ThoughtWorks 在每年都会出品两期技术雷达,这是一份关于技术趋势的报告,它比起一些我们能在市面上见到的其他各种技术行情和预测报告,更加具体,更具可操作性,因为它不仅涉及到新技术大趋势,比如云平台和大数据,更有细致到类库和工具的推介和评论,从而更容易落地。
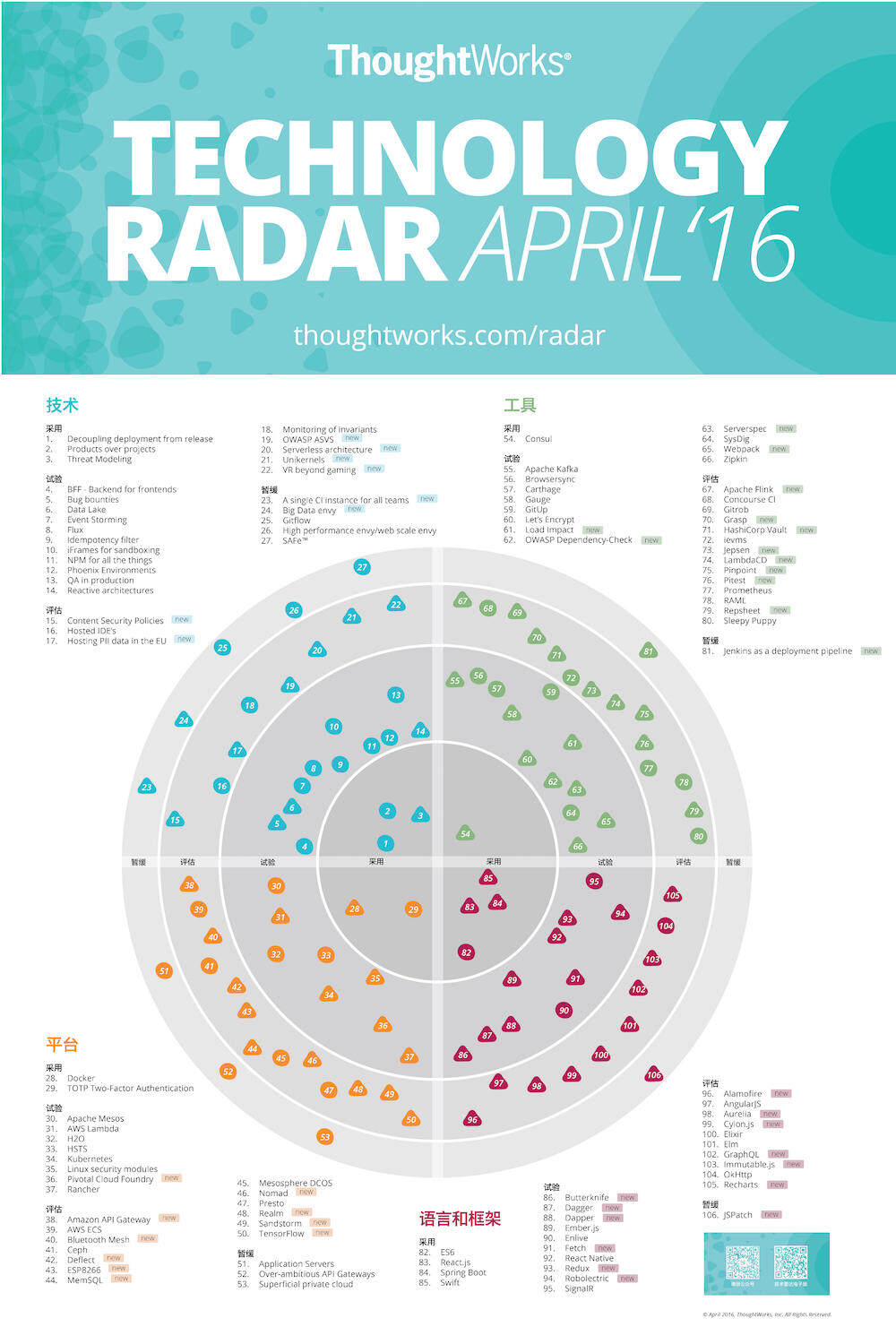
这是 2016 年 4 月份的技术雷达全貌:
(点击放大图像)
其中,自上次雷达发表以来新出现或发生显著变化的技术以三角形表示,而没有变化的技术则以圆形表示。每个象限的详细图表显示各技术发生的移动。
技术雷达对于不同层级和水平的技术从业者,有可以从不同角度和分类进行解读的可能。不管你是个人开发者,对于新工具和技术有执着的追求,寄希望于从新工具和技术那里获取改进每日工作的灵感,或者你是技术领导者需要针对自己的系统做技术选型,以及对未来技术趋势的把握,技术雷达都会是一份很好的参考。
而如何解读技术雷达就是变成一件很有意思的事情,解读方式可以帮助我们更有效地利用它。
下面会介绍几种观察技术雷达的不同角度。
在这里可以下载到最新版本的中文技术雷达。
手持一份技术雷达,更新技能和工具
技术雷达在四个象限(技术,工具,平台,语言和框架)中,布满了大量由 ThoughtWorks 技术专家们发现的,可以极大改善开发效率和品质的条目。它们大多数会分布在每个象限的试验和评估区域。
这些条目多具备创新和极客精神,可以很大程度上改善个人开发者的开发兴趣,保持对于新技术和技能的敏感度。
下面是两个例子:
-
Gauge 是一个轻量级的跨平台测试自动化工具。技术规格由自由的 Markdown 语法写成,因此,测试用例可以用业务语言而不是使用通常的 ‘given-when-then’ 这种具有局限性的格式来描述。不同语言和 IDE 的支持以插件的形式添加到核心实现中这使得测试人员能够与团队一起使用同样的支持自动完成、重构等功能的 IDE。同时,这个 ThoughtWorks 出品的开源工具天生就能够并行执行所有支持平台的测试。
-
Aurelia 采用最新的 Javascript:ECMAScript 2016 标准开发而成,被认为是下一代 JavaScript 客户端开发框架。Aurelia 的作者 Rob Eisenberg 是 Durandal 之父,离开 Angular2.0 核心团队之后全力打造了 Aurelia。Aureliarelia 最了不起的是它的高度模块化,包含了许多小型库,可以非常方便的进行定制化开发。Aurelia 遵循约定优于配置的理念,而且其约定恰到好处,很容易进行模块的产生和使用。Aurelia 有一个庞大的开发社群,它的官网还提供了非常好的入门文档。
开发者把玩并品味,将新工具和技术应用到手头的软件开发工作中,可以给日复一日、陈旧乏味的遗留系统带来新的气象,而成就感也就伴随而来。
如果对于已经处在采用(非常推荐)区域的技术条目,如果开发者仍然觉得陌生,那这也许就是自己对技术的敏感度在下降的征兆了。比如 Docker 和 React.js 。
停止对不推荐技术的过度投资
开发者会觉得有一些技术和工具方兴未艾,依然趁手,但技术雷达已经将它们放入了暂缓区域(停止推荐),开始唱衰,这样的态度可以给开发者一些前瞻性的警示。
过度地投资在不被看好前景的技术上,势必会拖累开发的节奏和进度,跟不上市场的步伐,开发者需要的是拥抱更具市场前沿性的工具和技术。
比如这一期的技术雷达对于单一 CI(持续集成)实例的担忧:
- 因为只有一个统一的配置和监控点,但是在一个组织中多个团队共享一个臃肿的 CI 会导致很多的问题。构建超时、配置冲突和巨型构建队列等类似问题出现得越来越频繁。这种缺陷导致的单点失败会造成多个团队工作的中断。要认真考虑在这些陷阱和保持单点配置之间找到一个平衡点。而雷达的建议是,由各个团队分布式地管理自己独立的 CI。
还有一个很显著的例子是关于雷达对于 Gitflow 暂缓的态度,而这里有一篇很好的文章: Gitflow 有害论,来自我的同事刘尚奇。
看技术演进动态
除了可以静态地看一份最新的技术雷达,我们如果对照比较浏览最近几期技术雷达中一些技术点的动态演进趋势,这会是一个更加有趣的体验。一方面也可以培养开发者自身对位技术未来趋势的把控力,另外一方面也可以印证技术雷达的前瞻性和可靠性。
这样动态形式看技术雷达,大致可以分下面两类方式:
单看某个技术点的演进
一个典型例子可以是技术雷达关于 AngularJS 的态度:
- 虽然我们使用 AngularJS 成功交付了很多项目,并且也能看到大型企业中越来越多的项目采用该框架,但是我们决定在这个版本的技术雷达将 Angular 移回“评估”。这个改动是为了让大家注意: React.js 和 Ember 也有很不错的可选性,Angular 从 1.0 到 2.0 的迁移过程充满不确定,同时我们发现一些组织在使用这个框架时并没有认真思考单页应用是否适合他们的需要。为此我们进行了激烈的内部辩论,但是可以肯定的是,同时使用双向绑定与不一致状态管理模式会让代码变得过于复杂。另外我们相信,相比于尝试移除一个固有框架,更好的方式是通过仔细的设计,在外层使用 Redux 或者 Flux,来解决这些问题。
目前在前端框架方面,技术雷达的新宠是 React.js 。
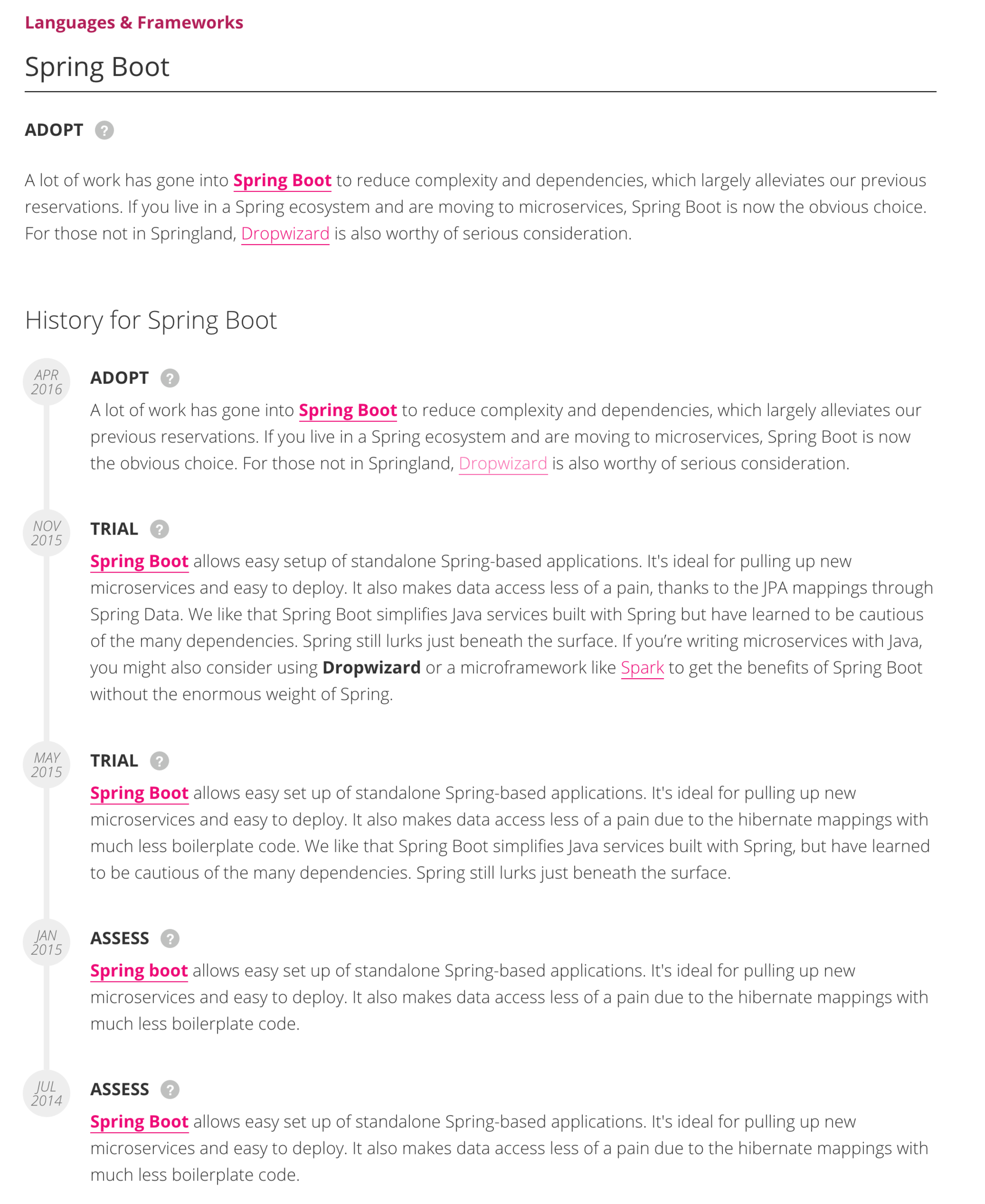
另外更加明显的在技术雷达上不断演进的例子是 Gradle 和 SpringBoot 。比如下面是技术雷达的历次版本对于 SpringBoot 的推介态度:
(点击放大图像)
从技术雷达的主题展开看
技术雷达开头的”最新动态“旨在展现当期雷达中最为引人注目并值得关注的几个技术或者主题。比如下面是最新这一期技术雷达的主题截图:
(点击放大图像)
由主题内容开始,去寻找当期技术雷达中对于该主题的展开论述,在各个象限内找到对其有支持和补充的具体技术点,可以在开发者脑中绘制出一份更加完整的关于这个主题的现状和趋势来。
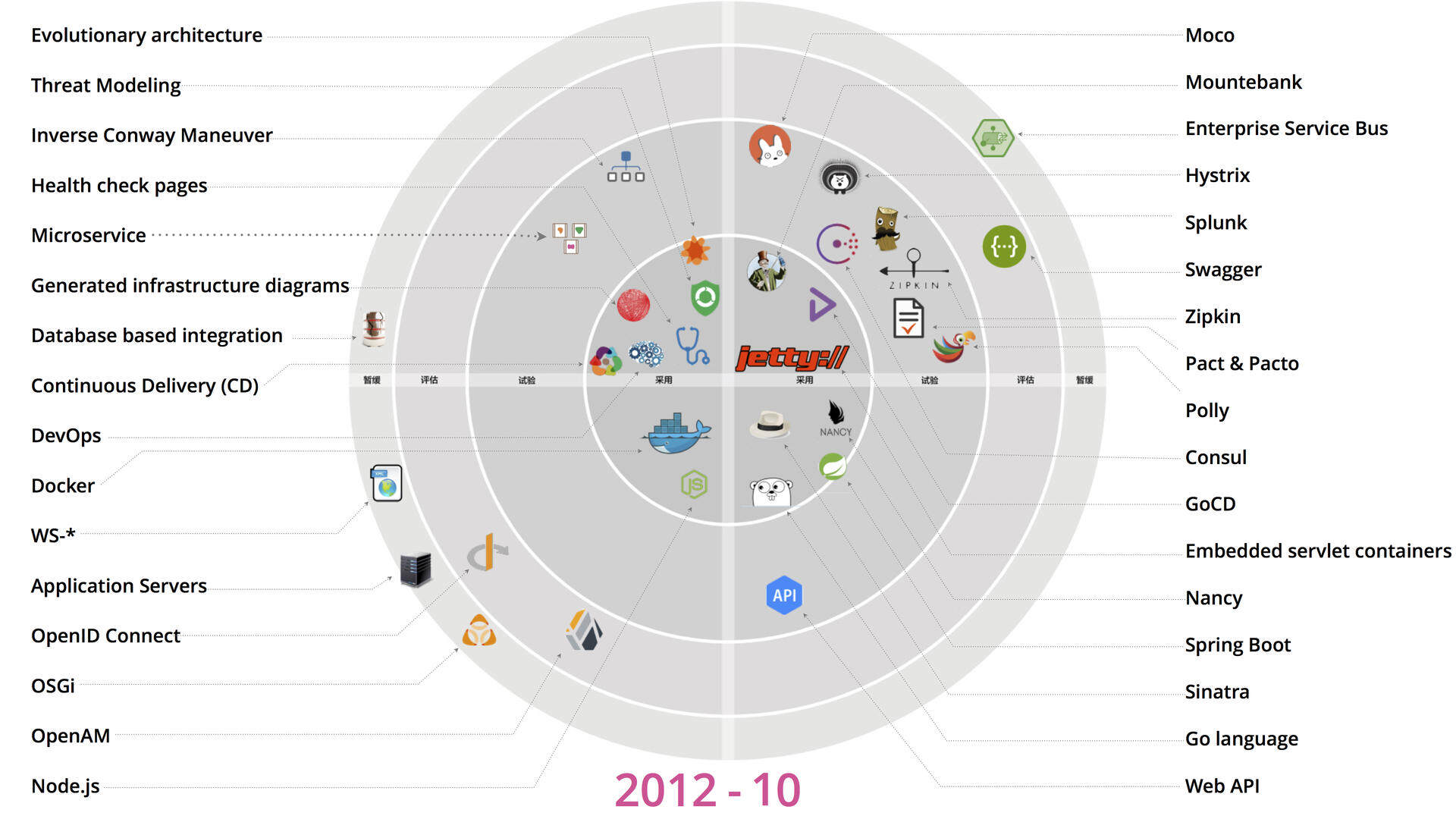
比如对于微服务这个技术,我们可以看到在技术雷达中,有这样一些技术、工具或者平台对于微服务架构的支撑:
(点击放大图像)
而跳出单份技术雷达,开发者可以留意到,连续两三期的技术雷达都可能在针对同一技术,做主题性质的连续阐述,来阐释这一技术点在雷达中的重要性和演进的程度。
再比如微服务,它在技术雷达中的演进过程是,2012 年3 月雷达建议开始评估微服务,2012 年10 月则建议可以在系统中试验微服务架构,直到2015 年1 月出现 Microservice Envy (微服务羡慕嫉妒恨),雷达建议暂缓实施微服务。
可以看见,对于微服务,雷达的态度是推荐而且敏感的。跟随雷达,开发者可以提前时间预见到自己可能遭遇的坑,以及会有相应的解决方案。
同样,不止于微服务,我们仍然可以找到类似这样的主题技术在雷达中的位置和全貌。
比如技术雷达对于安全领域的关注,在最新一期中,除了积极推荐采用的威胁建模方法外,雷达还提到了一下这些技术点,从证书管理、安全规范、漏洞检查、机密信息访问等方面,提供了一些推荐试验或评估的条目:
如数家珍,开始做技术选型
现在开发一个典型的 Web 应用,前端 + 后端可以有很多技术的选择,前端 AngularJS 方兴未艾,ReactJS 已经异军突起,而对后端进行架构和选型,可以挑选的空间则更大,我们不得不在业务和技术采纳,甚至加上遗留系统之间,做更多的权衡和把握。
比如如果我们需要尝试微服务架构,并且碰巧身处 Spring 生态,那么 SpringBoot 会是更优的选择:
- 很多的工作已经通过使用 SpringBoot 来降低复杂度和依赖, 这在很大程度上缓解了我们以前的保留意见。如果你在 Spring 的生态系统中并正在走向微服务架构,SpringBoot 就是当下最好的选择。而那些不在Sping 生态环境中项目, Dropwizard 也值得认真考虑 。
我的同事佟达对关于如何采用 Python 作为大数据全栈式开发语言的论述,同样精彩。他就云基础设施、DevOps、网络爬虫、数据处理四个方面,细数 Python 技术栈的选择,对于打造一个大数据处理平台的可能,信手拈来。
就像只要会 JavaScript 就可以写出完整的 Web 应用,只要会 Python,就可以实现一个完整的大数据处理平台。
期待更多
ThoughtWorks 技术雷达是一份不限行业,技术中立的前瞻性技术报告。它预测技术趋势,小到一个工具和类库,大到平台和架构,而我们已经在不断见证事实的发生。本文提供了一些可能有帮助的观察技术雷达的视角,你还有更有帮助的视角吗?
感谢崔康对本文的策划和审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。