编者按:美国时间 11 月 16 日,阿里无线事业部资深技术总监庄卓然(花名:南天)、阿里无线高级技术专家徐昭(花名:长恭) 在 QCon 全球软件开发大会旧金山站发表演讲《 ALIBABA MOBILE INFRASTRUCTURE AT "CHINA SCALE"》,揭秘手机淘宝超级 App 的技术架构演进,向世界的技术同行分享中国互联网在无线领域的技术发展。本文为庄卓然对演讲内容的总结。
过去两年,阿里电商平台中移动成交占比提升了 2 倍,达到 60% 以上,这得益于我们在移动和系统架构上做了很大的改造。所以,今天主要介绍我们的电子商务操作系统在移动环境下面的演进,以及这个架构是怎么应对移动时代前所未有的挑战。整体来说会分为四个部分:客户端的容器化架构、移动网络管道架构、云服务架构和数据架构,由于时间的限制,我们将更多的阐述前三者。
手机淘宝
手机淘宝作为阿里集团移动端的“航空母舰”,近两年发展非常迅猛,用户量增长接近 10 倍。在 2015 双十一这天,我们的无线端成交占比高达 68% 。在高峰期,更有超过 4500 万人同时在线,每秒 14 万笔下单;今天我们拥有超过 3 亿的月活跃用户,是全球最大的消费类移动 APP。而这些,都对我们的系统能力提出巨大挑战。
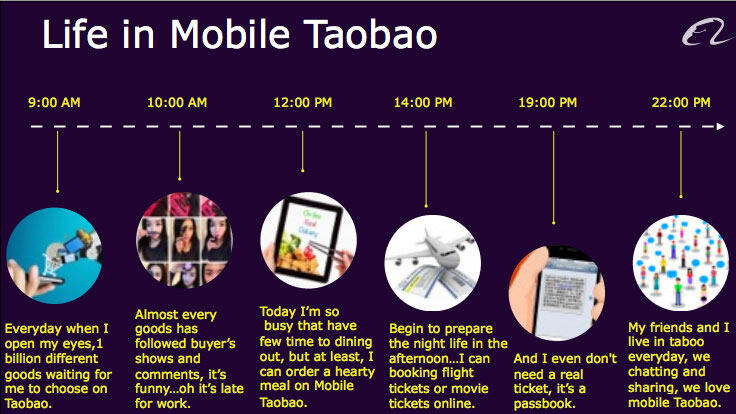
下面给大家分享一个典型用户在手淘的一天。

重要通知:接下来 InfoQ 将会选择性地将部分优秀内容首发在微信公众号中,欢迎关注 InfoQ 微信公众号第一时间阅读精品内容。

移动架构的反思
阿里巴巴打造的不是一个软件系统平台,而是一个电子商务操作系统。这样的电商操作系统,支撑了过去 10 年的快速发展。同样,我们在移动端也在重新思考如何继续升级,如何在手机 APP 中完成生态建设。
移动互联网不仅仅是传统互联网的延伸。这个共识一方面来自于手机终端的强大特性对产品和商业模式产生的“破坏式”影响,另一方面来自于技术的变化趋势。
在 Web 的时代,我们说 B/S 架构,通常也可以理解为是 C/S 架构的一种变体。只不过在 Client 端,我们运行在 Browser 这样一个容器环境中,通过稳定的宽带网络接入,通过 HTML 这样简单、透明的协议与服务端进行通讯。由于浏览器只提供了非常简单的能力接口。所以,客户端上只有非常薄的一层,只做渲染的工作。而在这里工程师的主要工作是在集中解决兼容性的问题。 而所有的逻辑计算和我们所有要解决的核心问题,扩展性、伸缩性、稳定性、性能等等,其实都集中在后端。
随着个人计算机计算能力的发展,前端技术像 Ajax、Angular 这样的技术如雨后春笋般冒出,我们进入 Web2.0 时代。但这个时候云和端之间的边界并没有发生本质变化。
在移动时代,移动设备的计算能力发展的越来越迅猛。更重要的是,移动操作系统将移动设备上百个 sensor 的能力暴露了给上层的应用,使得我们能获得比在 Broswer 里更强的能力。这样 app 侧就能够做到更多的以前在 Browser 无法做到的事情。所以,互联网发展到今天,到了移动互联网的时代,我们真正意义进入到了一个富客户端时代,之前简单清晰的云端界限被彻底的模糊。
在这个阶段,我们原来谈论的很多架构问题,扩展性、隔离性、稳定性、性能等很多问题就不在仅仅只是服务端的问题,客户端也需要开始从架构的维度来思考这些问题。同时云端之间通讯的简单的协议,稳定的通道,也在发生了很多的变化。移动网络随时随地需要接入的特点,也对我们的基础架构提出了更高的要求。接下来我们就展开看一下这里的区别。
Rethinking Mobile Architecture-夹心面包的尴尬
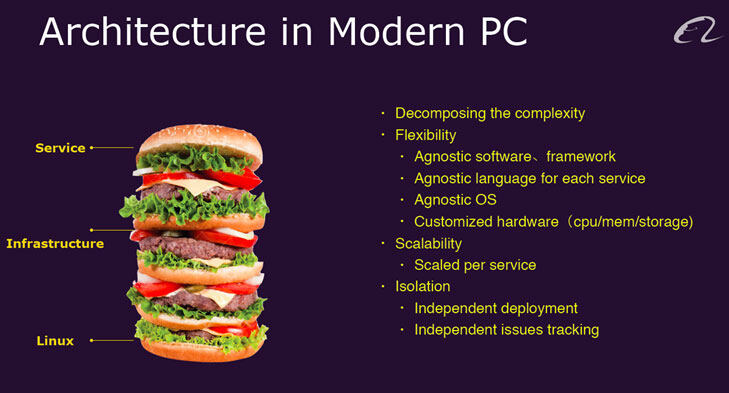
但这个问题的解决之道并不像服务端。在这个过程中我们全面反思,大家看到这张图里面我们用了一个形象的比喻来体现传统的服务端软件。最下层是操作系统,通常是 linux,最上层是我们的业务功能和服务。在服务端架构,我们很习惯用增加一个架构层次的方式来解决问题。例如缓存层、数据访问层等。我们在架构上按照自己的意愿去搭建不同层次的衔接环节,使架构具有足够的灵活性和扩展性。即使堆成这个样子,它依旧是非常合理的。

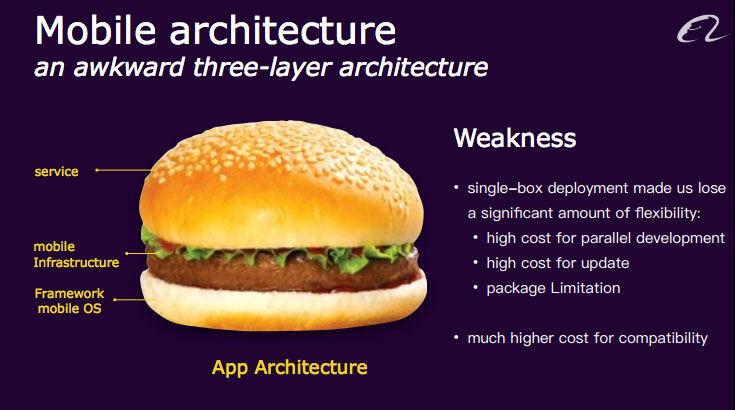
而移动 app 架构则是一个完全不同的场景。我们必须回到远古的 CS 架构时代,一个丧失 web 灵活性的时代,因为所有功能都必须集成到一个 APP 里面。
我称之为“看上去简单,但实际上却非常尴尬的夹心层“ 。

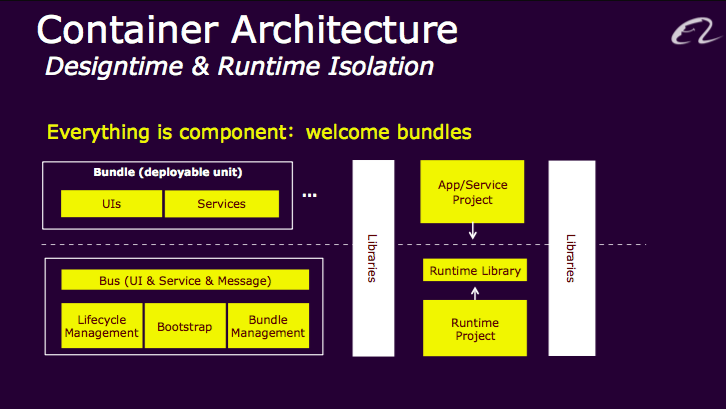
所以,我们需要有一个优雅的客户端架构设计,让我们能够重拾以前 web 互联时代的能力。在这种背景下,我们构建了手机淘宝这样一个能够支撑电商生态系统的客户端架构。概要来说,设计理念可以为总结如下几点:
- 第一,设计时的隔离性。这个架构必须具备设计时的隔离性,这样我们在开发、打包时才能够最大化并发能力;
- 第二,运行时的隔离性。这个隔离性作用在客户端,主旨在于提高端侧可靠性。我们必须确保单个模块的故障影响范围内敛到自己内部,不会引发整体 crash。
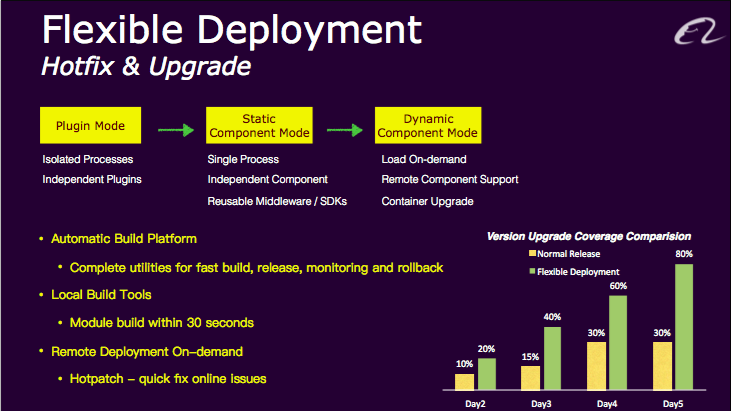
- 第三,动态渲染能力和部署能力。这个架构必须具备一定程度上的运行期调整和动态部署能力。在这个过程中,我们构建了一个速度更快的类 HTML5 渲染引擎;同时,我们也实现了一个私有的容器,支持模块的动态加载和更新。坐拥这两大利器,线上问题的修复和新模块的自动更新都脱离了版本发布的依赖。不幸的是,由于 AppStore 和 GooglePlay 尤其是前者较封闭和严苛的审核制度,我们的动态部署能力常常无法施展,尽管在中国的安卓应用市场上已得到充分的使用。
- 第四,最大力度的兼容性保证,以确保我们在系统版本升级过程中不出现整体的阵痛。
整体的架构反思过程中,我们重新定义了客户端和服务端(云端)的边界。一旦确立这样一个合理的架构,就能保证我们的移动 APP 在相当时间内,持续高效的支撑业务发展。
Challenge in mobile architecture -移动架构的挑战
另一个挑战来自于不稳定的移动网络环境。PC 时代,我们访问网站的接入条件是相对恒定的,所以在开发时很少考虑网络对于用户体验的影响。
但是移动 APP 则不然,尤其是在中国,基础的移动网络环境并不好,而且我们有很多用户的访问是发生在地铁、公交车这样的环境下,移动基站的频繁切换进一步增加了网络的不稳定。从手机淘宝的数据可以看出,我们每天活跃用户中有 15% 来自于类似 2G 这样的弱网环境。如果端到云的连接不稳定,有高延时,那么所有的用户体验都无从谈起。
基础网络的效率就像一辆列车,时延是火车的速度 (启动时间),而带宽就像火车的车厢装载量,整个传输的物理链路就像火车的铁轨。我们面对的移动网络条件非常复杂,既有高铁这样先进的传输渠道,也有不少老旧缓慢的绿皮车还在服务很多用户。我们的目标很简单,就是想让所有用户都能在手机淘宝获得流畅的体验,不论你坐的是“高铁”还是“绿皮车”。
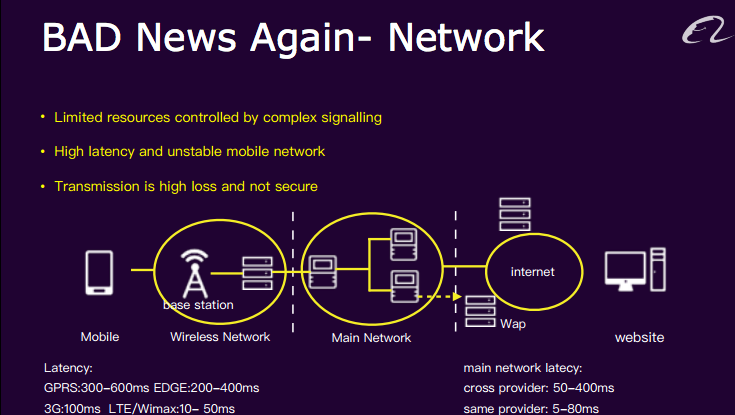
下面这张图,能够让大家更加直观的了解中国的移动网络环境。它描述了从用户到 IDC 的端到端的路由情况,不仅数据传输耗时长,而且丢包率高,同时安全性也相当糟糕,DNS 劫持、内容劫持在中国就是家常便饭。

因此,我们在改善网络通道上做了很多的事情,探索突破运营商基础网络的局限性,力争为用户创造极致的购物体验:
- 减少网络交互:使用更高效的通讯传输技术,提高了连接复用,减少 roundtrip 次数;
- 降低流量:通过更高效的压缩技术和同步技术减少了网络的流量;
- 更安全:在不降低体验的基础上通过对 tls1.3 的优化提高数据的安全性;
- 更稳定:更灵活的调度系统实现异地多活,缩短故障切换的时间。
阿里的无线技术实践
以上整体介绍了阿里对移动时代架构重新思考的过程。基于这些思考,我们对架构演进的方向提出了以下几个核心要求:
- 隔离性:传统的移动 App 的开发和集成方式并不适合企业级开发。一个具备很好隔离性的模块化架构是大规模并行开发的基础。
- 动态性:互联网追求唯快不破,从架构上将我们希望能够在富客户端时代同样也能保留 web 的轻盈和灵活。动态性是很重要的前提。
- 极致的网络体验:全双工的接入平台保障了接入层的伸缩性和稳定体验,不管用户在何种网络环境下都能拥有顺畅的体验。
相比 PC 时代,移动开发非常复杂。用户既想要一个惊艳的体验,又期望安装包尽可能小。那么开发者们就既要具备如 web 时代的轻量级开发部署能力,又要能获取到 native 的能力、性能和扩展性。

平台级产品的 **** 并行开发和独立部署架构
一个好的架构需要支持并行的开发、独立的部署,这样才能够满足灵活多变的业务增长。同时,发挥航母级的平台优势,支撑更多元的客户端应用,产生规模效应,拓展商业边界。所以,我们的解决方案是在 native 平台(准确来说是 Android)上构建一个隔离性的架构,在此之上,功能尽可能的切割的越小越简单越好;同时,在不损失 native 性能和能力的前提下,我们也引入了更多的 web 特性到移动开发中来。

我们的客户端容器架构设计的原则是“everything is a component”,在 Android 平台上,基于我们的隔离化容器架构设计,我们既可以提高在集成期的多团队协作效率,又收获了在运行时的灵活部署。通过把庞大的工程拆分成一系列的独立服务,以及我们具备的容器自升级能力,就不需要同时编译和集成所有的功能模块。一旦一个模块完成了测试,我们就可以按需对他进行升级。另外,我们的 APP 还具备线上可热修复的能力。

跨平台的思考引发了敏捷性(WEEX)
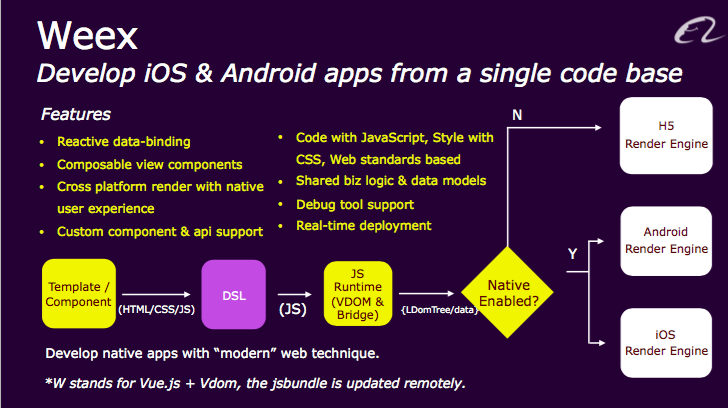
另一个残酷的事实是,我们所有的功能需要在 Android、iOS 和 H5 上重复实现。当我们面对客户端包大小,方法数的限制的同时又需要支持 200+ 的功能升级、多平台持续交付、覆盖度、容错、热修复等等庞杂的事情 。所以在设备和 OS 的限制下做伸缩,我们需要一个超轻量灵活的解决方案,能够基于某个高度重用的东西上进行低成本的并行开发、快速发布。
Weex 就是我们想要的杀手锏,开发者可以通过一套跨平台的代码构建 iOS 和 Android 的 APP。在构建应用 UI 的时候,开发者可以使用我们的基础库,这个库抽象了不同平台之间的差异性。开发者面对的 DSL 是基于一个叫做 Vue.js 的轻量级 js 库,相对于 React 的 JSX 语法,这是一个更加面向组件的、脚本样式分离的语言,对于开发者来说更加友好,更利于开发者和设计师之间的协作。JSBundle 可以所见即所得的进行及时更新,V-DOM 的抽象层提供了跨平台渲染能力,同时也具备 native 组件优雅降级的能力。

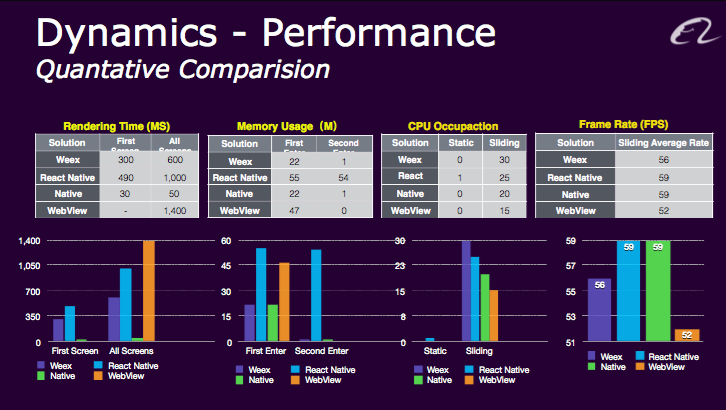
这套方案跟业界相似方案的效果对比如何呢? 首先我们选择了一个标准场景:渲染一个定制化的图片列表,展示 200+ 的页面。
下图是我们实际测量的数据情况,包含渲染时间、内存消耗、CPU 消耗和帧率。我们并不是想通过这个图来强调我们比所有其他方案都好,因为场景不同所有效果也会有所不同,我们想说的是能通过这么一个方案取得性能和动态性的双丰收。

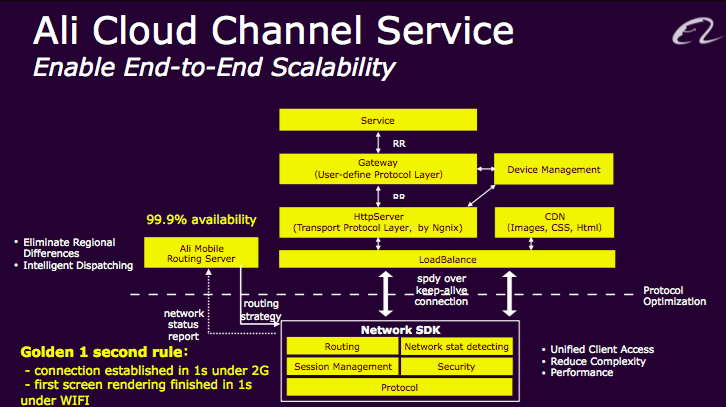
灵活高效、安全稳定的网络调度服务(ACCS)
接下来,我们需要解决的是端到端的伸缩性。随着手机淘宝业务的扩张,我们的活跃用户也在不断的增长,为了提供更好的端到端的能力,我们必须提高连接服务的质量。这得益于在以下四个方面的努力:
- 作为服务消费方,我们不能决定网络的延迟和带宽,但是我们可以努力减少 round-trips。
- 我们建立了 httpdns 服务并缓存在本地,减少客户端 DSN 检索的时间损耗;而且基于 TLS1.3 进行了改造,在保障链路安全的情况下性能得到的较大提升。
- 阿里的后端系统采用多数据中心多活的架构部署方式,所以无线网关需要具备正确的、灵活可变的用户调度能力。
- 我们把网络能力整体封装成了标准的 SDK,一方面以确保我们的 APP 群能够一起享受整个优化的收益,另一方面也确保了 H5 页面能够使用到 Native 通道的能力。

在阐述完客户端架构和网络架构之后,我们再次把目光聚焦到后端服务上。2010 年左右,我们开始考虑多数据中心的事。一方面,我们做到了服务和数据的水平扩展。随着业务规模的不停增长,我们的应用伸缩规模也越来越庞大,单点不稳定性带来的风险也成倍放大。另一方面,部署的应用越来越多,覆盖电商、物流、大数据等等,而一个城市能够提供给我们的空间毕竟是有限的。更加致命的是,如果单机房发生故障,这对于电商来说基本上不可接受的,所以我们在 2011 年开始进入双活乃至多活的改造。
阿里无线技术的开源计划
架构是非常值得分享和讨论的,好的技术架构能够持续支持伟大的商业梦想。所以今天阿里具备的无线能力,很多都将会通过开源或云服务和外界共享,希望回馈整个社区。同时也希望我们的技术思考能够给大家带来启发。大家如果感兴趣,欢迎持续关注我们的 Github 地址。

移动时代只是 DT 时代的过渡
技术发展将从面向生产效率的 IT 时代进入面向智能的 DT 时代,数据最终将成为水电煤一样的基础设施 。在这样一个背景下,我认为移动时代只是一个过渡阶段,这个阶段我们的所有工作其实都专注在三件事上:
首先,各种设备最终都会具备联网的能力 ,我们的基础设施要做好准备。这就是为什么我们会做 ACCS 这样的亿级无线云平台,打造强大的无线基础设施,迎接万物互联时代的到来。其次,云和端的界限势必会经历一个越来越模糊再到重新清晰的过程。过去 w3c 和浏览器厂商付出了大量的努力,传统互联网是一个开放分享透明的生态。现有的移动终端平台其实并没有为超级 App 做过任何准备,反而很多时候限制了超级 App 的发展。这个过程我们也很愿意参与进来,让移动互联网也能够更加开放分享和透明。
最后,终端不应该仅仅是被动的数据消费,而更重要的是成为更多维度的数据生产者。
链接一切,云端一体,分享一切,让我们一起努力迎接一个更加智能的未来。
演讲嘉宾介绍:
庄卓然,拥有 10 余年的互联网研发和管理经验,是见证并主导阿里业务架构演进的当事人之一。他于 2009 年加入阿里巴巴,先后在淘宝、天猫负责营销、会员、交易、导购等系统的架构和研发工作,经历了淘宝从简单应用到承载数亿用户的分布式服务化业务平台的技术演进过程。同时,他还是 2011-2013 年双十一的天猫技术负责人,持续推动双十一的产品架构演进、稳定性改造和性能优化等研发工作。2013 年转战移动研发战场,带领团队专注于手机淘宝和移动基础平台的研发建设。
徐昭,2012 年加入天猫成为技术核心,前后带领过天猫卖家、导购详情等多支技术团队,亲身打造并见证双 11 成为电商行业的重要节日。现任手机淘宝卖家生态团队技术负责人,专注在无线整体架构、大型复杂移动应用构建框架及无线技术开放等领域,同时关注新技术和开发模式在移动互联网产品中的演进和落地。




