时确保用户能简单的识别出图片。
但是,由于该方案比较简单,部分用户通过 PS 线索图来补全被遮挡部分,后续甚至出现了自动化的 PS 工具。我们随后进行了升级,每个红包的线索图都是动态选择一个蒙版,蒙版还会随机的动态旋转 / 偏移等。新的线索图方案,大大增加了自动化 PS 的难度,基本解决了 PS 的问题。
除了对付图片的攻击外、对于 LBS 篡改等其他作弊手段,蚂蚁安全团队也做了大量的防控技术手段,通过对用户的行为数据来分析潜在的作弊用户,也有效地拦截了大部分作弊用户。
AR 的未来
AR 是一种新颖的交互形式,虽然该领域已经有了很多年的发展历程,但技术成熟度和用户普及度都不是很高。目前市面上的 AR 应用场景还是比较窄的,仍然有很多挖掘的空间,特别是结合各行业自身的特点去思考,肯定会产出很多好的创意玩法。
AR 红包正式上线时,那几天地图页都是满满的红包,我们也很兴奋,说明大家对这个新鲜事物都很感兴趣并且能够接受。除了个人红包玩法,很多商家对这种新型互动方式更加感兴趣,也主动联系我们。商家希望用户通过拍摄自己的品牌 Logo 来加深用户对品牌的认知,认为这是一种新颖的营销方式,未来还会有更多的成长空间。
后续我们会朝着 AR 开放平台的方向发展,提供一个开放的 AR 平台让更多商家和用户都参与进来。同时,结合线下支付场景,围绕用户体验,打造更多的创新产品。
写在最后
第一版 Windows Mobile 钱包的诞生让我完成向移动转型,接着,我带领团队经历了 Symbian 从鼎盛到衰退,然后又经历了 WP 项目的纠结,经历了 Android 从开发版到现在的家喻户晓,经历了 iOS 从奇怪的语法到后来轻车熟路……
技术在发展,而我们在不断地创新。2013 年开启了支付宝声波支付,2014 年银行卡识别和身份证识别用于钱包业务……同时,团队相关算法技术、工程能力和创新思维在这个过程中也得到很大的沉淀,为连续三年参与红包项目奠定了基础,为今年 AR 红包的新玩法奠定了基础。能力越大,责任也就越大,既然承担起了这份责任,我相信我们的努力定会不负使命。
作者介绍

何强(花名:何武),2001 年毕业于北京工商大学,2004.12.12 加入中国雅虎,参与雅虎通等客户端研发工作。2009 年转战支付宝无线事业部,参与支付宝第一版客户端研发,先后负责过 Symbian 团队、WP 团队、开放平台团队、创新团队等。在阿里期间,参与过无线的每次变革,引领过相关新技术用于钱包应用,如:声波用于支付、识别银行卡用于绑卡、OCR 用于实名认证、音频处理用语音降噪、图像处理用于美颜贴图、AR 综合技术用于红包等,所带团队连续三年承担红包重要角色,擅于与兄弟团队合作,融合相关产品和技术,促进新技术落地。目前就职于支付宝多媒体创新团队,协助主管朝山推动多媒体向前发展,探索更多新领域。
感谢韩婷对本文的策划和审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。













评论