前端框架 Svelte 作者 Rich Harris:“我太老了,不能再胡闹了”。
作为 JavaScript 的超集,TypeScript 自发布以来深受开发者喜爱,从 JavaScript 迁移到 TypeScript 也一度成为一种趋势。
前段时间,State of JavaScript 对近 40000 名 Web 开发人员进行调查,在回答有关 JavaScript 编程风格问题的人中,TypeScript 的使用率高达 98.9%。其中,20.7% 的受访者仅使用 TypeScript 编写代码,而仅使用 JavaScript 的受访者比例为 8.2%。尽管 TypeScript 可以编译成 JavaScript,但对于许多开发人员来说,TypeScript 仍是优先选项。有声音甚至认为,“TypeScript 正在慢慢吞噬前端开发人员的世界”。
但另一个有趣的趋势是,一些开发者正在“反向操作”——从 TypeScript 迁移到 JavaScript。
Svelte 计划重构代码:从 TypeScript 切换到 JavaScript
今年 3 月,前端框架 Svelte 作者 Rich Harris 在接受 The New Stack 采访时表示,Svelte 的第一个主要修订工作正在进行中,目前,团队正在将底层代码从 TypeScript 切换到 JavaScript。Rich Harris 认为,这一更新将使团队能够在今年晚些时候为 Svelte 5 融入“伟大的想法”。
作为一个在 2019 年才诞生的新兴框架,Svelte 发布之初的一大痛点就是不支持 TypeScript。2020 年 7 月,Svelte 终于加入了 TypeScript 支持。如今 3 年不到,就要从 TypeScript 切换到 JavaScript?
消息一出,不少网友跑去 Twitter 求证,Rich Harris 当即给出了肯定的回复,并表示“原生支持 TypeScript 是很棒的选择,直到你有了 TypeScript 的依赖分布,那时它就变成了一个加载的 footgun。我们欢迎其他人去胡闹,但我太老了,不能再胡闹了”。

5 月 9 日,Svelte 团队发布了一个名为 TS to JSDoc Conversion 的 PR,根据描述,Svelte 团队将会从 TypeScript 迁移到 JSDoc。

该举动迅速引发网友激烈讨论。有用户提问“为什么要这么变?我一直在到处搜相关的问题和讨论,但找不到答案。”
至于背后的原因,其实 Rich Harris 在上个月接受采访时就已作出回答。Rich Harris 认为 TypeScript 对开发库来说“不值得”,团队正转向 JavaScript 和 JSDoc。Rich Harris 在采访中提到:“我们已经决定,在 Svelte 核心代码库中完成从 TypeScript 到 JavaScript 的迁移。原因比较复杂,所以我一直没能做充分解释。”
Rich Harris 表示:“我的观点是,类型确实很棒,但 TypeScript 有点麻烦……一旦用上了.ts 文件,就必须同时使用支持它的工具……所以我逐渐觉得,使用 TypeScript 这样的非标语言并不值得。于是,我们开始将所有类型都放入 JSDoc 注释,这样既保证了类型安全,又回避了缺点。毕竟这只是 JavaScript,所有内容都在注释当中,只要运行代码就行。我们在 Sveltekit 代码中就是这么做的,效果非常好。所以对于 Svelte 4.0,我们也将采取同样的思路、借此加快开发速度。”
Svelte 并不是第一个放弃 TypeScript 的社区。2020 年,Deno 完成了内部代码从 TypeScript 到 JavaScript 的迁移,以减少构建时间,生成高性能代码。最近,有消息称 Deno 也在考虑在内部切换到 vanilla JS。
在相关设计文档中,“问题”部分展示了 Deno 迁移的原因:
在 cli/js 中更改文件时的增量编译时间需要几分钟,修改起来非常缓慢且痛苦。
我们在 cli/js 中使用的打字稿组织/结构正在产生运行时性能问题。例如,我们最近意识到我们无法让 TS 生成一个名为“Header”的类,因为它隐藏了我们 d.ts 文件中的声明。因此,我们将类命名为“HeaderImpl”并将其分配给“window.Header”。但这会产生“Header.name”具有错误值的问题。所以我们被迫添加不必要的运行时代码
Object.defineProperty(HeaderImpl, "name", { value: "Header" });
修复“Header.name”。谁知道这是否会将 Header 踢出 V8 中的某些优化路径。最佳的做法是生成“class Header { … }”,任何不足都表明设计中存在根本缺陷。
TypeScript 应该可以帮助我们组织代码,但有人可能会声称它具有相反的效果。例如,我们有两个独立的 Body 类https://github.com/denoland/deno/issues/4748。由于生成运行时代码涉及的复杂性,因此很难了解这一点。理想情况下,我们会有一个系统,其中两个 Body 类显然是错误的。
我们的内部代码和运行时 TS 声明必须已经手动保持同步。TSC 没有帮助我们生成 d.ts 文件——当我们之前尝试时,它的开销和复杂性太大了。
从 TypeScript 转向 JavaScript 是一个好选择吗?
虽然 Svelte 不是最流行的 JavaScript 框架,但在开发者心目中却有着极高的地位。开发人员之所以选择 TypeScript 是因为他们发现强类型有助于减少错误,并通过代码补全和弹出帮助等功能改善代码编辑器内的开发体验。
JSDoc 则是一种 API 文档工具,同样可用于类型检查。Visual Studio Code 已经内置 JSDoc 支持,开发者只需添加以下内容:// @ts-check 至 JavaScript 文件开头即可。文档解释道,“当无法推断类型时,可以使用 JSDoc 注释进行指定。”此功能实际由 TypeScript 提供支持,所以 TypeScript 和 JSDoc 可以说是相互依赖。
但一个容易被忽略的细微差别是,Rich Harris 指的主要是库开发场景下的 TypeScript。如果大家正在构建应用程序,那么实在没必要转向 JSDoc。“这就没必要了,因为在构建应用程序的过程中,大家无论如何都需要构建的步骤。应用开发的重点在于优化代码、控制它的体量,并把一切都捆绑起来。但如果是想构建一个库,那我强烈建议改用 JSDoc。”
虽然 Rich Harris 解释了团队从 TypeScript 转向 JavaScript 和 JSDoc 的理由,但面对强势提升的 TypeScript 普及度,Rich Harris 的决策似乎显得有点“非主流”,在 Hacker News 上也引发了许多网友讨论。
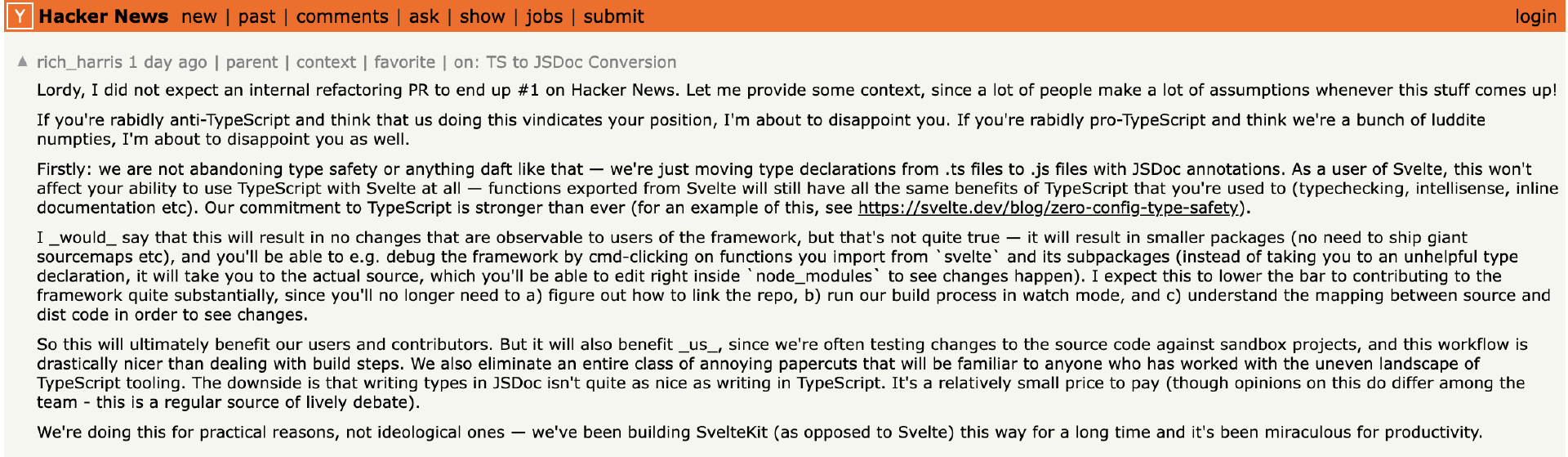
Rich Harris 本人也在 Hacker News 上回复道“没想到一个内部重构 PR 能在 Hacker News 上排名第一”,Rich Harris 还进一步介绍了迁移背景,以免大家面对变动胡猜乱想。

Rich Harris 表示,“如果你是 TypeScript 的铁杆批评者,认为我们脱 TS 入 JS 的做法证明了你的观点……抱歉要让你失望了。但如果你是 TypeScript 的狂热拥护者,觉得我们脱离 TS 就是背叛了精神信仰……你同样会失望”。
Rich Harris 补充道,首先,Svelte 不会放弃类型安全,只是决定将类型声明从 .ts 文件转向带有 JSDoc 注释的 .js 文件。作为 Svelte 用户,这不会影响大家在 Svelte 中使用 TypeScript 的能力——从 Svelte 导出的函数,仍拥有大家所熟悉的各种 TypeScript 优点(类型检查、智能许可、内联文档等)。Svelte 对 TypeScript 的支持承诺,比以往任何时候都更加坚定(具体示例请参阅https://svelte.dev/blog/zero-config-type-safety)。
此外,Svelte 用户基本感受不到任何变化。有限的区别就是包体积更小了(不需要传递巨大的 sourcemap 之类),还可以通过 cmd-clicking 使用“Svelte ”及其子包导入的函数来调试框架(它提供的不是无用的类型声明,而是引向实际源代码,开发者可以直接在「node_modules」中编辑并查看实际变化)。
Rich Harris 表示,希望此举能显著降低框架的贡献参与门槛,现在开发者:1)不需要理解如何链入 repo;2)不必在监视模式下运行构建流程;3)不需要为了观察 source 和 dist 代码间的变更而理解其映射关系。
Rich Harris 认为,这次调整将使 Svelte 的用户和贡献者受益,同时也给项目团队减轻负担。团队经常需要针对沙箱测试对源代码做修改,新的工作流要比以往的 build 步骤好很多。体验过 TypeScript 工具那参差不齐质量的朋友肯定都为此头痛过,这次的迁移也帮团队回避了此类问题。相对而言,最大的缺点就是在 JSDoc 中编写类型确实不像在 TypeScript 中那么舒服。这个缺点虽然相对可以接受,但团队内仍然存在争议,当前网上的激烈争论也主要来自这个角度。
“总而言之,我们的迁移决定基于实际需求,而绝不是什么立场问题。长期以来,我们一直以求真务实的态度构建 SvelteKit(反而是在 Svelte 那边更多追求理想主义),毕竟在这边提高生产力才是硬道理。”Rich Harris 总结道。
参考链接:
https://news.ycombinator.com/item?id=35892250
https://gomakethings.com/ditching-typescript-for-javascript/





