将不同的思想和工具进行对比,是一种更好地理解它们的方式。在本文中,我首先将列举在创建 web 应用程序时需要重复进行的各项任务,随后为你展现 Backbone 和 Angular 将如何帮助你完成这些工作。
我们所尝试解决的问题
作为 web 开发者来说,我们的大部分工作都可以归结于以下的某个类别中:
- 实现业务逻辑
- 构建 DOM
- 实现视图逻辑(声明式与命令式)
- 在模型与视图间进行同步
- 管理复杂的 UI 交互操作
- 管理状态和路由(routing)
- 创建与连接组件
如你所料,大多数客户端框架都以某种方式帮助你完成这些工作。
Backbone
首先让我们看看 Backbone 为解决这些问题提供了哪些功能:
业务逻辑
Backbone 模型(Model) 和 集合(Collection)
构建 DOM
Handlebars
声明式视图逻辑
Backbone 视图(View)
命令式视图逻辑
Backbone 视图
视图与模型同步
StickIt
管理 UI 交互
JS 对象 或 Marionette Controllers
管理状态与路由
Backbone.Router
创建与连接组件
手工实现
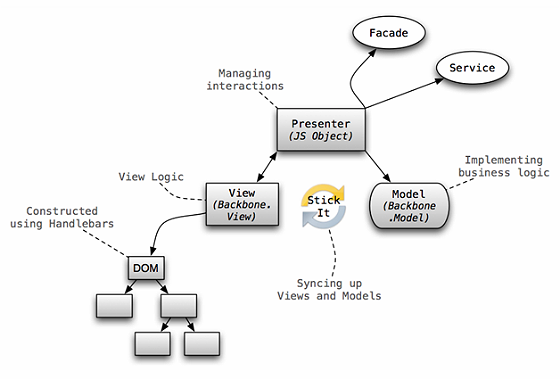
以下图片以更直观的方式表现了这些功能:

我所指的 Backbone……
将最原始的 Backbone 与 Angular 直接进行对比有些不太公平,因此在本文中所指的 Backbone 实际上是 Backbone + Marionette + 插件的这套组合。
业务逻辑
Backbone 应用程序中的很大一部分业务逻辑由模型(model)和集合(collection)负责实现,这些对象往往对应着服务端后台的资源,它们将包含视图显示所必须的内容。
由于使用者必须扩展 Backbone.Model 和 Backbone.Collection 对象,因此造成了许多额外的复杂性。
首先,Backbone 使用 POJO(简单 JavaScript 对象)和 Backbone model 对象两种方式表现领域对象。在显示模板(template)、或是与服务端交互时需要使用 POJO,而在需要使用可观察(observable)属性时(例如需要建立数据绑定的时候),则需要使用 Backbone 模型。
其次,Backbone 推荐你使用不可变对象。由于 Backbone 不支持对函数进行观察,因此每次有某个属性发生改变时,与之相对应的推断(computed)属性必须被重置。这就为你的应用增加了许多额外的复杂性,也使得最终产生的代码难以理解和测试。除此之外,所有的依赖项必须以("change:sourceProperty, this.recalculateComputedProperty)的形式显式地进行指定。
构建 DOM
Backbone 使用模板引擎构建 DOM。虽然从理论上说,你可以选择你所中意的引擎,但基本上在大型应用程序中都会在 Mustache 和 Handlebars 这两者之间进行选择。Backbone 中的模板定义通常不包含逻辑,并且多数是基于字符串的,不过这两点也并非必需。
视图逻辑
将视图逻辑划分为命令式与声明式逻辑是一种由来已久的方式(可以追溯到原始的 MVC 模式)。事件处理配置和数据绑定属于声明式,而事件处理本身则是属于命令式。不过 Backbone 并没有为这两者划分出一条清晰的界限,它们都由 Backbone.View 对象处理。
在模型与视图间进行同步
由于 Backbone 在本质上追求最简化,因此它本身并没有为数据绑定提供支持。这一点对于小型项目来说或许不是一个问题,毕竟你可以选择让视图负责对模型和 DOM 进行同步。但当应用程序的功能开始不断增加时,这种方式就很容易渐渐失控。
好在如今已经有各种各样的插件(例如 Backbone.Sticklt)能够帮助 Backbone 解决这一问题了,因此你可以不用再理会琐碎的模型 - 视图同步操作,而是专注于复杂的交互工作。这些插件中的大多数都可以使用简单的 JavaScript 进行配置,因此使用者可以在它的基础之上创建一个抽象层,以满足你应用程序的需求。
在 Backbone 中使用数据绑定的一个缺点就是它们依赖于可观察属性,而另一方面,模板引擎又是使用 POJO 实现的。由于同时存在着两种与 DOM 交互的方式,经常会造成代码的重复。
管理复杂的 UI 交互操作
所有的 UI 交互操作都可以划分为简单交互操作(使用观察者同步(Observer Synchronization)方式进行管理)和复杂交互操作(必须使用流同步(Flow Synchronization)方式)两种类别。
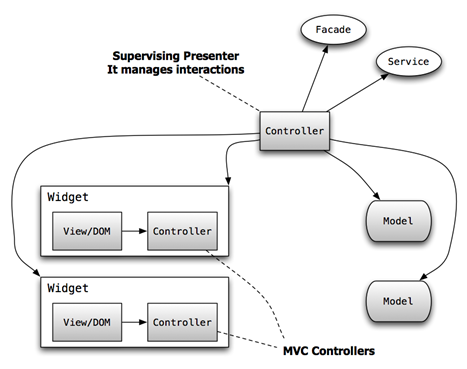
如前文所述,简单交互操作是通过使用数据绑定和事件处理函数的Backbone.View 进行处理的。由于Backbone 本身没有硬性规定处理复杂UI 交互的解决方案,你可以随意选择最适合你的应用的方式。有些人选择使用Backbone.View 作为解决方案,但我建议你不要这么做,因为这种方式会造成Backbone.View 的职责过多。我会倾向于使用主动控制显示(Supervising Presenter)模式管理复杂的交互操作。
管理状态和路由
Backbone 包含了一个非常简单的路由器的实现,但它并不支持管理视图和应用状态的功能,必须要手动实现这些功能。因此在实际应用中经常会选择使用其它类库(例如 router.js),而不是它自带的路由器。
创建与连接组件
在 Backbone 中,你可以自由选择最适合你的应用的方式创建并连接组件。这种方式的缺陷在于你必须编写大量的样板代码,而且为了保持代码的合理组织,必须始终遵循良好的代码规范。
Angular
现在让我们来比较一下,看看 Angular 是如何解决这些问题的。
业务逻辑
JS 对象
构建 DOM
指令(Directive)
声明式视图逻辑
指令
命令式视图逻辑
控制器(Controller)
视图与模型同步
内置的机制
管理 UI 交互
控制器
管理状态与路由
AngularUI Router
创建与连接组件
依赖注入
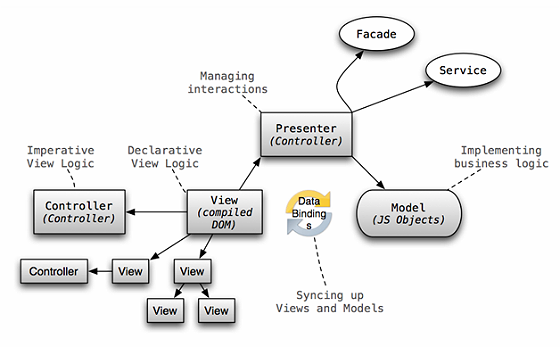
以下图片以更直观的方式表现了这些功能:

业务逻辑
由于 Angular 没有使用可观察属性,因此在实现模型时没有这方面的限制。你不需要扩展某个类、或者遵循某个接口,而是可以自由地选择你喜欢的方式(包括使用现有的 Backbone 模型)。在实际开发中,多数开发者选择使用简单的 JavaScript 对象(POJO),这种方式有以下优点:
- 所有的领域对象都不依赖于任何特定的框架,因而更容易在不同的应用中重用。
- POJO 对象和与服务端交互的对象非常近似,因而简化了客户端与服务器的通信。
- POJO 对象将用于视图表示,因此无需实现 toJSON 方法。
- 推断属性可以用函数的形式表现
模板与视图
Angular 中的模板被编译之前只是一些 DOM 片断,而在编译过程中,Angular 会将这棵 DOM 子树进行转换,并为其添加一些 JavaScript。编译的结果会生成另一棵 DOM 子树,也就是视图。换句话说,视图并非由你自己所创建,而是由 Angular 对模板编译后所生成的。
构建 DOM
Backbone 将 DOM 的构建与视图逻辑进行了清晰地分离,前者使用模板引擎实现,而后者则使用数据绑定与命令式的 DOM 更新操作实现。与之相反,Angular 并未将这两者进行区分,它使用相同的机制和指令(directive)构建 DOM,并定义声明式的视图行为。
视图逻辑
Angular 对声明式与命令式的视图逻辑进行了清晰的划分,前者由视图处理,而后者由控制器负责。
这种划分看起来似乎有些刻意,但它确实是非常重要的。
首先,这种方式清晰地指出了哪些部分需要进行单元测试。嵌入在模板中的声明式逻辑(例如 ng-repeat)无需进行单元测试,反之,为控制器编写单元测试通常是个好主意。
其次,所有的依赖都是单向的,即视图依赖于控制器,因此控制器并不了解视图或 DOM 的任何逻辑。这种方式促进了代码重用,也简化了单元测试。与之相反,Backbone.View 经常需要对 DOM 节点进行操作,随后使用模板引擎对页面中的很大一部分进行重新渲染。
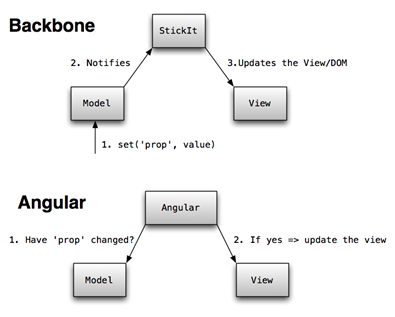
在模型与视图间进行同步
Angular 包含了原生的数据绑定功能,与大厦多数其它客户端框架所不同的是,它并不依赖于可观察属性,而是使用了脏检查(dirty checking)方式。

Angular 的脏检查方式有着以下一些优点:
- 模型本身不会意识到它已经成为一个被观察的对象。
- 无需在可观察属性之间指定任何依赖。
- 函数同样表现可观察对象。
但这种方式也带来了以下一些负面影响:
- 在与第三方组件或类库集成的时候,你必须保证 Angular 能够响应它们对你的模型的任何改变。
- 在某些情况下会带来性能方面的影响。
管理复杂的 UI 交互操作
如前文所述,控制器将负责实现 UI 元素的命令式逻辑。除此之外,还可以将控制器实现为一种主动控制显示模式,以协调复杂的UI 交互。

管理状态和路由
与Backbone 类似,Angular 自带的路由器功能非常基础,并不适合于创建实际的应用。令人欣慰的是,AngularUI Router 项目填补了这一空白。它能够管理应用状态、视图,并且支持嵌套视图。换句话说,它能够满足你对路由器的全部功能需求。当然,和Backbone 的情况一样,你并非只有这一种选择,你也可以选择其它的路由功能类库(例如router.js)。
创建与连接组件
Angular 包含了一个 IoC 容器,它与通常意义上的依赖注入方法非常相似,这就要求你必须编写模块化的代码。这种方式能够改善代码的可重用性和可测试性,也使你免于编写大量的样板代码。它的负面影响在于一方面增加了使用的复杂度,一方面削弱了对组件创建过程的可控程度。
总结
本文简单地介绍了 Backbone 和 Angular 如何处理我们在创建 web 应用时所遇到的各种问题。这两个框架在某些问题的处理上使用了截然不同的方案,Backbone 在显示模板、创建数据绑定和连接组件方面给使用者更多的选择。与之相反,Angular 为这些问题提供了规定的方案,不过在创建模型与控制器方面的限制就比较少一些。
关于作者
 Victor Savkin是一位就职于 Nulogy 的软件工程师。他所感兴趣的技术包括函数式编程、web 平台和领域驱动设计。他拥有使用 JavaScript 编写大型应用程序的经验。作为一名编程语言的狂热爱好者,他投入了大量的时间学习 Smalltalk、JS、Dart、Scala、Haskell、Closure 和 loke 等语言。他的博客 victorsavkin.com 中有大量关于使用 Ruby 和 JS 创建大型应用程序的文章,你也可以关注他的 Twitter @victorsavkin 。
Victor Savkin是一位就职于 Nulogy 的软件工程师。他所感兴趣的技术包括函数式编程、web 平台和领域驱动设计。他拥有使用 JavaScript 编写大型应用程序的经验。作为一名编程语言的狂热爱好者,他投入了大量的时间学习 Smalltalk、JS、Dart、Scala、Haskell、Closure 和 loke 等语言。他的博客 victorsavkin.com 中有大量关于使用 Ruby 和 JS 创建大型应用程序的文章,你也可以关注他的 Twitter @victorsavkin 。
查看英文原文: Contrasting Backbone and Angular




