本文要点
- 客服中心的渠道多种多样,而且数量一直在增长。
- 企业需要支持所有这些渠道,可以自己开发服务,也可以向 CPaaS 供应商购买服务,或者集成已有的服务。
- 自研发需要大量持续的投入,而集成已有服务灵活性不足,CPaaS 供应商的服务则位于二者之间。
- 借助 Twilio Studio 可以构建出全方位的客服体验。
现如今,人们通过消息应用程序在社交网络上进行互动。这也促使企业开始重新思考他们与客户之间的沟通方式,尽量为客户提供最为便捷的互动方式。消息供应商已经注意到了这一点,他们使用机器人来改进和自动化企业与客户之间的互动体验。
这一切要从在网站上增加聊天部件开始。顾客在浏览网站时可以通过这些部件与客服中心的代理机器人展开互动,从而获得即时的协助。不管是现在,还是未来,我们与客服中心之间的互动将会从电话呼叫变成在线富文本聊天的形式。
全渠道客服的崛起
过去的客服流程很简单,要么拿起电话直接打给他们,要么在他们的网站上提问题。后来开始使用短消息,再后来聊天机器人出现了。而现在,基于文本的沟通渠道似乎越来越多。最基本的就是使用短消息,企业与客户之间通过短消息进行互动(也叫作 A2P,即 Application to Person),这种互动是双向的,但仍然存在不足,因为短消息能够表达的信息量太有限。
然后是聊天部件,网站通过交互性的聊天部件跟踪用户在网站上的活动。
后来智能手机出现了,于是互动的焦点转移到了移动应用上。如果用户在应用上登录并留下浏览历史,那么应用就可以利用这些数据。这些应用有时候会直接与客服中心发起通信,类似网站上的聊天部件。
随着移动应用的流行,有很多消息应用提供了业务 API,比如 Facebook Messenger、LINE、微信、Skype、Telegram、Viber、Kik、Cisco Spark 和 Slack。
在面对这么多可选择的 API 时,企业需要问自己一个问题:“如何让客户与自己更好地进行互动?”
为了给客户提供最高效的互动体验,企业需要实现所有可能的互动渠道。
以下是几种可选择的全渠道解决方案:
- 自研发——自己开发和维护代码,如果某种新的渠道变得越来越流行,就要在消息平台中增入新的渠道。
- 使用 CPaaS——CPaaS(Communication Platform as a Service)供应商已经在他们的消息平台上提供了全渠道服务,所以可以直接向他们购买,不需要自己开发。
- 集成已有的服务——如果使用了基于云服务的系统,那么你所使用的客户中心可能已经提供了这些功能。
使用 Twilio Studio
我热爱开发工作,不过最近几年因为转向了产品管理,所以没有怎么做开发。不过这并不阻碍我继续做一些 POC。对于一个喜欢在编程方面捣鼓小玩意的人来说,CPaaS 最具吸引力,它在灵活性和时效性方面提供了最好的平衡。从长期来看,通过自开发服务来支持多渠道是一项很繁琐的工作,而集成已有服务缺乏可定制性和灵活性,因为它们提供的服务都是千篇一律的。
Twilio 不久前刚刚发布了 Twilio Studio ,我觉得刚好可以用它来做 POC。
场景
我有自己的博客,叫作 BlogGeek.me 。我也有一个 Facebook 主页,但很少用。我会花很多时间创建邮件组,如果我能够在博客上加入全渠道功能,就可以让更多人看到我创建的内容。
为了实现这个功能,我决定采取如下方式:
- 通过 Facebook 或短消息来回复别人发过来的消息。
- 通过用户之前使用过的通道给他们发送内容。
我想先快速把原型构建起来,后面再进行优化调整,很多开发者也都会这样做。
搭建服务
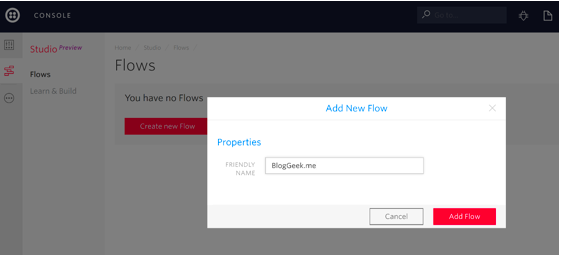
首先,我们要进行账号配置。在获得 Twilio Studio 账号并启动 Studio 之后,就可以开始创建 Flow 了。在 Twilio Studio 里,Flow 就是指如何处理交互。在这里,我把我的 Flow 叫作 BlogGeek.me。
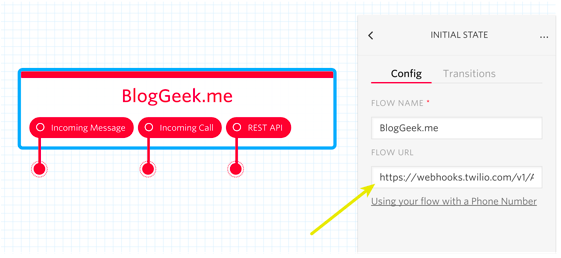
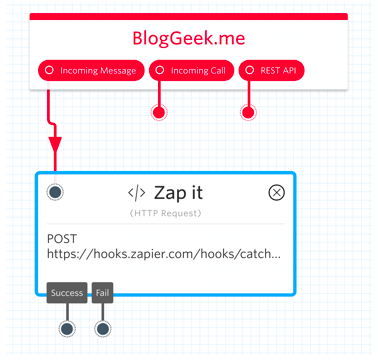
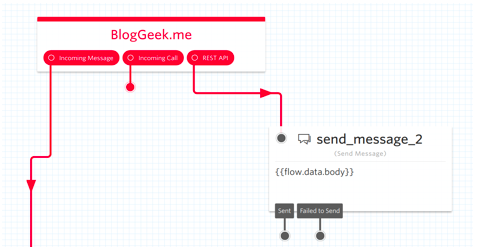
空的Flow 看起来是这样的:
Incoming Message 表示输入消息,Incoming Call 会关联我的电话号码,REST API 用于处理其他操作。
我想接收短消息和 Facebook 消息,所以需要做出一些配置。我使用 Twilio 的应用市场 Channels Catalog 来安装 Facebook Channel。在安装好之后,输入我的 Facebook 账号,就可以在 Facebook 上看到我的 BlogGeek.me 页面。
最后,在 Twilio Studio 的 FLOW URL 中设置 Facebook Channel 的 CALLBACK URL。
保存用户首选项
Twilio Studio 目前不支持保存用户首选项,所以我们需要把这些信息保存在其他地方。我决定把输入消息和原始消息保存在 Google Sheet 上。我把联系过我的人保存在 Google Sheet 中,这样在以后就可以给他们发送通知。要在 Twilio Studio 中获取 Google Sheet 的内容,可以使用 Zapier 。Zapier 是一个非常好的服务集成工具。
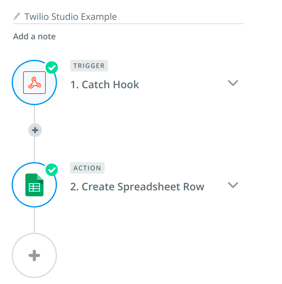
我们创建了一个 Zap:
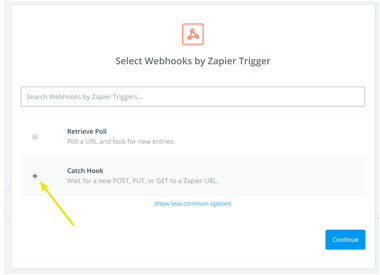
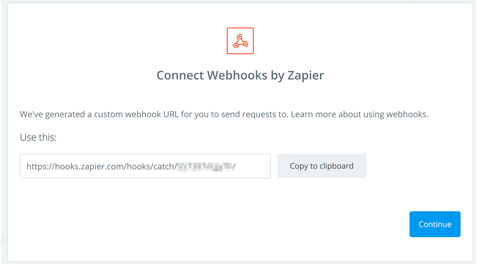
接下来,我们基于 Zapier 的 Webhooks 创建一个触发器 App。选择“Catch Hook”:
下一步要在 Twilio Studio 中创建一个 HTTP REQUEST 部件,一旦 Twilio Studio 接收到一个输入请求消息,它就可以用这个部件向 Zapier Webhook 发送消息。
我们可以在 Zapier 中看到这个 Webhook:
在 Twilio Studio 中,我们会创建一个新的 HTTP REQUEST 部件,并将其连接到 Incoming Message,这样它就可以向 Webhook 的 URL 发送 POST 消息。
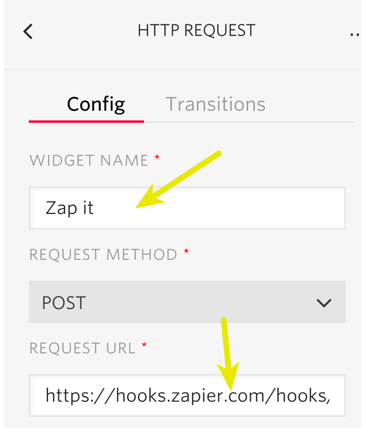
下面是我的配置信息,我把这个部件叫做“Zap it”。
我把 Webhook 的 URL 黏贴到 HTTP REQUEST 部件的 REQUEST URL 输入框中。
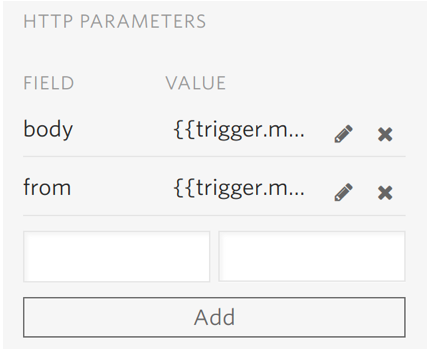
现在,我要计算这个 Webhook 的字段值。我在面板底部的 HTTP PARAMETERS 中添加了两个字段“body”和“from”:
用户的地址(短消息或 Facebook)和他们发送的消息就会被转发给 Zapier。
在“body”字段中,我填的是{{trigger.message.Body}},“from”字段填的是{{trigger.message.From}}。
在进入下一步之前,需要对当前的 App 进行测试,也就是说,我要在我的 Facebook 主页发送一条消息。
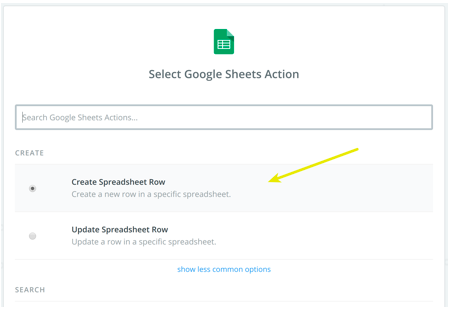
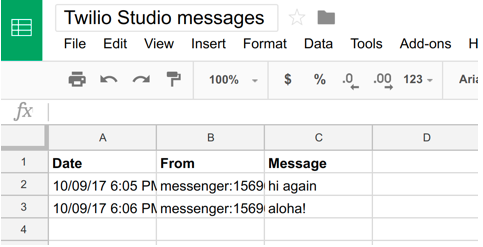
接下来,我们要把从 Zapier 收到的消息放进 Google Sheet 里。我创建了一个 Google Sheet,头部包含 Date、From 和 Message 三个字段。这个是示例文件。在 Zapier 里,选择 Create Spreadsheet Row:
在连接到 Google Docs 账号之后,可以对其进行配置:
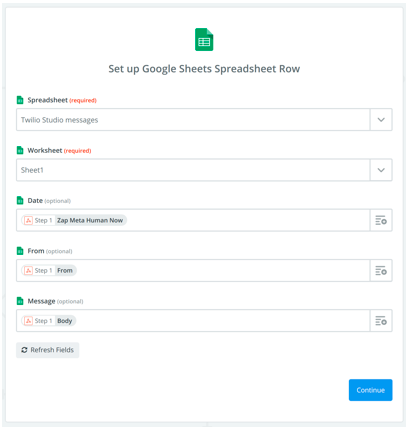
在选择 Spreadsheet 和 Worksheet 后,Zapier 会自动添加 Google Sheet 中的三个字段(Date、From 和 Message)。
在 Date 一栏输入“Zap Meta Human Now”就会得到当前的日期和时间。
在 From 一栏选择“From”字段。
在 Message 一栏选择“Body”字段。
这样一来,如果有人在你的 Facebook 主页上发消息,就会在 Google Sheet 中看到这些消息。
我在这里没有做消息除重,如果有必要可以在后面再添加除重过滤器。目前我只想把所有消息都保存在 Google Sheet 中。如果在以后想要让这个聊天机器人变得更智能,或许可以用到这些数据。
回复消息
到目前为止,我们创建了一个工作流,可以通过短消息或 Facebook 来接收消息。
- 我们创建了一个 Twilio Studio Flow。
- 对创建的 Flow 进行了配置,让它从 Facebook 接收消息。
- 在 Zapier 中创建了一个 Zap,用于连接 Twilio Studio Flow 和 Google Sheet。
接下来,我们要向消息发送者回复消息。我在 Twilio Studio 中创建了一个新的 Send Message 部件:
这里需要注意:
- 我在 MESSAGE BODY 中设置了一条非常简单的消息:非常感谢,如果有什么有趣的事情,我会让您知道的。
- 我没有把另一个用于处理失败流程的 Flow 列在这里,因为没有必要。不过这也是我喜欢 Twilio Studio 的地方,因为它让我们有机会纠正 Flow 中可能出现的错误。
- 差不多了,至少可以回复用户的消息了。
主动发消息
在收集了一些用户信息之后,你可能想要主动向这些用户发送消息。这个可以在 Twilio Studio 中通过调用 REST 来实现。
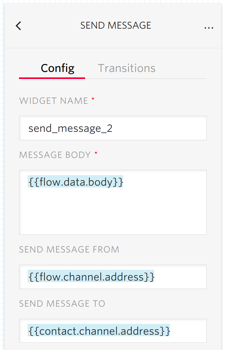
我把 REST API 连接到一个新的 Send Message 部件:
在配置消息时,我将{{flow.data.body}}作为消息的内容,可以在以后添加其他内容。这是新部件的配置信息:
现在用于发送消息的Flow 也设置好了,我打算使用curl 来测试它:
curl -X POST \ https://preview.twilio.com/Studio/Flows/<MY-FLOW>/Engagements \ -u '<MY-SID>:<MY-AUTH-TOKEN>' \ -H 'cache-control: no-cache' \ -H 'content-type: application/x-www-form-urlencoded' \ -d ‘From=<FROM-ID>&To=<TO-ID>&Parameters={"body":"<MY-MESSAGE>"}'
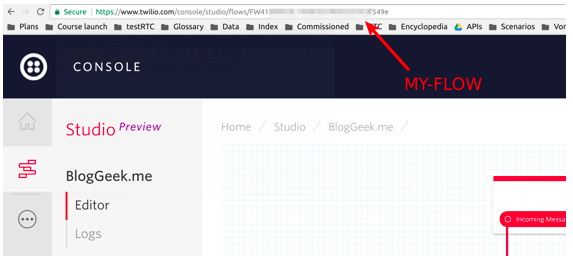
要在你们自己的网站中运行这个示例,需要修改一些参数,下面的图片显示了每个需要修改的地方。
MY-FLOW:使用 Twilio Studio 编辑页面的 URL。
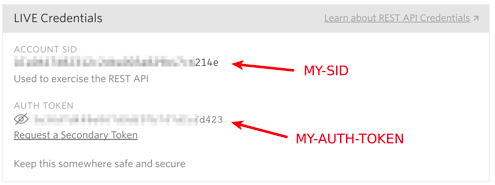
MY-SID 和 MY-AUTH-TOKEN:API LIVE 秘钥,可以在这个链接中找到:
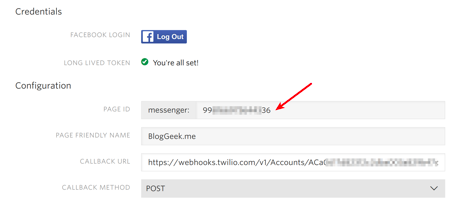
FROM-ID:消息的来源。对于我来说,它就是 Facebook 主页的 ID。这个可以通过打开 Marketplace 的 Channels 菜单来获得,选择已经安装好的 Facebook Messenger,把主页 ID 拷贝出来。
我的FROM-ID 就是“messenger:99XXXXXXXXXXX36”。
TO-ID:我使用了之前创建的 Google Sheet 地址。
MY-MESSAGE:这个就是你想发送给用户的消息内容。
把全部连起来
我们使用 Twilio Studio 创建了一个通过短消息和 Facebook 与用户进行全方位交互的应用。
- 我们创建了一个 Flow,可以接收短消息和 Facebook 消息。
- 我们将这些消息保存到 Google Sheet 里,并使用 Zapier 来处理这些消息。
- 回复每一条消息。
- 主动发送消息给 Google Sheet 里保存的那些用户,后续或许可以通过 curl 命令来进行自动化。
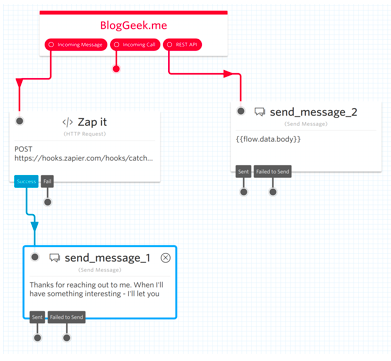
完整的 Flow 是这样的:
这里缺少了错误检测和额外的功能,如消息过滤和自定义回复,不过这些都可以在后续进行改进。
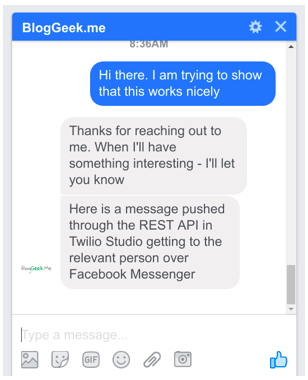
下面是通过一个朋友的Facebook Messenger 账号发送消息的示例:
结论
在这篇文章里,我们示范了如何使用Twilio Studio 创建一个简单的全方位消息机器人。开发人员可以基于这个示例创建出双向的交互应用。
如果想要了解更多的信息,可以阅读 Twilio’s guide to creating a Santa Bot with Twilio Studio。这个指南比这篇文章所给出的示例要详细和复杂得多。
如果对这个机器人感兴趣,可以到我的 Facebook 主页上来跟它打招呼——你已经知道它背后的工作原理了。
关于作者
 Tsahi Levent-Levi 是一名 WebRTC 独立分析师和咨询师,有时候会为 Twilio 撰写资料。他是 BlogGeek.me 的作者,这个博客的内容主要是关于 WebRTC、CPaaS 和消息生态系统和业务的发展。
Tsahi Levent-Levi 是一名 WebRTC 独立分析师和咨询师,有时候会为 Twilio 撰写资料。他是 BlogGeek.me 的作者,这个博客的内容主要是关于 WebRTC、CPaaS 和消息生态系统和业务的发展。
查看英文原文: Playing with Messaging Chatbots in the Omnichannel Contact Center












































评论