Google 于去年晚些时候悄然推出了新图表API 。Google 图表最初是作为视频和财经服务的一项中间项目,后来Google 决定将其公诸于世。Google 始终如一地向大家提供如此优雅和高效的解决方案来处理通用问题。当然Google 图表也不例外。这和Shangri-La 的软件即服务(SaaS)非常贴近。
Ruby 开发者已经在过去几年里享用了诸多不同的图表库。例如 Sparklines 、 Gruff 和 SVG::Graph 等项目无疑已经可以满足需求,但是他们大多都依赖于 RMagick,这让我们度过了数个难眠之夜的煎熬来安装犹如中世纪怪兽般的 ImageMagick。
然而,我们再也不用花费这些无用功了。方便如构造一条 URL 来创建图表怎么样?不需要记录什么状态,也没有恶心的 XML 需要传输。用星际舰队船长的经典名言来说,Google 已经“做到了”并且提供了一种通过 HTTP 协议的便捷来自由构造图表的方法。
- 不需要安装额外的软件
- 跨浏览器兼容
- 可以在任何支持 HTTP 协议的平台工作
- 图形可以由 Google 服务来显示或者自行下载并显示
- 宽松的使用条款
不光 API 非常易用,图形也非常好看。
比如,一个饼图:

http://chart.apis.google.com/chart?cht=p3&chd=t:65,35&chs=150x100柱状图也非常容易:

http://chart.apis.google.com/chart?cht=bvg&chs=<br></br>200x125&chd=t:80,50,70%7C100,90,50&chco=cc0000,00aa00一个带有渐变背景的线形图意味着 URL 有一点点长:

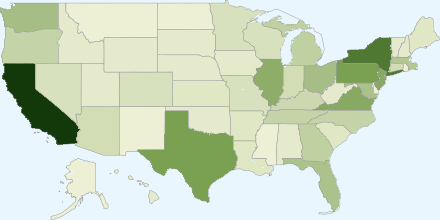
http://chart.apis.google.com/chart?cht=lc&chd=<br></br>s:pqokeYONOMEBAKPOQVTXZdecaZcglprqxuux393ztpoonkegg<br></br>jp&chco=FF0000&chls=4.0,3.0,0.0&chxt=x,y&chxl=<br></br>0:%7C1%7C2%7C3%7C4%7C5%7C1:%7C0%7C50%7C100&chs=200<br></br>x125&chf=c,lg,45,ffffff,0,76A4FB,0.75%7Cbg,s,EFEFEF我们甚至还可以生成彩色的地图:

http://chart.apis.google.com/chart?chco=f5f5f5,ed<br></br>f0d4,6c9642,365e24,13390a&chd=s:fSGBDQBQBBAGABCBDAKLCD<br></br>GFCLBBEBBEPASDKJBDD9BHHEAACAC&chf=bg,s,eaf7fe&chtm=usa&<br></br>chld=NYPATNWVNVNJNHVAHIVTNMNCNDNELASDDCDEFLWAKSWIORKYMEO<br></br>HIAIDCTWYUTINILAKTXCOMDMAALMOMNCAOKMIGAAZMTMSSCRIAR&chs=44<br></br>0x220&cht=t<span></span> 图表可以达到相当复杂的程度,然而 URL 却始终可维护: http://chart.apis.google.com/chart?cht=r&chs=200x200&chd=<br></br> s:voJATd9v,MW9BA9&chco=FF0000,FF9900&chls=2.0,4.0,0.0|<br></br> 2.0,4.0,0.0&chxt=x&chxl=0:|0|45|90|135|180|225|270|315&chxr<br></br> =0,0.0,360.0&chg=25.0,25.0,4.0,4.0&chm=B,FF000080,0,1.0,5.0|<br></br> B,FF990080,1,1.0,5.0|h,0000FF,0,1.0,4.0|h,3366CC80,0,0.5,5.0|<br></br>V,00FF0080,0,1.0,5.0|V,008000,0,5.5,5.0|v,00A000,0,6.5,4很好用,不是吗?如果不阅读文档的话理解 URL 参数可能有些困难,但是载入时间非常快,并且接口简单的不能再简单了。
这里列出了几种使用方法:
- 在已存在的 HTML 页面中嵌入图表:
<img alt="" src="http://chart.apis.google.com/chart?cht=p3&chd=t:65,35&chs=500x200"></img> - 通过 RHTML 或者 HAML 标记使用图表:
<%= image_tag "http://chart.apis.google.com/chart?cht=p3&chd=t:65,35&chs=500x200" %> - 将图表下载为 PNG 文件:
wget -O chart.png "http://chart.apis.google.com/chart?cht=p3&chd=t:65,35&chs=500x200"
如果你不喜欢依赖 Google 的服务器来渲染图表的话,可以很容易地将图片上传到自己的服务器上。例如,这里有一个简单的 Capistrano 任务,可以将图表抓取下来并上载到部署服务器上。
set :chart_url, "http://chart.apis.google.com/chart?cht=p3&chd=t:65,35&chs=500x200"<p> task :update_chart do</p><br></br>wget -O chart.png #{chart_url}<br></br> put File.read("chart.png"), "#{deploy_to}/chart.png"<br></br>rm -f chart.png<br></br>end### 基础参数
通过简单地发送一条 URL 来生成图表真是不错,但是如何能够通过参数来构建 URL 呢?在 Google 的站点上有完整的API 引用,然而我们可以通过几个简单的参数就构造出数量惊人的图表。
用于生成图表的基础URL 总是:
http://chart.apis.google.com/chart?通过 Google 来构造图表仅需要三个参数:图表的类型、图表的大小和图表的数据。
图表的类型由“cht”参数指定。有大量的图表类型可供选择,但是最常用的还是线形图(“lc”)、水平柱状图(“bhs”)和垂直柱状图(“bvs”)。如果要生成线形图,URL 如下:
http://chart.apis.google.com/chart?cht=lc我们还缺少两个参数:图表大小和图表数据。接下来让我们来补全它们。图表大小(“chs”)包括图表的长和宽,用整数来表示。例如,如果我们的图表是 100 像素宽且 50 像素高的话:
http://chart.apis.google.com/chart?cht=lc&chs=100x50最终,我们来添加图表数据(“chd”)。Google 提供了四种不同的数据编码方式,最简单的就是文本编码。通过给数据添加“t:”前缀,我们可以告知 Google 我们所使用的数据是文本编码的:
http://chart.apis.google.com/chart?cht=lc&chs=100x50&chd=t:文本编码使用一个或多个取值从 0 到 100 的浮点数。数字越接近 100,在图表中的位置就越高。如果值超过了 100 的话,我们需要缩放到正确的范围。在图中添加 3 个点,URL 如下:
<a href="http://chart.apis.google.com/chart?cht=lc&chs=100x50&chd=t:25,75,50">http://chart.apis.google.com/chart?cht=lc&chs=100x50&chd=t:25,75,50</a>最终的图表是这样的:
 通过这三个参数,我们几乎可以生成任何我们需要的图表。如果想要让图表更华丽一些呢?API 提供了颜色、渐变和图例等特性。这些附加选项超出的本文的范围,请查阅精心编写的 API 引用。
通过这三个参数,我们几乎可以生成任何我们需要的图表。如果想要让图表更华丽一些呢?API 提供了颜色、渐变和图例等特性。这些附加选项超出的本文的范围,请查阅精心编写的 API 引用。
通过 gchartrb 便捷生成图表
我们可以看到通过基本参数构建 URL 足够直接,但是生成单个图表的代码的复杂程度会破坏 DRY 准则(Don’t Repeat Yourself)。如果我们需要在相同页面上生成许多图表的话,重复代码的复制和粘贴会如同梦魇一般。
为了解决这个问题,我们将重复的代码抽象成类和方法。也许我们需要一个方法来收集图表数据并将其序列化成 URL。另外一个方法可以根据一个预定义名字来选取 正确的颜色。第三个方法可以生成一个图例。我们这里提及的东西是一个 Google 的 API 的封装,可以给我们提供一个友好的接口。
幸运的是,我们不必重复发明轮子了。 Deepak Jois 已经封装了该 API。他的 gem 叫做 gchartrb ,提供一个整洁简明的方式来生成图表 URL。使用该 gem 的第一步是安装它:
gem install gchartrb现在我们可以打开最喜欢的编辑器开始编码了。下面是展示了我们是如何生成一个简单柱状图的:
require 'rubygems'<br></br>require 'google_chart'<p>GoogleChart::BarChart.new('800x200', 'My Chart', :vertical) do |bc|</p><br></br> bc.data 'Trend 1', [5,4,3,1,3,5], '0000ff'<br></br> bc.data 'Trend 2', [1,2,3,4,5,6], 'ff0000'<br></br> bc.data 'Trend 3', [6,5,4,4,5,6], '00ff00'<br></br> puts bc.to_url<br></br>end执行这段代码,结果如下:
http://chart.apis.google.com/chart?chtt=Bar+Chart&cht=<br></br>bvg&chs=800x200&chco=0000ff,ff0000,00ff00&chd=s:yoeKey,KU<br></br>eoy9,9yooy9&chdl=Trend+1|Trend+2|Trend+3请注意,调用data方法需要一个 name 参数(用于显示图例)、一个数据数组和一个用十六进制表示的颜色。我们不需要考虑这些参数的格式正确性:库本身会处理这种复杂的问题。
图表的大小、名称和方向(垂直或者水平)在 BarChart 类实例化的时候就给定了:
BarChart.new('800x200', 'Bar Chart', :vertical)再说一遍,库会生成正确的参数,省去了我们的麻烦。调用to_url会返回 URL,可以直接嵌入页面中。
尽管是一个相对年轻的 gem,gchartrb 却惊人的完备。它不但支持线形图、饼图和柱状图,就连 Venn 图和散点图都可以支持。所有生成图表都可以通过渐变、背景、填充、条纹和多色图例进行美化。可以通过访问官方站点来获取更加详尽的文档。
总结
Google 的图表 API 是一个惊人的工具,gchartrb 则提供了一个简明的封装使其更加易用。现在我们可以在 Rails 应用当中生成图表,而不需要编译那些琐碎的附加软件了。这样真酷!




