在这篇文章中,我们将介绍如何创建使用各种类型列表显示数据的 Web 组件。具体而言,我们采用的是 Webix UI 库。要理解 Webix UI 的工作机制,我们将会创建一个简单的小组件,以列表形式显示 JSON 数据,然后为已有数据添加编辑功能,以此来学习如何为组件添加交互能力。我们还会学习如何从已有的 Webix 部件(Widget)创建满足特定需求的 Web 组件。最后,我们会介绍一些由 Webix 提供的更高级类型列表,例如 Grouplist 和 Unitlist。
添加 Webix UI 库
Webix 是一种基于 HTML5 组件的 JavaScript UI 软件库,用于创建移动和桌面 Web 应用。Webix 提供了多种多样的组件,从基本的按钮到电子表格,使用这些组件可以开发出类似于Excel 的办公Web 应用。
Webix 不只是提供了 UI 组件集合,它还提供了事件处理机制、对离线模式的支持以及一系列的开发工具。例如,你可以使用 Skin Builder 创建自定义的皮肤,或是使用“在线源代码广场”中的代码做实验。
要在你的项目中添加所需的JavaScript 和CSS 文件,有多种实现途径:
1 下载 Webix 库软件包,并在 codebase 文件夹中找到相应的文件。使用如下方式加入 Webix 支持:
<link rel="stylesheet" href="./codebase/webix.css"> <script src="./codebase/webix.js"></script>
2 使用 CDN:
<link rel="stylesheet" href="http://cdn.webix.com/edge/webix.css"> <script src="http://cdn.webix.com/edge/webix.js"></script>
3 通过 NuGet 安装文件:
nuget install Webix如果你更习惯 Bower ,使用:
bower install webix4 使用 Microsoft Visual Studio 时,可以在 Package Manager Console 执行下面的命令:
install-package Webix## 创建一个简单的 JavaScript 列表
开始构建 JavaScript 列表之前,我们必须要新建一个 HTML 页面,并在其中添加必需的 JavaScript 和 CSS 文件。在本文的例子中,我们使用 CDN 添加 Webix。如果你已经下载了包括所有文件的 Webix 软件包,也可以直接使用下载文件所在的目录。现在打开项目所在的目录,新建一个名为 index.html 的 HTML 文件。该文件可以使用文本编辑器打开,代码如下:
<!doctype html> <html> <head> <script src="http://cdn.webix.com/site/webix.js"></script> <link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> </head> <body> <script> </script> </body> </html>
Webix 的相关代码必须要置于<script></script>标签对之间。在完成编辑后,可以在 Web 浏览器中打开 index.html 文件,检查在 JavaScript 列表中是否包含了所需的数据,并且按照我们的设计意图展示数据。
要初始化 Webix,需要将所有代码置入webix.ui()这一构建器中。如果想要确认你的应用是否在页面完全加载后得到了执行,使用webix.ready(function() { ... }。下面给出了代码的基本结构:
webix.ready(function(){ webix.ui({ /* 在此处插入用户代码 */ }); });
我们开始创建列表。Webix 支持使用多种数据格式加载数据,包括 JSON、XML、CSV 和 JSArray 等。本例中我们使用了 JSON 格式的数据创建一个关于电影信息的目录列表。下面是我们所使用的例子数据:
var list_data = [ { id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1}, { <...> }, { id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6} ];
要使用 Webix 创建一个部件,必须要用 view 属性定义部件类型。如果部件还需要一些数据才能工作,那么还必须要用 data 属性定义数据源。此外,对于列表而言,可以使用 template 属性定义数据的渲染方式。
通过下面的例子看一下模板的使用方式。本例中,我们希望显示数据集中的 ID、title 和 year 数据项。
webix.ui({ view: "list", data: list_data, template: "#id# #title# #year#" });
结果显示如下:

为增加列表的可读性,对模板稍作更改:
template: "#id#. #title# (#year#)"这样看上去就更整洁了:

数据模板还允许配置加载后的数据在组件中的展示方式,其中可以包括来自初始数据集的纯文本、JSON 键值和 XML 标记,甚至是能增添展示样式的 HTML 标记和 CSS 选择器。查看数据模板的文档页面,了解更多相关内容。
与JavaScript 列表的交互:选取和编辑
下面我们将在列表中添加交互功能。我们将从最基本的特性着手,即选取功能。要实现选取列表特定条目的功能,可以使用 select属性。
webix.ui({ view: "list", data: list_data, template: "#id#. #title# (#year#)", select: true //or select: 1 });
就这么简单!

要启用选取多个条目的功能,使用如下的代码:
/* "Ctrl"+click multiselection */ select:"multiselect", /* "Touch" multiselection */ multiselect:"touch"
要为用户提供编辑列表数据的功能,我们将用到 Webix 的另一个特性。通过调用protoUI()方法,可以将多个对象的内容合并到一个单一的对象中,并新建一个视图。换句话说,我们可以基于已有的部件去新建一个具有所需特性的部件。
下面创建一个名为 editlist 的新部件:
webix.protoUI({ name:"editlist" }, webix.EditAbility, webix.ui.list);
这里我们将 Webix 的 List 视图以及实现通用编辑交互的 EditAbility 混合类(mixin)汇集在一起。这样就可以在项目中使用这个新建的视图:
webix.ui({ view: "editlist", data: list_data, template: "#id#. #title# (#year#). Rating: #rating#", select: 1, /* 编辑对象的属性 */ editable: true, editor: "text", editValue: "title", editaction:"dblclick" });
下面解释一下代码所做的事情。我们启用了编辑特性,并设置了适合的编辑器类型。然后指定了我们需要的编辑标题功能。代码行editaction:"dblclick"表示需要双击打开编辑器。
避免过长的列表:使用分页
如果你有一个特别长的列表,通过上下拉动列表查找所需的条目是非常烦人的。一个可取的解决方案是将列表内容分割为多个页面显示。在继续介绍其它类型的列表之前,我们最后介绍一下分页。此外,分页会帮助我们理解 Webix 学习中的另一个重要知识点:创建 Webix 提供的布局。
我们的应用由两个视图组成,一个分页器和一个列表。要在页面上并排使用一个以上的组件,就必须创建一个布局。分页器就是一个独立的部件。使用 Webix,我们可以将页面作为行和列的组合进行展示。对于我们的例子而言,需要将页面分成两行。下面代码给出了我们需要做的工作:
webix.ui({ rows:[ { /* 第一个部件的代码。 */ }, { /* 第二个部件的代码。 */ }] })
通过组合内嵌的行和列,可以创建任一复杂的布局。返回到我们的列表例子,第一个要添加的部件就是分页器。我们需要使用下面的属性初始化分页器:
- view 属性:定义部件的类型。
- id 属性:用于将分页器链接到适合的列表。
- animate 属性:允许动画。
- group 属性:定义页面数量。
- size 属性:定义每页中显示的记录数量。
列表部件的代码与上面例子基本一样。我们需要实现的代码是:
webix.ui({ rows:[ { view: "pager", id:"myPager", animate: { direction:”top” }, group: 10, size: 15 }, { view:”list”, /* 插入列表的代码。 */ pager: "myPager" // 链接到分页器。 } ] });
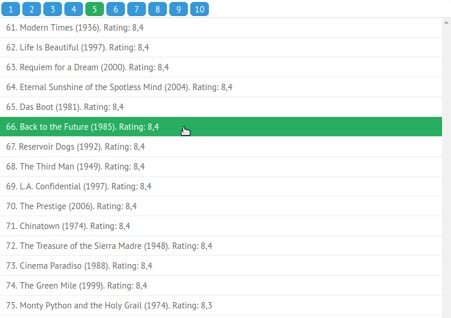
下图展示了生成的列表,该列表支持漂亮的动画:

要控制大型数据列表的展示空间,分页并非是唯一的方法。下面让我们看一些 Webix 能提供的其它类型列表。
其它类型的 JavaScript 列表
除了上面介绍的普通列表之外,Webix 提供了一些具有更多扩展功能的列表。这些列表对于实现特定数据排列任务非常有用:。
让我们从 Grouplist 开始介绍。
使用更强大的 Grouplist 升级基本 JavaScript 列表
如果要在一个列表中使用大量的数据,一种十分有用的方式是按一定的规则将列表条目分组展示。例如,将城市按照国家进行分组,用户在注册页面上选取城市时就会方便很多。
我们现在对前面的例子做一个升级。这次我们将会使用 Grouplist,而非基本的列表部件。我们将按上市年份对电影进行分组。下面给出了我们用到的三个属性:
- templateItem 属性:定义了数据记录中要正常展示的数据。
- templateGroup 属性:定义了在折叠状态时,分组的头部所展示的数据。
- templateBack 属性:定义了在展开状态是,分组的头部所展示的数据。
除了上述属性,我们还要使用 scheme 属性,定义用于数据处理的模式。让我们看一下代码:
webix.ui({ view:"grouplist", data:list_data, templateBack: "Year #value#", templateGroup:" Year #value#", templateItem:"#rank#. #title#", scheme:{ $group:function(obj){ /* 列表数据按“year”属性分组。 */ return obj.year; }, /* 在各层级中,按“year”或“rank”对展示列表项排序。 */ $sort:{ by:"value", dir:"desc" } }, });
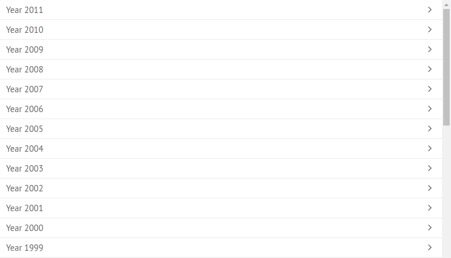
这样就得到了一个日期列表,具有如下的展示效果:

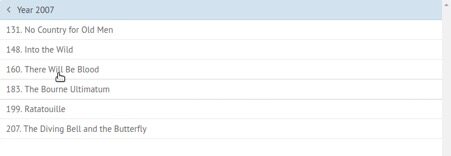
点击列表的任一项,就会列出相应年份的电影。列表的最上面一行提供了返回上一页面的功能,该行的展示效果取决于 templateBack 属性:

你可以看一下演示。放手去试验一下代码。
用于非层次化数据集的Unitlist
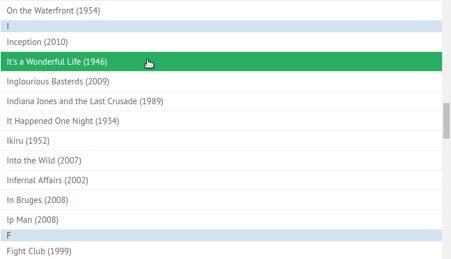
Unitlist 并未明显地更改列表的观感。Unitlist 用于显示非层次化数据集,因此它并不提供层级间的前进或后退功能,而是允许排序数据项,并根据一个设定的值对数据项进行分组,例如根据标题中的首个字母。
下面让我们看一个例子:
webix.ui({ view:"unitlist", template:"#title# (#year#)", data: list_data, select: true, uniteBy:function(obj){ return obj.title.substr(0,1); }, });
这看上去与我们的第一个例子非常相似。但是这里我们所使用的 view 属性值是“unitlist”,表示使用的是 Unitlist 部件而非基本列表部件。另一个重要的不同是 unitBy 属性,该属性用于根据指定条件对数据进行分组。在我们的例子中,使用标题中的第一个字母作为分组准则。
展示结果如下图所示:

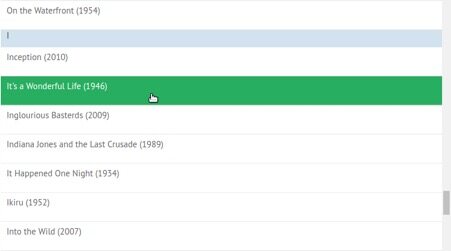
这些可视的“锚点”有助于用户在滚动列表时快速地找到需要的分类。使用 type 等可选属性,还可以更改列表的条目和头部的外观。例如下面的代码:
type:{ height:50, headerHeight:30, },
将给出如下结果:
type:{ height:50, headerHeight:30, },

在这里可以看到演示。
使用X-List 展示水平条目
让我们通过做一些简单的事情结束本节内容。在展示数据的方式上,X-List 不同于JavaScript 的List 部件,它实现的是列表条目的水平排列。
要在X-List 中展示一个常规的列表,必须要添加两个新的属性:
webix.ui({ view:"list", template:"#title# (#year#)", data: list_data, select: true, /* 允许列表水平滚动。 */ scroll:"x", /* 允许列表的水平布局。 */ layout:"x", });
结果展示如下:

选择一个适合的解决方案
使用 JavaScript 列表可以让数据更为结构化,更易于找到所需的信息。UI 库提供了使用最小的代价创建列表的方法,更为重要的是,列表可以与其他的有用部件进行组合。我们考虑使用 Webix 这样的软件库,并学习了四种类型的 Webix JavaScript 列表的工作方式,还查看了该 UI 库中的其它特性。
下面的小备忘录有助于你确定如何选择适合的列表类型:
- 操作大量的数据时,使用具有分页功能的基本列表;
- 对于每个列表元素都具有自己的子分组的层次数据结构,可以选用 Grouplist;
- 如果要按某个常见值对非层次数据中的元素进行分组展示,可以选择 Unitlist;
- X-List 适用于数据的水平展示。
必须要指出的是,这里介绍的仅是 Webix 的基本用法。更详细的内容请参考 Webix 文档。
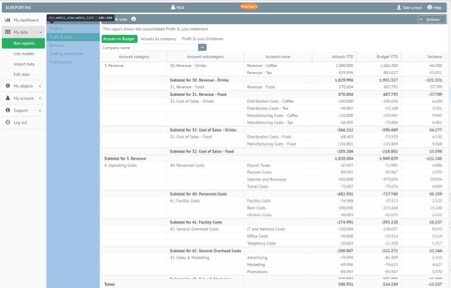
如果按需配置列表部件并与其它的 Webix 组件组合,就可以创建各种复杂度的 Web 和移动应用。通过一些在线应用,可以查看到 List、Grid、Tree 等部件是如何在一个页面中同时生效的。例如 XLReporting :

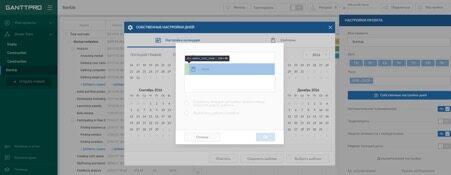
以及 GanttPRO :

关于本文作者
 ** Sergey Laptick ** 是一名前端开发人员和 Web 技术爱好者,对 JavaScript 和 HTML5 具有很浓厚的兴趣。他喜欢任何 Web 相关事物,沉溺于 JavaScript 编程。当前他全心投入到对新事物的学习当中,并编写学习案例,为初级开发人员提供指导。他也在多个东欧地区会议上分享他的经验。
** Sergey Laptick ** 是一名前端开发人员和 Web 技术爱好者,对 JavaScript 和 HTML5 具有很浓厚的兴趣。他喜欢任何 Web 相关事物,沉溺于 JavaScript 编程。当前他全心投入到对新事物的学习当中,并编写学习案例,为初级开发人员提供指导。他也在多个东欧地区会议上分享他的经验。
查看英文原文: How to Make Different Types of JavaScript Lists? 4 Examples with Webix
感谢薛命灯对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。













评论