4 月 23 日上午,HTML5 应用开发工具 WeX5 的首席技术运营官王洁在 Qcon 上做了《Hybrid App 走向“轻混”,剖析 WeX5 开源高性能 HTML5 App 开发框架》的演讲,分享了 WeX5 在架构选型、开发历程上的一些技术痛点和心得体会。
分享内容分为三部分:
- Hybrid App 从“重混”到“轻混”的发展历程
- 构建高性能 HTML5 App 跨端框架
- WeX5 可视化快速开发实践
Hybrid App从“重混”到“轻混”的技术发展历程
王洁说,Hybrid App 的发展历程基本上从早期的多元化走向了只有 Android 和 iOS 两个系统的环境。对于开发者来说,就意味着一个 App 需要制定两套实现方案,这对开发成本和维护成本都是非常大的挑战。基于这样一个现实,其解决方案就是想办法实现套代码跨端运行,所以 Hybrid APP 混合应用模式应运而生。在 Hybrid App 整个开发框架上,有各种各样的框架,各种各样的技术选型,而现在主要的技术就是 Web 技术,不仅简单,更容易实现 UI,开发者人数也比较多。
大部分的框架是使用 Web+Native 实现组合的,王洁分享的内容范围是基于 Web 和 Native Hybrid APP 的框架。在 Hybrid APP 发展早期,Web 运行性能是当时的主要的瓶颈。Web 在性能方面有缺陷,Web 不够就用 Native 来凑,就是选择了用原生技术来弥补 Web 上的性能不足,其实就是多 WebView。王洁说混合的单 WebView 最大的障碍就是页面切换,闪白很明显。手机里面又讲究用户交互体验,从一个页到另一个页想做个平滑的动画,用纯 Web 技术在当时的条件下是非常难以实现的,其实目前大多数框架也是这么做的,就是采用多 WebView,这样可以平滑的转场。
因为早期硬件比较差,浏览器性能也一般般,所以有一些比较复杂的组件在实现一些功能的时候,速度比较慢。当时框架里是用 NativeUI 组件来弥补的,配合 Web 来实现这些功能。这种模式被定义为“重混”,用原生的能力去弥补 UI,或者技术更偏 Native 的框架就被定义为重混的 Hybrid App 框架。
重混框架优缺点很明显,优点是提升了运行性能、增强了交互。缺点是 Web 和 Native 技术交叉混杂,增加了开发人员的工作难度。但是,当下的手机硬件配置已经有了很大的改善,包括浏览器技术的发展也很重要,在 GS 引擎方面都有长足的进步。实现功能的时候用 Web 的技术的前提下已经不再需要 Native 技术来弥补了,随着技术的发展,性能已经不再是瓶颈。

另一个改变了移动应用这一领域的进程事件不得不提到。王洁说,自从微信推出以后,相当于重新定义了移动应用的概念,通过它的服务号、公众号、企业号,微信本身变成了一种应用平台。包括微信最新的版本更新,它浏览器内核的升级,包括对游戏的支持,都和大量的移动 App 开发有着莫大的关联。而这个时候重混的框架就显得多余了,因为在重混框架里面很多性能的解决是依赖 Native 的原生部分。而到了微信里面,多 WebView 和 NativeUI 都没有了。原来在重混框架里面很强的一些能力完全就消失了,这时候在微信里面就有很多能力就不能用了。
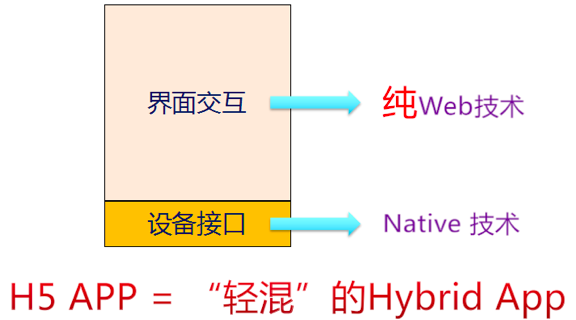
于是,轻混就成了目前真正要跨端 Hybrid App 的必然选择,这时候轻混的 UI 部分必须用纯 Web 技术,在底层的设备接口上,GS 无法完成的原生部分需要 Native 技术来弥补。需要强调的是,Native 的技术是不应该去侵入 UI 的,这样的一个框架就是我们所说的轻混 Hybrid App 框架,这才是真正的 HTML5 App 框架。

构建高性能 HTML5 App 跨端框架
伴随着以上的观点,接下来谈谈如何构建轻混模式下的 HTML5 App 框架。这种混合框架很简单,首先要有一个内置了浏览器的外壳,在浏览器里提供网页运行环境,同时在这个外壳上提供很多插件,可以让网络通过 GS 进行操作。
基于这样的认识,王洁说,在选择 HTML5 框架设计的时候,要解决两个框架的问题,一个是 HTML5 的框架,一个是 Native 的框架。首先看 Native 框架的选择,选择 PhoneGap 框架,受到了业内主流厂商支持,微软也是用 Cordova,它的插件框架是开放的,很容易自定义。
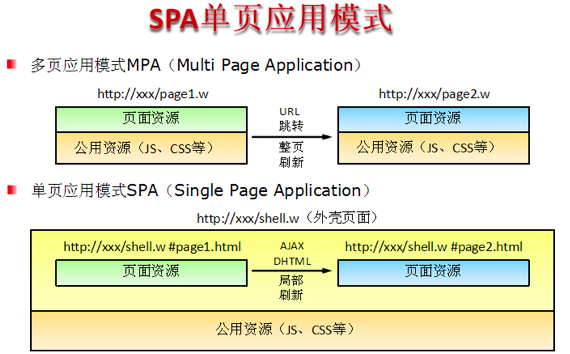
另外就是要解决 HTML5 的一些性能问题,如果不采用重混架构的话,在页面切换还是会有一些障碍,王洁说到,WeX5 采用 SPA 单页应用模式,它是基于传统的页面加载模式 MPA,页面之间互相独立。但是 SPA 的不同之处在于,其框架里整个页面是由外壳页面框架组成的,是用 AJAX 技术完成的,AJAX 在桌面时代就存在,通过局部刷新来提升用户体验。但是把 AJAX 技术最大化来使用,整个页面框架都用 AJAX 来实现,每个页面的加载都是这样的方式。

对设备的局部渲染,可以在加载的时候在后面预加载再做转场动画,而且还不需要依赖多 Web 应用,不需要依赖 Native 就可以完成。而且在加载多页框架时每个页面的共用功能要重复加载。所以从各方面来说 SPA 相对于 MPA 是有极大的性能提升的。
SPA 确实很好用,但是在设计产品的时候需要考虑到多人协作过程中,支持复杂应用的开发过程中,会不会出现多个 ID 会冲突,样式冲突,JS 冲突等等致命问题?所以下面就谈到了页面隔离的问题。

解决这样棘手的问题,王洁说,首先要考虑到 HTML 元素 ID 冲突的问题,因为是可视化工具,所以 ID 属性的设计是拖到一个属性栏里去定义 ID,这时候刚好可以用一个替换原则,用了 XID 来替换,不会直接设定 ID 属性。这样到内存里,会动态的生成真实的 ID,会在 XID 后面加一个页面标志,这样可以保证多人写的页面在加载内存里 ID 是不相同的,也就不存在冲突。当然提供一些 API 的时候是能拿到真实 ID,对应相应的元素,不影响访问。在整个组件体系里,开发者利用很简单的方法就可以拿到组件,可以很平滑的解决掉 ID 冲突的问题。
CSS 样式冲突问题分为两类,一类样式是共用样式,多页面引用同一个页面;另一类样式被定义为私有样式,只使用页面,但不希望这个页面干扰到其他页面。这时候给每个页面都配了一个 CSS 文件,定义私有样式,限定在当前页面。实现起来也很简单,通过对工具的编译,把私有 CSS 文件里的所有样式加一个页面标志,在页面节点的属性上加一个标志,这样就使得 class 只能作用于当前页面的 HTML 元素,这就成为了一个私有样式。
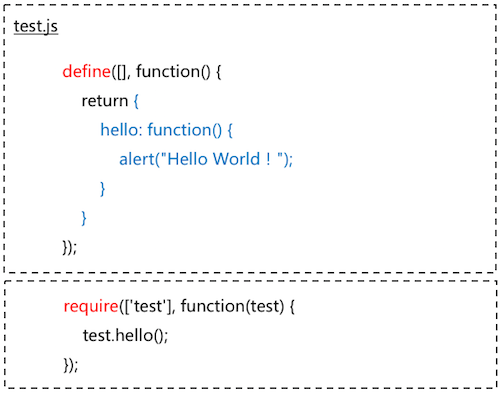
然后是 JavaScript 问题,现在 JavaScript 模块化技术很流行,借用 JavaScript 模块化技术,解决 JavaScript 隔离问题。王洁在这里顺便把 RequireJS 简单的提了一下,通过 define 可以定义模块,在 RequireJS 定义里,这个大括号里的才是模块里的代码。不管是方法还是变量,都封装在闭包里,每个代码都是写在 define 的模块里,这样就把代码自然隔离了。

王洁说他们在外围还做了一些工作,首先是实现完整的外壳管理,Shell 类提供外壳管理。为了防止信息泄露,在配置的时候确实会把页面完整卸载掉。当加载页面片断时,会从当前外壳数把 JS 删掉,页面加载的时候创建的 JS 对象都会完整的释放掉,这是由框架来保证的。另外是路由的问题,在 SPA 单页面框架里路由是很重要的,因为是单页面应用,加载的页面都是片断,其实 UI 地址一直是外壳的地址。
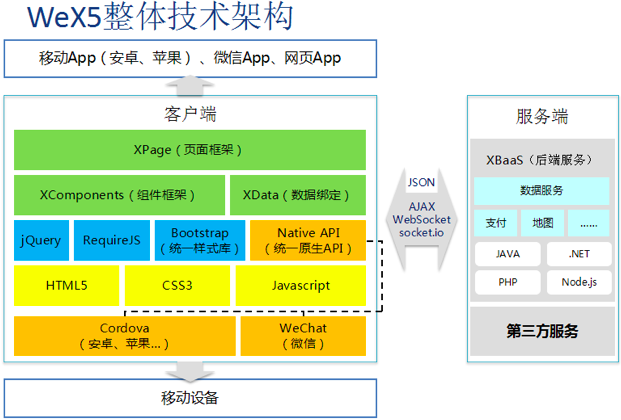
下图是整体框架的架构。黄色部分用的是 Cordova,解决安卓和苹果的原生调用问题。同时要兼容微信,所以上面把 Cordova 和微信又做了封装,抽象成统一的 HTML5 API。如果通过统一的 Native API 去拍照,会自动根据页面环境,通过 Cordova 接口调用,这样可以更方便的实现一次开发,多端运行,代码不需要改,既可以运行在原生 App 里,也可以运行在微信里。包括拍照、GPS 地图,一系列的 API 都可以进统一分装。

Bootstrap 在这里提供了几个能力。一个是样式美化,扁平化风格,另外响应式布局。基于 Bootstrap 设计的页面,运行在不同的设备上不需要考虑分辨率,会自动处理设备分辨率。再上面实现了 WeX5 的组件框架和数据框架,页面上不仅有交互的 UI 组件,页面里面还有数据。接下来是业务框架层,即 SPA 单元页面框架。在服务端 WeX5 还提供了 XBaaS 服务,负责后端数据存取、逻辑,还有第三方地图、支付等功能实现。WeX5 提供多语言实现,提供了不同语言的版本,开发者可以针对自己的版本来集成到自己的框架里。
三、WeX5 可视化快速开发实践
在分享的最后,王洁给大家展示了基于 WeX5 这样的框架所开发出来的一些功能。首先是可视化的快速开发程度,帮助开发者通过可视化开发定义页面,框架可以保证运行体验,必须能快速加载,而且各种首试、硬件能力的是一体化集成的。把组件拖到表单上定义布局,设置属性,即可得到最终页面,设计室和运行室相邻,完全所见即所得。

丰富多样的组件,足以适应各种复杂表单的组合。通过把常见功能组件封装,可以极大减轻开发者的开发工作量。最关键的是整个组件框架完全开源,除了 WeX5 提供的上百个组件以外开发者还可以自己定义这个可视化组件,甚至可以继承第三方组件,通过规范的方式封装成 HTML5 的可视化组件。
编程问题也是重点,WeX5 的定位是可视化程度更高的前端编程工具。不仅可以可视化设计,编程也是便捷。它能实现代码的智能提示、代码模板,还内致了 Emmet 框架。随后考虑的是调试问题,WeX5 是一体化的环境,不仅要解决开发、编程,还要解决调试的过程,既可以在 Web 浏览器上调试,也可以连到手机上调试,所有代码都是开源的,底层内库也是开放的。最后就是打包的问题,打包要考虑很多插件的配置,参数,资源在命令行的配合。WeX5 提供了一个打包的向导,完全本地打包,不需要依赖云打包服务,只需要把打包过程中要设置的东西完全工具化,可以设置应用版本、证书、LOGO、图片、插件里的参数,最后就可以应用到 App 上。













评论 1 条评论