NativeScript 2.4 版本发布,该版本将支持 Angular 2.2、Node 6、ES6 和 ES7,同时附带了默认的 CSS 主题。
在 NativeScript 2.4 版本的发布声明中,来自Telerik 的Valio Stoychev 声称:“这是我们有史以来最重量级的一次发布。在过去的两个月里我们增加了很多新的功能,并且对原有功能进行了优化和改进。NativeScript 的插件社区已经拥有超过360 种插件可供开发者使用,插件社区所贡献的代码数量已经远超NativeScript 核心开发团队,这对任何一个开源项目来说,都是一个巨大的里程碑。”
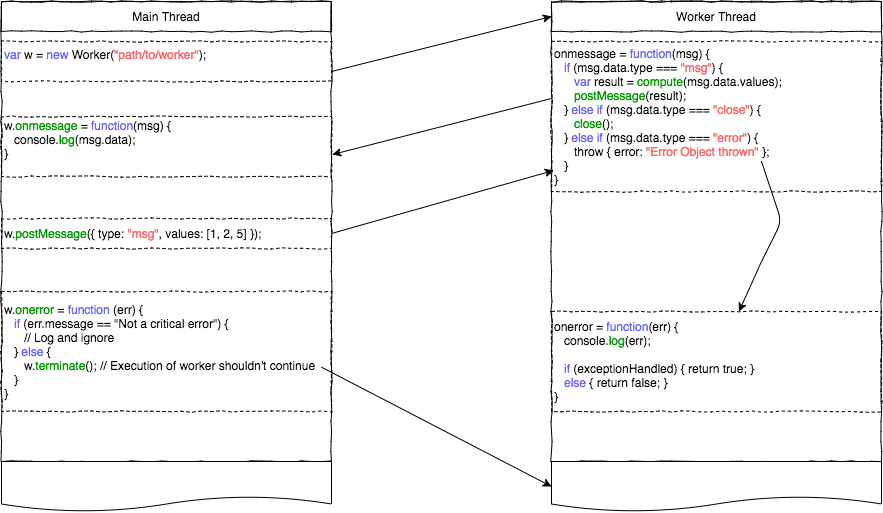
NativeScript 2.4 版本中有一个备受关注的改进,Stoychev 是这样描述它的:“有了这个改进,我们可以在后台线程中执行代码,这样做可以大大减少 UI 线程的压力”。该特性曾在 NativeScript 的 2.2版本中被提到,根据 NativeScript 核心文档对多线程模型的描述,使用 Web Workers 规范的主要目的在于“解决 UI 刷新速度慢的问题,因为 UI 的响应速度和性能是十分重要的”。
开发人员可以使用 NativeScript 提供的解决方案来实现多线程开发——即使用多个工作线程。工作线程是一种在后台线程上运行的脚本,这些脚本运行在一个完全独立的环境中。一些可能花费较长时间来运行的任务应该被放置到工作线程中运行。
下面的图片中展示了 workers/image-processor.js 文件的代码内容

require('globals'); // 我们需要在新的线程上来导入这个模块 onmessage = function(msg) { var request = msg.data; var src = request.src; var mode = request.mode || 'noop' var options = request.options; var result = processImage(src, mode, options); var msg = result !== undefined ? { success: true, src: result } : { } postMessage(msg); } function processImage(src, mode, options) { console.log(options); // 如果在这行语句调用之前,`globals`模块没有被导入,此处则会抛出一个异常 // 图像处理逻辑 // 存储图像,获得图像位置 // 返回处理过的图像地址 return updatedImgSrc; } // 这里不使用`onerror`来处理错误 // 这些错误则会直接传播到主线程的 Worker 实例
为了帮助开发人员在设计应用程序时更有效率,NativeScript 的代码示例项目现在已经有超过30 个代码示例,这些示例专门为常见的移动设备屏幕和功能而设计。NativeScript 现在默认附带了自己的CSS 主题。Stoychev 说,由于这些CSS 主题使用SASS 作为CSS 预编译器,开发人员可以通过改变SASS 变量来更换他们应用程序的主题颜色。
NativeScript 默认携带的主题有各种各样的 CSS 类可供开发人员直接使用,包括:标题、文本、字体、填充和边距、分隔线、工具、上下文颜色、滑块、开关、Tabviews 类等等,这里列出这些类和它们的详细描述。
NativeScript2.4 做到了开箱即用,该版本支持使用 ES6 和 ES7 语法来编写 NativeScript 应用程序,同时也支持 Angular 2.2 和 Node.js v6 LTS,这意味着最新发布的 Angular 开发工具可以得到 Angular SDK 的完美支持。
NativeScript 最新发行版在 JavaScript 社区有着十分高的活跃度。用户 dangoor 在 Reddit 上这样评论道:
我不是 Angular 的粉丝,但我喜欢 NativeScript 这种桥接的方法。 他绑定了平台的整个 API 层,使得这些 API 可以直接用于 JS,所以你基本上不必深入到 Java 或 Objective-C/Swift 语言的内部。虽然我认为这样做会降低应用程序的性能,但我仍然觉得这是一个很好的模型。
NativeScript 是开源的,并遵循 Apache 2.0 许可协议发布。 要升级到最新版本,开发人员可以访问 http://docs.nativescript.org/releases/upgrade-instructions 。
查看英文原文: NativeScript 2.4 Brings Web Workers Specification
感谢薛命灯对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。











评论