你有想过在 iPhone 或是 Android 设备浏览器上运行与手机原生程序界面相同的 Web 程序吗? 你有想过让你的 Web 应用更适合在手持设备上交互使用吗?如果是,那么你有必要读一下这篇文章。
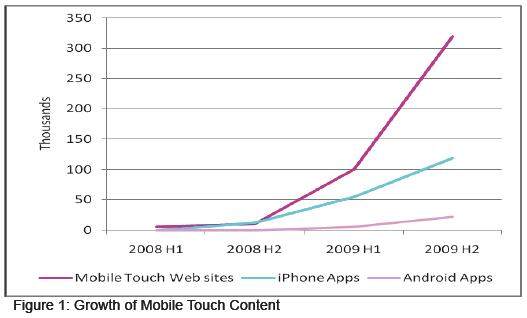
移动开发是时下最炙手可热的话题,各种应用程序如雨后春笋出现在应用商店里。大家的智能手机里也多多少少安装了各种应用,然而问题也随之出现:手机的储存空间限制,手机应用的升级维护成本以及多处访问的需求,曾经桌面应用程序也遇到过类似问题,最终导致了 Web 应用的崛起。这是不是预示着手持设备上基于移动浏览器的 Web 应用的发展前景呢?事实上,基于移动浏览器的 Web 应用正在快速的发展,来自 RWW 的调查结果如下图所示,移动浏览器的 Web 应用(Mobile Touch Web sties)的增长速度远高于 iPhone 与 Android 应用。

基于移动浏览器的 Web 应用的迅猛发展也给 Web 开发者带来了不小的难题, 首先就是桌面浏览器与移动浏览器的事件机制的巨大区别——事件机制: 触摸事件与鼠标事件,单点事件与多点事件等等, 开发者需要针对手持设备浏览器设计的开发包。 同时,开发者也需要针对手机的小屏幕量身定制的界面控件库,搭建适合在手机上交互的 Web 应用。
针对开发者的这些需求,针对移动浏览器的 Javascript 开发包纷纷登场, 比如 jQuery 的 jQTouch、Sencha(原 Ext)的 Sencha Touch。 Dojo 也在 1.5 版本中推出了 Dojox.mobile 模块,Dojo Mobile 框架是一套移动终端的 Web 应用开发框架,主要面向手持设备上的 Web 富客服端应用开发,提供了 iPhone 和 Android 两套主题,使得基于 iPhone 或者 Android 的 Web 应用具有手机本地应用的外观和效果,而同时也给了开发者更多的主导权,下面将基于 dojo1.5 版本,重点介绍 dojo mobile 框架。
Dojo Mobile 功能结构介绍
以功能性来说,Dojo Mobile 开发框架包含以下内容:
- 一个非常轻量级的控件解释器,仅针对 mobile 控件.
- 在以 WebKit 为内核的浏览器上,大量使用 CSS3 实现与 iPhone 和 Android 本地程序类似的特效 ; 同时也支持非 WebKit 内核的手机浏览器,使用 dojo 自带的 dojo.animateProperty 与 dojox.gfx 代替 CSS3 动画模拟特效.
- 模拟 iPhone 和 Android 本地程序外观的 CSS 主题.
- 一系列模拟 iPhone 或 Android 界面控件行为的控件, 移动设备上的界面控件外观和行为与传 统控件具有很大的不同,下一节会着重介绍 Dojo Mobile 中的控件库。
Dojo Mobile 控件库
在使用控件库之前,首先需要载入 Dojo Mobile 代码环境和相应的 CSS 主题。
加载 Javascript
dojo.require("dojox.mobile"); // 加载为 dojox.mobile 定制的解析器,这里也可以载入 dojo.parser,不过后者会载入更多的代码,所以在这里推荐使用 dojox.mobile.parser. dojo.require("dojox.mobile.parser"); // 为内核不是 WebKit 的浏览器,加载兼容代码,使用 Javascript 代替实现 CSS3 的动画特效。 dojo.requireIf(!dojo.isWebKit, "dojox.mobile.compat");
选择模拟手机平台外观的 CSS 主题,这里选择的是 iPhone 的界面风格:
<style> <link rel="stylesheet" type="text/css" href="dojox/mobile/themes/iphone/iphone.css"> </style>
View
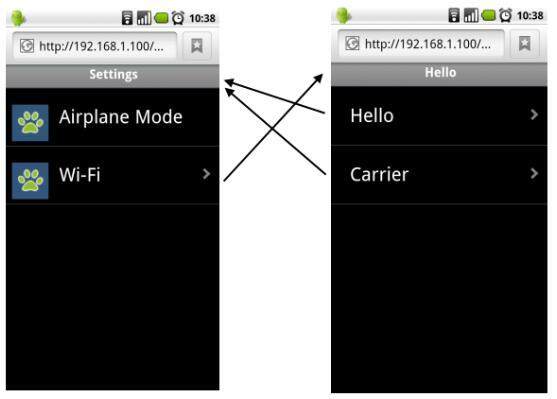
View(视 图) 是占据手机全屏页面的容器控件,一个 HTML 页面可以包含多个 View,但是只有被标记为 selected 的 View 才会被显示。各个 View 之间的 导航只需要通过 moveTo 参数就可以实现。请看下面的“setting”视图与“hello”视图建立导航的例子:

关键代码如下:
<!-- "setting" 视图, 当前为被选中显示状态 --> <div id="settings" dojoType="dojox.mobile.View" selected="true"> <h1 dojoType="dojox.mobile.Heading">Settings</h1> <ul dojoType="dojox.mobile.EdgeToEdgeList"> <li dojoType="dojox.mobile.ListItem">Airplane Mode</li> <li dojoType="dojox.mobile.ListItem" moveTo="hello">Wi-Fi</li> </ul> </div> <!-- "hello" 视图,当前为隐藏视图 --> <div id="hello" dojoType="dojox.mobile.View"> <h1 dojoType="dojox.mobile.Heading">Hello</h1> <ul dojoType="dojox.mobile.EdgeToEdgeList"> <li dojoType="dojox.mobile.ListItem" moveTo="settings">Hello</li> <li dojoType="dojox.mobile.ListItem" moveTo="settings">Carrier</li> </ul> </div>
同一个 HTML 中的 View 之间,通过 moveTo 参数建立了导航链接,十分方便直观。
Heading
Heading(标 题栏) 是移动应用中非常典型的导航栏控件,一般来说,Heading 位于当前视图的上方,显示视图的名称,在 iPhone 应用中还常常带有 ToolBarButton(工具栏按钮). 下面的例子是一个包含导航键和工具栏按钮的典型 iPhone 风格的 Heading:

代码如下,点击 Bookmarks 将导航到 id 为 bookmarks 的视图:
<h1 dojoType="dojox.mobile.Heading" label="News" back="Bookmarks" moveTo="bookmarks"> <div dojoType="dojox.mobile.ToolBarButton" label="Done" class="mblColorBlue" style="width:45px;float:right;"></div> </h1>
除了 moveTo 属性可以完成同一 HTML 中不同视图的跳转,Heading 还提供了 goTo(moveTo, href) 控制视图的跳转,goTo 不但可以在本 HTML 页面中完成??? 图间的切换,而且还可以在不同的页面间进行跳转。
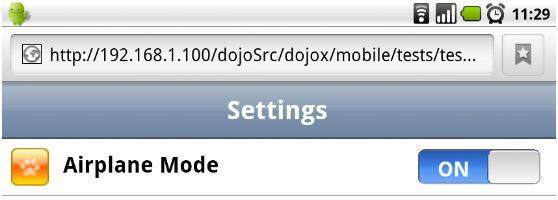
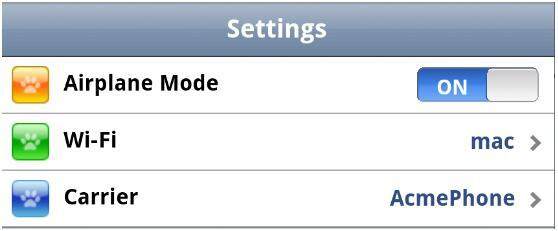
这里特别需要指出的是 iPhone 与 Android 应用中的标题栏是有比较大的区别的:iPhone 应用中的 Heading 跟接近于工具栏, 会包含很多按钮;而传统的 Android 应用中 Heading 一般只包含当前视图的标题。下图是两者的区别:
iPhone:

Android:

Switch
Switch(开关) 也是一个在 iPhone 应用中常见的控件,而在 Android 应用中一般使用 Check Box 来表示开关状态。在状态改变时将触发 onClick 与 onStateChanged 事件。

代码示例如下:
<div id="switch" dojoType="dojox.mobile.Switch" value="on" leftLabel="Start" rightLabel="Stop"></div> ... <script> dojo.addOnLoad(function(){ dojo.connect(dijit.byId("switch"),"onStateChanged",function(state){ // "Switch is now on/off" console.log("Switch is now " + state); } }); </script>
根据手机 UI 的设计模式,一般来说 Switch 控件和 Check Box 在列表中使用比较得当。
List
在 手机屏幕尺寸的限制下,列表已经成为手机应用中最常见的布局方式,dojo mobile 框架中当然也引入了列表控件:EdgeToEdge List 和 RoundRect List。两种列表控件都使用想同的列表项(dojox.mobile.ListItem), 可能大家看到这两种列表的名称感觉有点诧异,不过相信看了下面的例子就容易理解了。
EdgeToEdget List: 每条列表项都是从左到右占满了屏幕

EdgeToEdge List 声明方式:
<ul dojoType="dojox.mobile.EdgeToEdgeList"> <li dojoType="dojox.mobile.ListItem">......</li> <li dojoType="dojox.mobile.ListItem">......</li> ...... </ul>
RoundRect List: 一组列表项被包含在一个圆角矩形容器中

RoundRect List 的声明方法也与 EdgeToEdge List 如出一辙:
<ul dojoType="dojox.mobile.RoundRectList"> <li dojoType="dojox.mobile.ListItem">......</li> <li dojoType="dojox.mobile.ListItem">......</li> ...... </ul>
ListItem
作为列表的单位,声明方式已在上文提及,这里主要介绍一下 ListItem 的比较重要的属性:
- rightText:在列表项的右侧显示文字也属于 iPhone 应用程序的风格,rightText 一般与跳转箭头同是出现,表示该列表项的子列表或者下一个视图。
- btnClass:列表项中不同的 Button 是由 btnClass 来决定的,在 dojox/mobile/themes/buttons.css 中,声明了添加按钮 (mblPlusButton)、删除按钮 (mblMinusButton),以及勾选框按钮 (mblCheckButton).
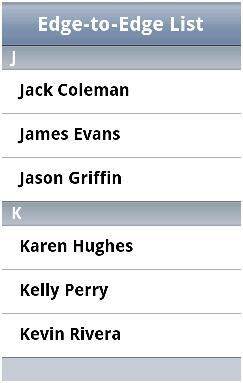
Category
Category(目录) 也是手机应用中十分常见的内容分类控件,在同一个视图包含多个列表, 在手机本地应用中的联系人列表、手机功能设置等视图都用到了目录控件。下面是 dojo mobile 框架中的列表目录控件:

Category 作为列表的标题, 用法也很简单,只需要在列表之前声明即可:
<h2 dojoType="dojox.mobile.EdgeToEdgeCategory">List One</h2> <ul dojoType="dojox.mobile.EdgeToEdgeList">......</ul> <h2 dojoType="dojox.mobile.EdgeToEdgeCategory">List Two</h2> <ul dojoType="dojox.mobile.EdgeToEdgeList">......</ul>
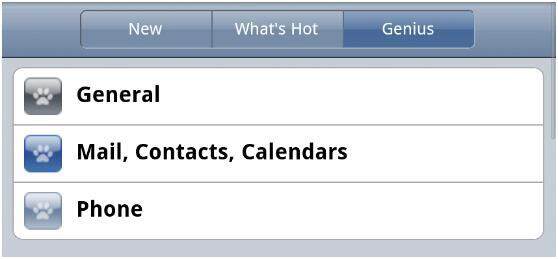
TabContainer,TabPane 与 TabBar
TabContainer(选 项卡容器) 我们应该已经很熟悉了,与列表的搭配使用成为了手机应用程序的主流布局方式,不过在最新的 dojo1.6 中 TabBar 取代了 TabContainer 与 TabPane 的组合, dojo mobile 的开发者不建议继续使用 TabContainer 与 TabPane。当然,在界面和行为上来看 TabBar 与 TabContainer 并无二 致,如下图所示:

那么来看看两者的声明结构:
TabContainer:
<div dojoType="dojox.mobile.View" id="general" selected="true"> <div dojoType="dojox.mobile.TabContainer"> <div dojoType="dojox.mobile.TabPane" label="New"> <ul dojoType="dojox.mobile.EdgeToEdgeList" id="list1"> </div> <div dojoType="dojox.mobile.TabPane" label="What's Hot"> <ul dojoType="dojox.mobile.EdgeToEdgeList" id="list2"> </div> <div dojoType="dojox.mobile.TabPane" label="Genius"> <ul dojoType="dojox.mobile.EdgeToEdgeList" id="list3"> </div> </div> </div>
原先的 TabContainer 的结构与 dojo 控件库 dijit 中的 TabContainer 如出一辙:TabContainer 下包含多个 TabPane,在 TabPane 中包含列表,。而在手机中,这些列表作为内容主体被 TabContainer 所封闭,不能被 TabContainer 以 外的控件连接导航。这与 dojo mobile 提倡的视图切换思想不符,再来看看 TabBar 的声明结构:
<ul dojoType="dojox.mobile.TabBar" barType="segmentedControl"> <li dojoType="dojox.mobile.TabBarButton" moveTo="view1" selected="true">New</li> <li dojoType="dojox.mobile.TabBarButton" moveTo="view2">What's Hot</li> <li dojoType="dojox.mobile.TabBarButton" moveTo="view3">Genius</li> </ul> <div id="view1" dojoType="dojox.mobile.View" selected="true"> <ul dojoType="dojox.mobile.EdgeToEdgeList" id="list1">......</ul> </div> <div id="view2" dojoType="dojox.mobile.View"> <ul dojoType="dojox.mobile.EdgeToEdgeList" id="list2">......</ul> </div> <div id="view3" dojoType="dojox.mobile.View"> <ul dojoType="dojox.mobile.EdgeToEdgeList" id="list3">......</ul> </div>
各个列表都被放在视图之中,TabBar 仅仅作为一个导航栏放在页面顶端,使用 moveTo 来切换对应的视图,外部的控件仍然可以导航到这些视图。从控件间松耦合的角度,来看 TabBar 的确是更适合 dojo mobile 设计风格的控件。
结语
移动网络正处在一个高速发展的时期,Web 应用也开始在手持设备上占据主流。开发者需要一个提供标准界面、兼容大部分移动浏览器的开发框架来加速开发工 作,Dojo Mobile 是一个很好的选择,而且 Dojo Mobile 正在不断地完善,在最新发布的 Dojo1.6 中,Mobile 框架又有了大幅改进: 增强了对于手机触摸事件支持,添加加了新的控件。本文介绍了 Dojo Mobile 框架中比较常用的控件,更多的内容有待大家深入挖掘发现。
参考资料:













评论