微信最新的数据显示,目前已发布小程序数量为 100 万 +,小程序开发者已达 150 万 +,小程序日均打开次数 4 次,主动访问的用户量为 54%,从这些数据可以看出,小程序俨然已经成为微信生态体系中最重要的组成部分。
7 月 11 日下午,微信公开课微信小程序技术专场在上海举行,会上,微信公布了面向开发者的技术规划,内容主要包括小程序技术能力与规划、小程序生态体系、小程序性能优化三个方面。
小程序技术能力规划
自定义组件 2.0
小程序的几个页面间,存在一些相同或是类似的区域,这时候可以把这些区域逻辑封装成一个自定义组件,代码就可以重用,或者对于比较独立逻辑,也可以把它封装成一个自定义组件,也就是微信去年发布的自定义组件,它让代码得到复用、减少代码量,更方便模块化,优化代码架构组织,也使得模块清晰,后期更好地维护,从而保证更好的性能。
但微信打算在原来的基础上推出的自定义组件 2.0,它将拥有更高级的性能:
- usingComponents 计划支持全局定义和通配符定义:这意味着不用在每个页面反复定义,可以批量导入目录下的所有自定义组件
- 计划支持类似 Computed 和 watch 的功能,它能使代码逻辑更清晰
- 计划支持 Component 构造器插件,在实例化一个自定义组件的时候,允许你在构造器的这个阶段,加入一些逻辑,方便进行一些扩展,甚至是可以扩展成 VUE 的语法
npm 支持
目前小程序开发的痛点是:开源组件要手动复制到项目,后续更新组件也需要手动操作。不久的将来,小程序将支持 npm 包管理,有了这个之后,想要引入一些开源的项目就变得很简单了,只要在项目里面声明,然后用简单的命令安装,就可以使用了。
官方自定义组件
微信小程序团队表示,他们在考虑推出一些官方自定义组件,为什么不内置到基础库里呢?因为内置组件要提供给开发者,这个组件一定是开发者很难实现或者是无法实现的一个能力。所以他们更倾向于封装成自定义组件,想基于这些内置组件里,封装一些比较常见的、交互逻辑比较复杂的组件给大家使用,让大家更容易开发。类似弹幕组件,开发者就不用关注弹幕怎么飘,可以节省开发者的开发成本。
同时,他们也想给开发者提供一些规范和一些模板,让开发者设计出好用的自定义组件,更好地被大家去使用。
添加体验评分
当小程序加载太慢时,可能会导致用户的流失,而小程序的开发者可能会面临着不知道如何定位问题或不知如何解决问题的困境。
为此,小程序即将推出一个体验评分的功能,这是为了帮助开发者可以检查出小程序有一些什么体验不好的地方,也会同时给出一份优化的指引建议。
原生组件同层渲染
小程序在最初的技术选型时,引入了原生组件的概念,因为原生组件可以使小程序的能力更加丰富,比如地图、音视频的能力,但是原生组件是由客户端原生渲染的,导致了原生组件的层级是最高的,开发者很容易遇到打开调试的问题,发现视频组件挡在了 vConsole 上。
为了解决这个问题,当时微信做了一个过渡的方案:cover-view。cover-view 可以覆盖在原生组件之上,这一套方案解决了大部分的需求场景。比如说视频组件上很多的按钮、标题甚至还有动画的弹幕,这些都是用 cover-view 去实现的,但它还是没有完全解决原生组件的开发体验问题,因为 cover-view 有一些限制:
- 无法与其他组件混在一起渲染
- 没有完整的触摸事件
- cover-view 对样式的表现有差异
- cover-view 对样式的支持度不够高
因此微信决定将用同层渲染取代 cover-view,它能像普通组件一样使用,原生组件的层级不再是最高,而是和其他的非原生组件在同一层级渲染,可完全由 z-index 控制,可完全支持触摸事件。
微信表示,同层渲染在 iOS 平台小程序上已经开始内测,会很快开放给开发者,Android 平台已经取得突破性进展,目前正在做一轮封装的工作,开放指日可待。
生态规划
小程序云
小程序云是微信团队和腾讯云共同研发的小程序基础能力,它的特点是:无服务器搭建、无域名配置、能完整体验云端流程,可原生调用小程序 API,同步支持服务器 SDK,开发工具可视化管理云端服务。
小程序云的基础能力主要体现在云函数、数据库和文档存储上:
云函数的特点:
- 云端运行的代码,无服务搭建
- 客户端隔离,私密安全的运行空间
- 微信数据管道协议接入,多种触发方式
- 天然可信任的用户登录态
- 开发工具一键上传部署
数据库的特点:
- 高性能文档型数据库
- 简单易用的 API 设计
- 小程序 / 云函数多端调用
- 基于微信登录态的安全控制规则
文件存储的特点:
- 具有云端文件存储空间
- 小程序内直接上传文件到云端
- 带权限管理的云端下载
- CDN 加速
- 可视化管理
可视化编程
可视化编程是一种全新的小程序开发模式,通过简单的拖曳即可生成小程序,让那些不擅长前端技术的开发人员也能开发小程序,它能极大地降低开发门槛,打造更好的小程序视觉交互体验。
全面升级自动化测试
微信小程序计划推出一种全新的自动化测试引擎,它能够自定义测试语言,支持在开发工具上录制测试脚本,得出更权威、更系统的自动化测试报告。
打造小程序开发者社区
微信希望能够增加激励,鼓励开发者分享,搭建声望体系,增强小程序开发者的影响力并统一微信体系下包括小程序、公众号、微信支付、企业微信的开发体验,同时,微信还将部署更多的海外服务节点,提供测试号体验,完善开发流程,文档、教程、开发者工具实现多语言支持,丰富和推动小程序开发者社区的发展。
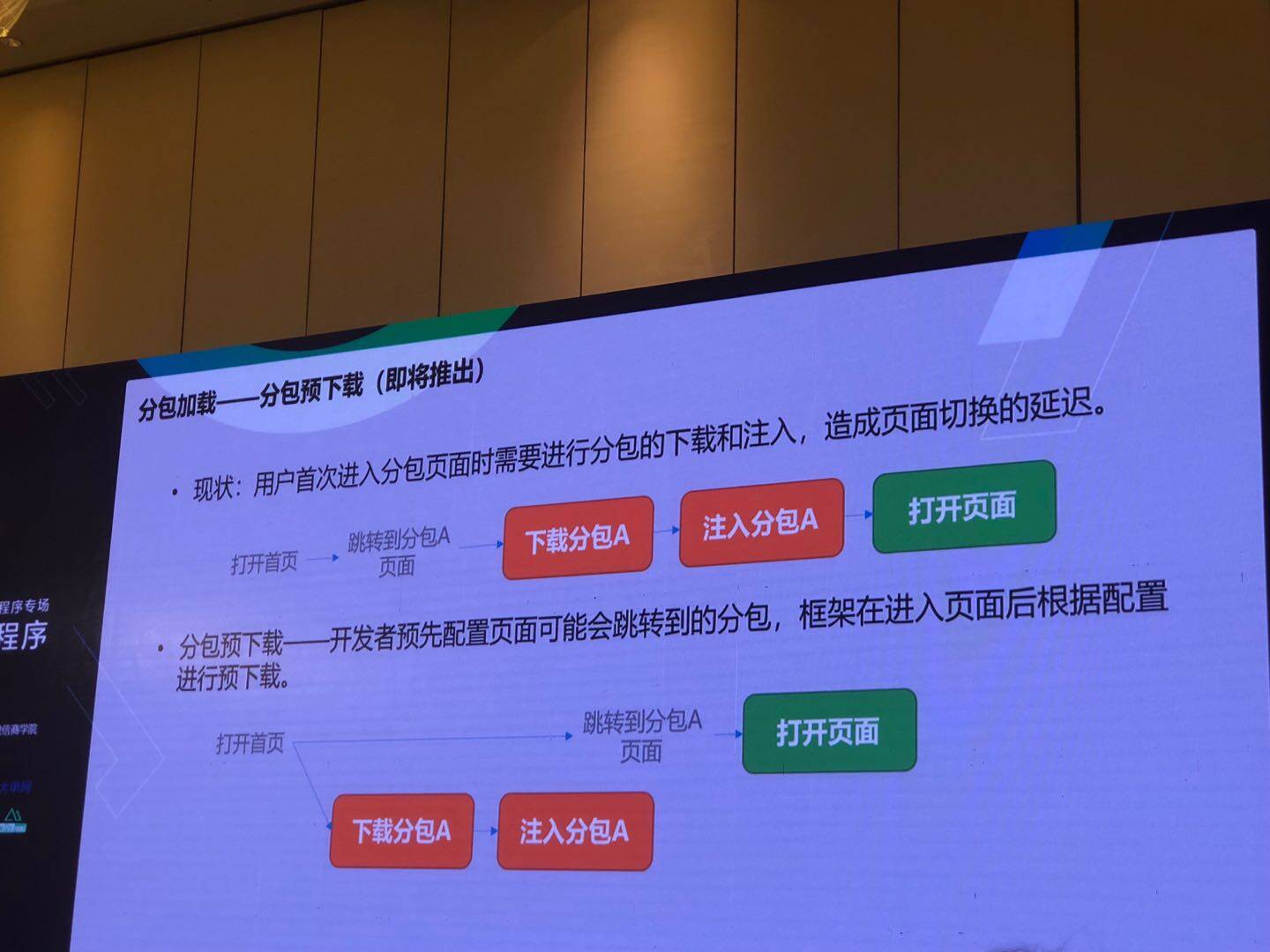
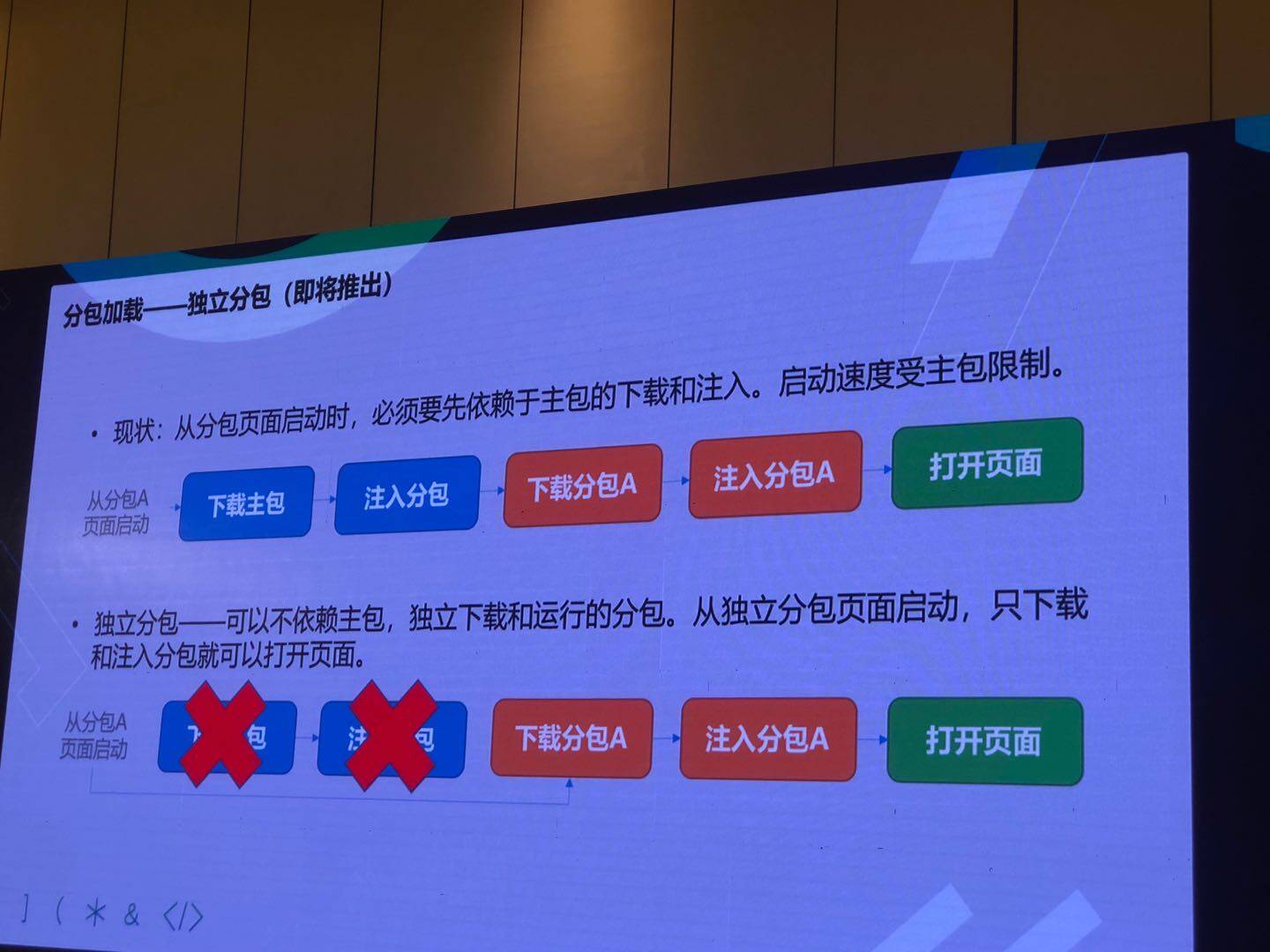
小程序的性能优化
为了优化小程序的性能,即将推出分包预下载和独立分包功能:
在性能优化上,微信官方还给出了以下建议:
- 开发者要控制代码包的大小,及时清理无用代码和资源文件,减少代码中的图片等资源文件的大小和数量。
- 分包加载,将小程序中不经常使用的页面放到多个分包中,主包只保留最常用的核心页面,启动时只加载主包,使用时按需下载分包,不要一次性下载整个代码包。
- 首屏加载优化:异步数据请求不需要等待页面渲染完成,利用 storage API 对异步请求数据进行缓存,二次启动时先利用缓存数据渲染页面,再进行后台更新,为避免白屏,应先展示页面骨架和基础内容,并及时地对需要用户等待的交互操作进行反馈。
- 正确使用 setData:仅传输页面中发生变化的数据,使用 setData 的特殊 key 实现布局更新,并对连续的 setData 调用进行合并等。
- 正确使用 onPageScoll:只在必要的时候监听 onPageScoll 事件,避免在 onPageScoll 中执行复杂逻辑,避免在 onPageScoll 中调用 setData 等。