移动应用分 iOS 和 Android 两个平台以前要分别进行开发,通常很是费时费力。React Native 是 Facebook 在 F8 大会开源的 JavaScript 框架(2015 年 9 月 15 日发布),可以让广大开发者使用 JavaScript 和 React 开发跨平台的移动应用。在短短不到一年的时间里,它成为手机端必不可少的开发模式之一。本文作者介绍了 Coinbase 如何从原生开发迁移到 React Native,以及绿地法和棕地法的优劣之处。绿地法就是从零开始使用一个全新的系统,而不掺杂任何过去的东西,就像一片绿地,从未受到过任何以往开发的影响。而棕地法,是从现有系统开始的,只是一些重要的部分有所更改。
Coinbase 的 iOS 和 Android 应用程序从 2021 年 1 月开始从原生开发过渡到 React Native,现在所有的移动工程师都在一个代码库中协同工作。为帮助那些正在考虑从原生过渡到 React Native 的人们,我们想要告诉他们,我们是如何做到这一点的,从原生到 React Native 的过渡并非一蹴而就。具体地说,我们希望分享我们深思熟虑的、系统的测试和观察结果的过程,然后通过越来越多的有影响力的实验来增加赌注,因为这些实验对于迁移的成功至关重要。
Coinbase 正确地看待了这项技术变革的影响,它为 5600 万用户提供金融服务,仅在 2021 年第一季度就创造了 18 亿美元的收入。功能性的退步或者性能的下降都会给客户和业务带来严重的影响。
同样值得注意的是我们原生代码库的规模。向 React Native 迁移意味着重新实现超过 200 个屏幕,其中很多包含大量业务逻辑。这种迁移也包括对 30 多个原生工程师进行再培训 ,同时继续在开发新功能和淘汰遗留应用方面取得进展。尽管移动的部分很多,但是我们能够在迁移的每个阶段都提供显著的产品性能改善。

2012 年 Coinbase 成立时,它只有一个网站。2013 年,我们启动了移动项目。首先发布的 iOS 和 Android 应用是原生的,它们分别由 Objective-C 和 Java 编写。
到 2017 年,我们拥有一支由 Android 和 iOS 工程师组成的小团队来开发这些应用程序,但是尽管我们竭尽全力,却仍然难以实现扩展。在这一年内,我们只雇佣了一半的移动和网络工程师。另外,尽管网络工程师的生产率显著提高,但移动工程师的平均工作速度仍处于停滞状态。在 2018 年,随着我们的扩展努力继续产生令人失望的结果,我们需要提高移动平台的增长速度和迭代速度,这一点变得越来越明显。
因为我们需要改变战略,所以决定退后一步,从第一原理的角度出发,考虑如何构建产品。在 Coinbase,主要功能由跨职能团队构建和维护,通常由 2 个后端工程师和 2 个前端工程师组成,每个支持的平台(网页、 iOS 和 Android) 都有。这个结构需要很多工程师来维持我们产品的垂直结构。它还意味着,工程师们与在同一平台上工作的其他工程师之间存在一定的隔阂,因此难以协调更大的系统变革。
考虑到这一点,我们提出了这样一个问题:如果能够将一个健全的功能团队从 8 个(每对客户工程都独立于一个平台) 减少到 5 个,那么多个客户工程师就能够在这三个平台上工作,情况会怎样?
这将大大减少我们对人才的需求,提高团队的工作效率,并在我们的客户平台上增加工程师之间的联系。与此同时,我们也相信提高效率不能是唯一的目标,任何技术上的改变都必须提供给我们的客户更好的品质和性能。这一思想指导我们研究各种跨平台技术。
在这个阶段,我们已经拥有了一个运行良好的网络工程平台,该平台基于 React。经过对多种不同跨平台技术平台的研究,我们认为 React Native 将是最好的选择。它利用了我们已知的技术栈,为移动和网络的进一步整合提供了一条清晰的路径。
当我们在技术平台上达成一致后,就制定了在产品表面进行逐步探索的计划。我们希望从风险较低的领域开始,减少迁移的风险,然后随着能力和信心的提高,范围和影响会逐渐扩大。在数月的初步研究之后,我们确定了一个由以下三部分组成的策略:
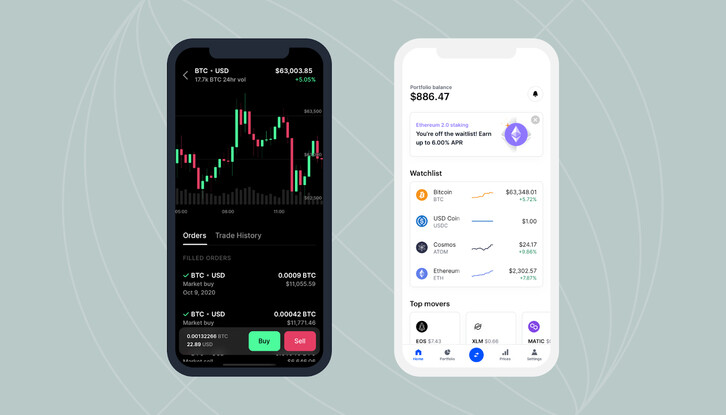
从绿地探索开始。我们决定,实验 React Native 的第一个地方是一个完整的绿地环境,在这里我们无需 React Native 集成复杂性 <> React Native 集成就可以评估技术。从前端的角度来看,Pro 是我们性能最密集、最复杂的产品,并且在很长一段时间里,用户一直要求开发移动应用程序。这看起来是我们探索的完美候选者。假如 React Native 能够处理 Pro 移动应用的需求,包括技术挑战,比如实时价格和深度图(depth chart),那么我们就会对它能满足其他产品的需求充满信心。这个项目也让我们能够评估开发者的速度,并确保能够对网络工程师进行交叉培训,从而成为高效的 React Native 工程师。
探索棕地重写会是什么样的。接下来我们要探讨的领域是棕地整合,它将 React Native 整合到现有的原生应用程序中。通过 React Native,我们重建了登录流程,然后将这些流程分享给 Pro 移动应用(React Native)和主要的 iOS 和 Android 应用(都是原生的)。目前,Coinbase 支持 100 多个国家,而且由于不同的司法管辖区有不同的监管要求,我们的注册体验需要动态变化:适应每个用户的地点和身份信息。在我们的移动应用程序中,这些过程是最古老、最复杂的部分;即使是增量更改,实施起来也非常昂贵。重新实施这些功能将花费巨大,因为随着独立的 Pro 产品的发布,这将是一个很好的机会,因为我们可以在棕地环境中探索 React Native,并在两个应用程序之间创建一个共享的登录流程。
基于这些绿地和棕地解决方案的开发经验,全面重写我们的核心产品。在前两个阶段中,如果成功了,就假定我们能够在 React Native 中完全重写 Coinbase 的主要应用。在最初指定战略时,我们不能确定这次重写是增量的棕地重写(逐步重写屏幕)还是绿地重写(从零开始)。这一实施细节就留给了我们在前两个阶段中所学的东西。
在制定了长期战略之后,我们开始开发 Pro 移动应用程序。在六个月的构建之后,Pro 移动应用程序在 2019 年 10 月发布,超出了我们的预期。在这一过程中,我们看到了积极的业务成果,对平台上的性能挑战以及解决方案有了很好的理解,并开始充分意识到 React Native 可能带来的开发者生产力的阶跃函数变化。它还让我们看到,网络工程师能够在相对较短的时间内成为高效的 React Native 开发者。
受 Pro 移动应用程序成功的鼓舞,我们开始了第二阶段,对登录流程进行棕地重写。这个从 2019 年年中开始,6 个月后交付的项目,又一次实现了我们所设定的质量和商业目标。由于登录模块是用 React Native 编写的,因此可以在 Coinbase 和 Pro 移动应用程序之间进行共享。
尽管登录重写的结果无疑是积极的,但棕地方法也存在挑战。举例来说,每次对登录模块的修改都需要重建带有原生绑定的包,然后使用共享模块重建原生应用程序,并进行手工测试。如果工程师仅有网络或原生经验,那么这一过程尤其令人沮丧,因为对共享代码的迭代可能要求他们了解这三个平台。而且,因为这种开发方式可能比完全的原生开发更耗时,所以它让一些工程师 (包括网络工程师和原生工程师) 开始思考为什么我们会为 React Native 而烦恼。
如果读过 Airbnb 优秀的 Sunsetting React Native 文章,你可能会对这些挑战感到熟悉。为了学习 Airbnb 的工程师们的经验教训,我们花了很多时间和他们交流。非常感谢该团队分享了他们这一旅程的细节,因为这些信息对确定 Coinbase 的最佳路线是非常有价值的。其中一个主要收获就是棕地法似乎是他们面临的众多挑战的核心。增量迁移的想法最初看起来是有吸引力的,它可以利用 React Native 的优势实现新功能,而无需完全重写全部的前期成本,但是从长期来看,它带来了技术和文化迁移的重大风险。
以这些观察为背景,加上我们的两个成功项目,我们相信 Coinbase 移动应用程序的平台重建将会取得进展。我们决定:
首先我们要重写 Android 应用。我们认为 Android 是这两个平台中更困难的,并且认为如果我们能够在质量、性能和速度的角度来完成它,就会有一条清晰的路径来在 iOS 上快速推广。首先建立 Android 系统也使我们能够继续全速推进原生 iOS 系统,确保我们的客户在重写过程中能看到体验的改善。
我们会进行完整的绿地重写,而不是采取棕地 / 零碎的方法。基于我们自己的经验(Pro 版和登录模块)以及 Airbnb 等公司的经验,我们得出结论,棕地项目增加了复杂性,引入了“陷入”中间状态的风险,并为不同平台上的工程师之间长期存在的文化分歧创造了空间。
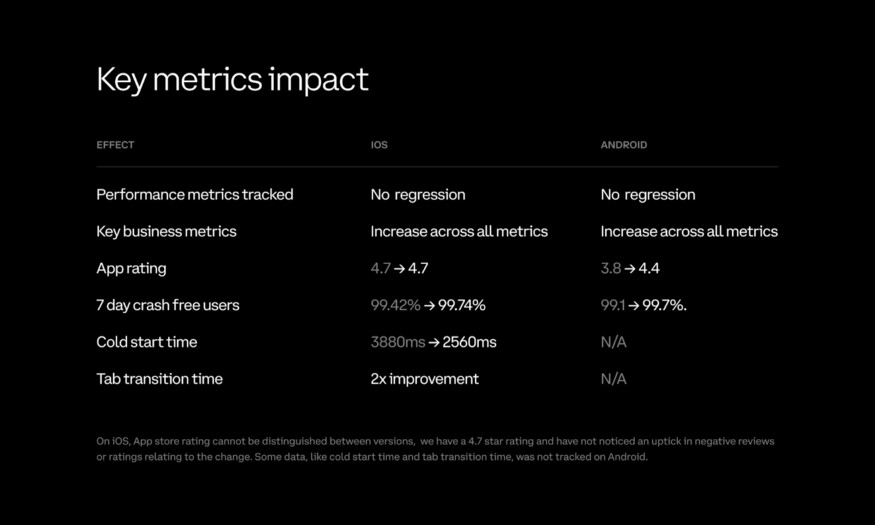
以目前使用 React Native 的速度,我们估计能在 6 个月内完成对产品的全面重写。同时,我们也相信,在重写之后拥有一个统一的平台的好处大于最终决定放弃这个项目的代价。我们在 2020 年 3 月开始重写 Android 应用平台,并在将近 6 个月之后交付了完全重写的 Android 应用。我们将重写工作作为一项实验推出,并对其结果进行测量,结果表明,它在我们所针对的关键指标上有积极的影响。
由于 Android 系统取得了积极的成果,我们决定对 Coinbase 的 iOS 应用程序进行平台重建。在接下来的一个季度里,我们 “追赶”了 iOS 团队与 Android 重写同步构建的关键功能。作为实验,我们将新的 React Native 代码库发布给 iOS 客户,并与 2021 年 1 月下旬完成了发布工作。和 Android 类似,我们也看到关键指标对我们的目标产生积极影响。通过在 iOS 发布 React Native,我们已经完成了产品到这个新技术平台的全面迁移。
在 2020 年中期,我们大约有 7 名 Android 工程师和 18 名 iOS 工程师在从事 Coinbase 的移动应用程序的开发。Coinbase 的 React Native 至今已有 113 个贡献者,包括许多网络工程师,这些人以前不能在移动端做出贡献。对于交叉培训原生移动工程人才,我们也看到了积极的成果,技术变革并没有引起减员现象。来自 iOS 和 Android 背景的工程师已经做出了高影响力的贡献。
我们的团队也已经开始按照在 2018 年的预期进行结构化,组建了统一的客户团队,在三个平台上开展工作。当前,这些客户团队在网络和移动领域还不能完全融合,但我们正在逐步实现这一目标。并且我们认为,过渡到 React Native 仅仅是为所有 Coinbase 应用程序创建一个统一的单一客户平台的第一步。
目前,我们已从 3 个应用平台减少到 2 个:React Native 和 React Web,但我们希望减少到 1.5 个,并且已为 2021 年制定了实现这一目标的雄心勃勃的路线图。我们正在构建跨平台的设计系统,一个基于 GraphQL 的通用数据层,以及融合网络和移动工具所需的基础。我们想象这样一个世界:工程师们能够为我们的网络和移动应用交付一种功能,而只需进行最少的上下文切换,就能重新将效率方面的提高体现在我们的应用质量上。
从想法到最终在 iOS 上推出,我们用了两年的时间进行探索、实验和执行。同时,我们也认为,在统一的客户端平台上所完成的工作仍处于起步阶段。以下是我们的研究和里程碑的时间线:
2018 年 12 月:Coinbase 的一项提案被一位工程师所分享,旨在探索 React Native 作为移动平台的可能性。
2019 年 3 月:Coinbase 团队的成员研究了跨平台的几个技术方向,并决定使用 React Native 来推进。
2019 年 4 月:开始开发 Coinbase Pro 移动应用程序。
2019 年 7 月:统一移动登录(Unified Mobile Onboarding)项目启动。
2019 年 10 月:Coinbase Pro 移动应用在 App Store 发布。
2019 年 11 月:在 Coinbase.com 和 Pro 上推出统一的移动登录服务。
2020 年 3 月:开始全面重写 Coinbase Android 应用程序。
2020 年 7 月:Coinbase 的所有 Android 和 iOS 工程师都可以选择通过内部培训计划来提高 React Native 的能力。
2020 年 10 月:重写后的 Coinbase 应用在 Android 系统上推出,Coinbase 承诺将重建 Coinbase.com iOS 应用。
2021 年 1 月:Coinbase 的 iOS 应用程序已经推广到 100% 的用户。
未来几个月,我们将发布更多关于我们的经验的文章,对一个全球 5600 多万用户使用的移动应用进行平台重建。我们将发表文章,探讨 React Native 所面临的技术挑战以及我们一路走来的经验教训。但愿我们的应用程序能够为那些考虑使用 React Native 大规模构建产品的人们提供一个重要参考。
Coinbase 简介:
Coinbase 成立于 2012 年,美国比特币和其他数字货币交易平台。2015 年 1 月 21 日上午,据美国《财富》报道,比特币公司 Coinbase C 轮融资 7500 万美元,这是比特币公司截止 2015 年 1 月 21 日获得的最大一笔融资。截至 2021 年 3 月,Coinbase 是美国交易量最大的加密货币交易所。2021 年 4 月 14 日,Coinbase 在纳斯达克成功上市。
原文链接:
https://blog.coinbase.com/announcing-coinbases-successful-transition-to-react-native-af4c591df971