针对 Office 开发工具微软推出了 Visual Studio 2015,支持 Clang 编译器和 LLVM 框架,同时可以为 Android 及未来的 iOS 开发应用。Visual Studio 2015 支持 Java、ANT、SQL LITE 和 WebSocket4web,提供原生的 Git 支持。用户可以在新版中尝试创建新的项目类型,下面将重点介绍一下安装步骤和新功能。
安装步骤如下:
- 如果还没安装 Visual Studio 2015,立即点击获取 Visual Studio Community 2015 ,完全免费!
- 通过 aka.ms/GetLatestOfficeDevTools 获取最新版本的 Office 开发套件。
- 请确保您已安装 Outlook 2016 。
新功能:支持外接应用是重点
Visual Studio 2015 的新功能有很多,除了能够原生地支持在 ECMAScript 2015 中定义的一部分新的语言结构,让 JavaScript 编辑工具利用 Visual Studio 中自带的任务列表,让 JavaScript 编辑更简单之外,Visual Studio 2015 还支持直接生成 Linux 二进制程序。但是,这里将着重介绍 Office 外接应用的功能。
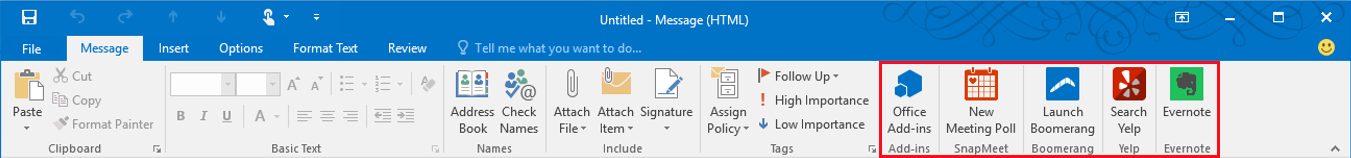
在 Visual Studio 2015 新版中,开发团队已经在 Office 外接应用中添加一个新的项目类型,叫做Outlook Add-in with Commands。外接应用可以在 Outlook 功能区添加按钮,启动外界程序显示菜单或者执行一个自定义的 JavaScript 函数,为用户提供一个无缝的办公室体验。

用 VersionOverrides 在清单中声明一个命令,忽略旧版本的 Office,从而确保与用户的兼容性。
现在可以创建一个撰写电子邮件时插入自定义文本的外接程序。当报告有关问题时,客户支持人员通常需要询问更多的细节,给出使用说明如何查找版本,序列号等。它会非常方便—节省大量的时间—在 Outlook 中插入这种常见的文本按钮。开发团队还将逐步通过一个示例来创建一个写电子邮件时插入自定义文档的外接程序。
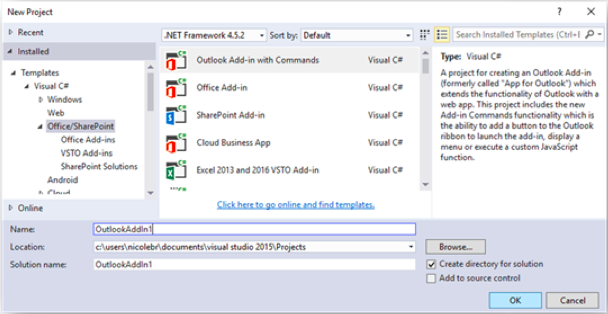
在 Visual Studio 2015 中,通过文件 > 新项目,选择模板 > Office/SharePoint > Outlook Add-in with Commands创建新 Outlook 外接程序命令项目:

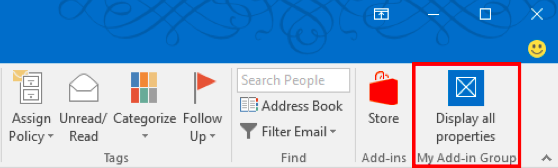
若要查看这些按钮,在解决方案管理器中选择 OutlookAddIn 节点,在属性窗口中将启动操作改为办公室桌面客户端,然后启动 Outlook 2016,并按 F5:

正如你所看到的,通过选择显示所有的属性按钮启动外界程序,当用户阅读信息时(在清单中定义MessageRead)出现在功能区。现在当用户在撰写邮件 (MessageCompose 表面) 时在功能区添加一个菜单按钮。
停止调试,然后在解决方案资源管理器上点击OutlookAddInManifest节点,并打开 XML 文件清单。
在标签结束处,向MessageCompose内添加一个添加菜单按钮的ExtensionPoint标签。
…
ExtensionPointxsi:type=“MessageComposeCommandSurface”
<OfficeTabid=“TabDefault”>
<Groupid=“msgComposeDemoGroup”>
<Labelresid=“groupLabel” />
Controlxsi:type="Menu"id=“msgComposeMenuButton”
<Labelresid=“menuComposeButtonLabel” />
<Titleresid=“menuComposeSuperTipTitle” />
<Descriptionresid=“menuComposeSuperTipDescription” />
<bt:Imagesize="16"resid=“icon16” />
<bt:Imagesize="32"resid=“icon32” />
<bt:Imagesize="80"resid=“icon80” />
<Itemid=“msgComposeMenuItem1”>
<Labelresid=“menuItem1ComposeLabel” />
<Titleresid=“menuItem1ComposeLabel” />
<Descriptionresid="menuItem1ComposeTip
" />
<bt:Imagesize="16"resid=“icon16” />
<bt:Imagesize="32"resid=“icon32” />
<bt:Imagesize="80"resid=“icon80” />
Actionxsi:type=“ExecuteFunction”
<Itemid=“msgComposeMenuItem2”>
<Labelresid=“menuItem2ComposeLabel” />
<Titleresid=“menuItem2ComposeLabel” />
<Descriptionresid="menuItem2ComposeTip
" />
<bt:Imagesize="16"resid=“icon16” />
<bt:Imagesize="32"resid=“icon32” />
<bt:Imagesize="80"resid=“icon80” />
Actionxsi:type=“ExecuteFunction”
…
在清单末尾的Resources节点处,用下面的代码替换 ShortStrings 和 LongStrings 的节点
…
bt:ShortStrings
<bt:Stringid="groupLabel"DefaultValue=“My Add-in Group”/>
<bt:Stringid="paneReadButtonLabel"DefaultValue=“Display all properties”/>
<bt:Stringid="paneReadSuperTipTitle"DefaultValue=“Get all properties”/>
<bt:Stringid="menuComposeButtonLabel"DefaultValue=“Insert message”/>
<bt:Stringid="menuComposeSuperTipTitle"DefaultValue=“Choose a message to insert”/>
<bt:Stringid="menuItem1ComposeLabel"DefaultValue=“Insert custom message #1”/>
<bt:Stringid="menuItem2ComposeLabel"DefaultValue=“Insert custom message #2”/>
</bt:ShortStrings>
bt:LongStrings
<bt:Stringid="paneReadSuperTipDescription"DefaultValue=“Opens a pane displaying all available properties. This is an example of a button that opens a task pane.”/>
<bt:Stringid="menuComposeButtonTooltip"DefaultValue=“Inserts your choice of text into body of the message.”/>
<bt:Stringid=“menuComposeSuperTipDescription"DefaultValue=“Inserts your choice of text into body of the message. This is an example of a drop-down menu button.”/>
<bt:Stringid=“menuItem1ComposeTip"DefaultValue=“Inserts custom message #1 into the body of the email.” />
<bt:Stringid=“menuItem2ComposeTip"DefaultValue=“Inserts custom message #2 into the body of the email.” />
</bt:LongStrings>
…
最后,在 functions/functions.js 的结尾处添加一些自定义的 JavaScript 函数:
…
// Adds text into the body of the item, then reports the results to the info bar.
function addTextToBody(text, icon, event) {
Office.context.mailbox.item.body.setSelectedDataAsync(text,
{ coercionType: Office.CoercionType.Text },
function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Succeeded) {
statusUpdate(icon, “\”” + text + “\” inserted successfully.”);
} else {
Office.context.mailbox.item.notificationMessages.addAsync(“addTextError”, {
type: “errorMessage”,
message: “Failed to insert \”” + text + “\”: "
+ asyncResult.error.message
});
}
event.completed();
});
}
function addMsg1ToBody(event) {
addTextToBody(“Custom message #1”, “icon16”, event);
}
function addMsg2ToBody(event) {
addTextToBody(“Custom message #2”, “icon16”, event);
}
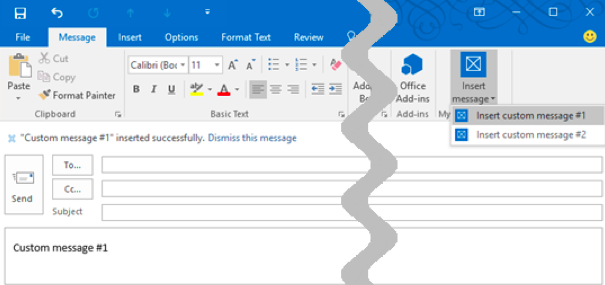
现在运行外接程序查看新菜单。因为我们将菜单添加到MessageCompose上,你需要点击 Outlook 2016 左上角的创建新邮件图标创建一封新邮件。

就是这个!您已成功添加外界命令程序。如果想学习更多并深入探究如何将命令添加到 Office Add-in 可以查阅 Overview of add-in commands for mail 和 Create a manifest for add-in commands 。









评论