本文为携程移动开发总监陈浩然在 2015 年 10 月份的 ArchSummit 全球架构师峰会上的演讲总结。由于面向受众为架构师,因此不会涉及到很多技术细节。通过本文,你可以了解携程通过哪些手段来优化它的 App 架构的。
『携程旅行 App』作为携程超级 App 产品,是公司全品类旅行产品的核心售卖入口,过去两年为了更好支撑无线业务的快速发展,携程移动 App 在产品和技术架构方面也做了大量的优化。
产品
产品方面,携程 App 从原先的 iPhone、iPad、Android Phone、Android Pad 和 Windows Phone 共五个版本精简为 Universial iOS 和 Universial Android 两个版本,以便于集中研发和市场资源发布新产品。
无线后端服务架构
无线后端服务架构方面,原有的无线架构(图一)是所有无线服务耦合成一个统一的服务模块,囊括了所有提供给客户端访问的 API。

(图一)
在统一服务模块功能较少的时候,这套架构完全符合业务功能需求,但当功能迭代加快,问题不断出现:
- 每个 API 都是 DLL 动态库形式(.net)实现,在某些公共逻辑接口发生变化时,不同时期上线的 API 可能使用了不同版本的逻辑接口定义,会导致运行时出现诡异结果或者进程 Crash,影响稳定性;
- 每次大版本发布上线,从测试到全面发布完毕,都需要全量回归测试过程,开发和测试进度严重耦合,影响发布效率;
- 新增的低优先级 API 可能稳定性不好,出现问题时会影响到整个服务进程的稳定性。
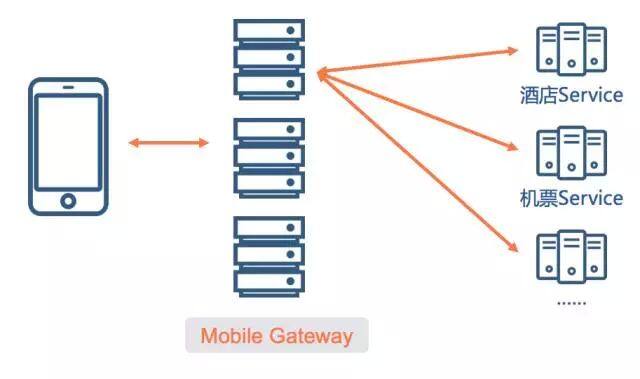
除了这种完全耦合的弊端之外,还存在其他诸如缺少负载均衡、越少监控、缺少熔断等影响后端稳定性的问题。于是我们开始尝试使用一种新的无线架构:Gateway(图二)。

(图二)
携程基于 Netflix 的开源项目 Zuul 开发了无线 Gateway(曾在 2015 年 QCon 上海会议中分享)。Gateway 的职能是负责接收来自无线端的所有 API 请求,并将他们路由到正确的目标应用服务器,并且提供限流、隔离、熔断等功能,保证了无线服务的长期稳定运行,拥有的弹性容错机制也减少了日常运维工作。同时该 Gateway 提供了多维度的监控数据,并与报警系统对接,实时监控线上情况,达到运维自动化。
App 工程架构
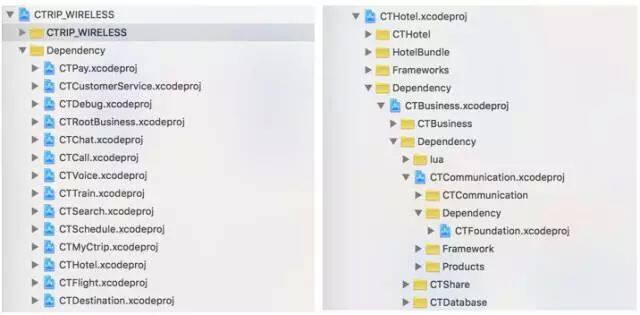
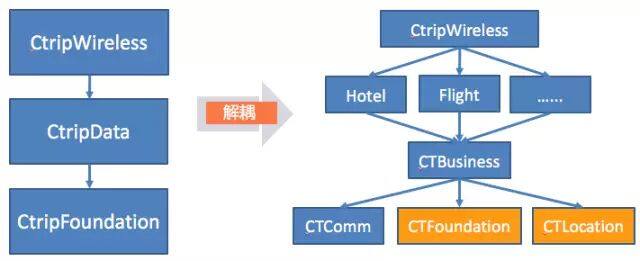
App 工程架构方面,原先的 App 开发还是单工程单构建的方式,各产品间的代码耦合严重,于是进行了 App 工程的解耦(图三和图四)。

(图三)
(点击放大图像)
(图四)
解耦后各产品间代码完全独立,相互页面和功能的跳转走数据总线或者 URL 总线方式来实现,打包时的资源问题可以通过 Run Script(iOS)和 Gradle(Android)来定制化解决。
在 App 工程架构解耦后,紧接着是两个问题:
- 开发框架是否满足产品开发需求?
- 性能和质量是否达到用户体验要求?
为了解决第一个问题,我们梳理了现有的 App 功能,将通讯、定位、Hybrid 框架、数据库、登录、分享、基础库等核心功能实现了 SDK 化,也提供给公司其他 App 直接使用;同时将 App 内部的公共业务组件例如地图、日历、城市、图片、通讯录等实现了统一。
要解决第二个问题『App 性能和质量』,首先需要了解 App 性能的现状,即 App 端性能的采集。常规做法有两种:1. 使用第三方性能采集 SDK,例如 OneAPM、听云等第三方工具;2. 自建。携程为了完整掌握用户数据采用了自建的方式:App 通过日志 SDK 采集日志,上传至日志服务端,日志消息经 Kafka 消息队列存入 HDFS(RCFile 格式)分布式文件存储系统,后期的数据查询均基于 Hive 系统来实现。
App 端的性能数据会在多种纬度(操作系统、App 版本、网络状况、位置)下采集网络(网络服务成功率、平均耗时、耗时分布等)、定位(经纬度成功率、城市定位成功率等)、启动时间、内存流量等各类指标。其中像网络服务性能是对于用户体验至关重要的端到端性能,也是优化的核心依据。
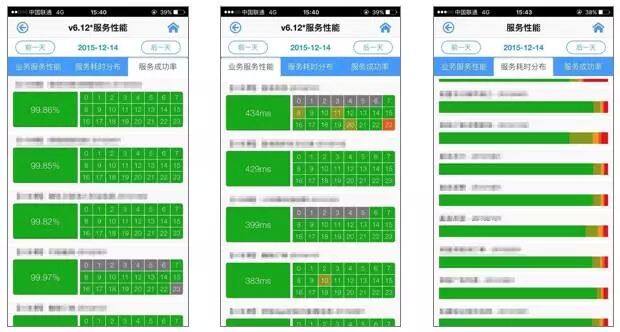
性能数据采集后需要采用简单直观的 Portal 进行展示,携程为无线业务开发了 Web 端和 App 端性能展示 Portal,图五是网络性能的截屏,数据会每小时进行更新聚合并展示。
(点击放大图像)
(图五)
基于完备的性能采集数据,很多 App 性能便可以依据数据进行迭代优化,例如 App 网络服务方面,携程 App 采用了以下多种优化手段:
- 使用 TCP 长连接实现网络服务,减少网络连接时间
- 根据网络状况 2G/3G/4G/WIFI 进行调优参数
- 根据连接 / 读 / 写不同阶段使用重试机制
- 使用 IP 列表避免 DNS 解析失败或者劫持,无需进行 DNS 解析
- 根据网络延迟选择服务端 IP(使用 Ping)
- 使用 ProtocolBuffer+Gzip 减少 Payload
经过这些优化手段,携程 App 的端到端网络服务成功率从最初很差的 95.32% 提升至 99.87%,用户体验得到明显提升。
携程 App 的 Hybrid 框架也是经过多个版本的迭代,已经支持强大的插件功能,已经做到凡是可以用 Native 的组件通通使用 Native 组件来优化 Hybrid 业务的体验。携程 Hybrid 框架在设计之初即采用了离线包功能:Hybrid 业务整体打包在 App 中,节省了用户打开页面时的资源加载时间;同时离线包支持查分增量更新,并通过 7z 压缩方式进一步降低了增量更新包的大小,相对 zip 压缩减少 30% 大小。
Native 的插件化和 HotFix
Native 的插件化和 HotFix 方面,我们在 iOS 端使用开源的解决方案 JSPatch,在 Android 端采用了自研的解决方案 DynamicAPK,可以支持各组件的资源及代码的更新。DynamicAPK 方案无需做任何 activity/fragment/resource 的 proxy 实现,使得原有的业务代码无需修改即可支持,迁移代码很小,同时可以提升 App 启动时间,详情请参考 GitHub。
其他优化都是针对特定的业务场景展开,例如 Android 的海外地图没有好的解决方案,iOS 的地图控件又存在人在国外看国外和人在国外看国内地图数据精度低的问题,携程基于 Google 地图开发了 Hybrid 版地图,用于在特定场景的业务需求;Hybrid 网络性能优化,通过 Hybrid 接口发送 Native 网络服务,可以避免 DNS 劫持并且利用 Native 端的 TCP 长连接;海外网络性能优化,通过 TCP 海外加速产品实现链路优化;图片性能优化方面使用了 WebP 图片格式,可以降低 30-40% 图片大小,图片分片上传等。
移动端技术发展很快,携程也在积极尝试新技术,例如 React Native(已在账户信息部分页面使用),新的网络协议 SPDYHTTP/2.0,Apple/Huawei/Samsung Watch App 等都做了大量尝试,以期能够提升产品品质。
总之,App 架构的技术优化没有尽头,我们会继续以开发效率、性能、质量、新技术几个纬度不断推进,希望未来可以有更多内容分享给业内同行。
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。