为跟上 JavaScript 领域的快速变化,JetBrains 最近发布了自家 WebStorm JavaScript IDE 在 2016 年的第二个更新。
在公布此次更新的博客文章中,Ekaterina Prigara 着重介绍了TypeScript 2.0、对React 改进的支持,以及与Angular CLI 的集成这几项此次新版本中最主要功能。
TypeScript 2.0 Beta 最近刚刚发布,更新后的编辑器已经可以直接使用这项技术。
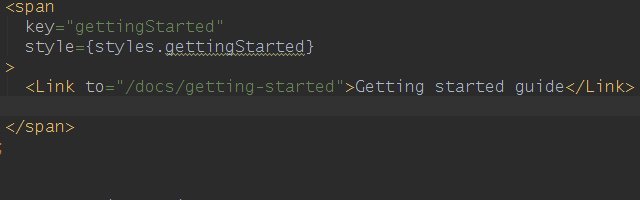
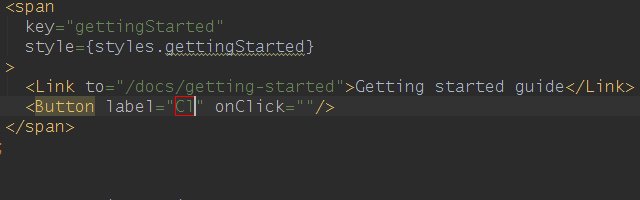
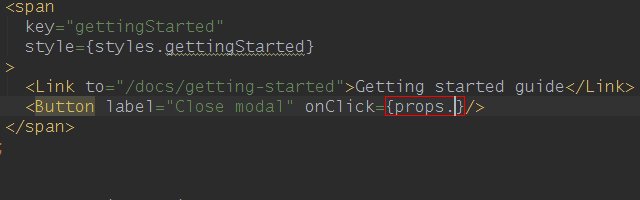
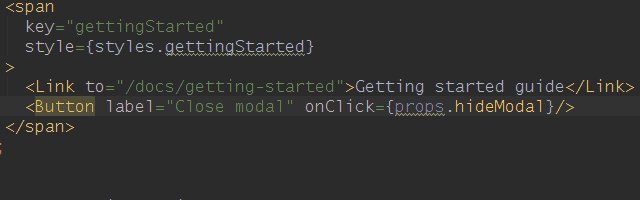
针对 React 开发者,WebStorm 2016.2 已经可以在处理组件时自动插入所需的 PropType。使用 Visual Studio Code 的 TypeScript 开发者早已可以使用这样的功能,但 WebStorm 提供的这个功能可支持 Plain JavaScript。David Gilbertson演示了具体做法:

上述Gif 动图显示了如何在WebStorm 2016.2 中把所需的Proptype 加入到JSX 组件中。
请留意属性名称是如何自动插入到组件的JSX 标签中的。
与Angular CLI 的集成是一个有趣的补充。虽然并未包含CLI 工具的全部功能,例如Scaffolding 和Testing,但 Mike Brocchi 告诉 InfoQ 他认为可以提供如下帮助:
我觉得这个功能可以帮助不习惯使用命令行的开发者降低入门的门槛。
Angular CLI 团队成员 Brocchi 称,他们并未与 JetBrains 进行合作,而 Visual Studio Code 通过使用扩展也可能获得类似的功能。
WebStorm 还提供了一种全新的“Convert to arrow(转换为箭头)”代码意图(Code intention),可以让开发者将传统的函数定义转换为 ES6 风格的箭头函数。例如:
const searchTerms = ["InfoQ", "JavaScript", ES6"]; <br></br>const lowerTerms = searchTerms.map(function (term) { return term.toLowerCase()});
可以很方便地转换为:
const searchTerms = ["InfoQ", "JavaScript", ES6"]; <br></br>const lowerTerms = searchTerms.map(term => term.toLowerCase());
Prigara 告诉 InfoQ 今年之内 WebStorm 还将发布第三个大型更新:
我们现在的目标是缩短发布周期,这样就可以更快速地发布新功能。我们会继续对 ECMAScript 2015 的支持进行改进,因为越来越多的开发者和浏览器开始广泛采用这一技术。我们希望能提供更多功能,将现有代码自动升级为 ECMAScript 2015。针对 React 和 Angular 2 的支持进行改进,这一目标也已经在我们的计划中。同时我们还会密切关注 React Native 的发展情况。
个人开发者可通过订阅方式以每月 5.90 美元或每年 59 美元(该价格为首年价格,之后的订阅可享受折扣)的价格获得 WebStorm。考虑到 Microsoft 的免费代码编辑器 Visual Studio Code 功能日渐丰富,JetBrains 需要快速接纳各种新技术,以吸引 JavaScript 开发者继续为 WebStorm 付费。
查看英文原文: JetBrains Ships WebStorm 2016.2, Adds More TypeScript and React Support













评论