近日,德国图宾根大学的 Leon A. Gatys 等人研发出了一种基于深度神经网络的人工系统。该系统可以制作非常具有艺术气息的电脑图片,完成了电脑作画方面的一大突破。
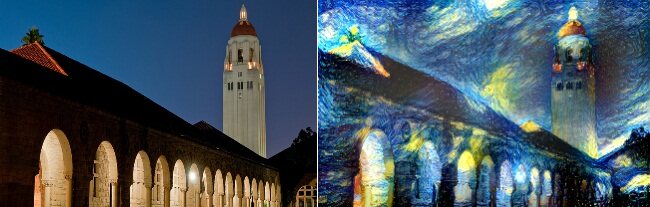
画家一般通过非常高超的技巧把现实中的东西按照一定的风格进行抽象,来创造非凡的艺术品。以往,这种创造过程总是神秘而不可预知的。因而,机器无法自动完成图画,尤其是抽象画派作品的创作。然而,在目标或者人脸识别等领域,机器已经能够根据深度神经网络(Deep Neural Network,DNN)理论,很好的完成识别工作。Leon 等人所研发的系统试图解决这一难题。该系统使用了神经表示来分离和重新合并图画的内容和风格。它可以把一副图画的内容和另一副图画的风格结合在一起,创造出一个新的图片。以斯坦福校园的一张照片为例,该系统把著名画家梵高的《星空》的风格抽象出来,合并为了一张新的图片。

把该风格应用到不同的图片中,系统还可以给出很多有意思的结果。而且,算法还支持用户调整风格和内容分别占据的权重。这样,图片就可以在偏重原始内容和风格化之间进行变化。此外,用户还可以利用 -style_scale在提取风格特征之前调整风格图片的大小。由此,最终合成图片的风格化粒度也会不同。
该系统基本原理可以划分为内容提取和风格提取两个部分。在内容提取中,算法使用了深度神经网络中的卷积神经网络(Convolutional Neural Network,CNN)。卷积神经网络是一个多层的神经网络,每层由多个二维平面组成,而每个平面由多个独立神经元组成。输入图像通过和若干滤波器进行卷积后产生相应的特征映射图。这些特征映射图中每组的几个像素再进行求和、加权值以及加偏置(bias),通过一个Sigmoid 函数得到下一层特征映射图。该过程依次进行,直到通过神经网络的所有层后,得到输出。在Leon 等人的研究中提到,随着图像通过CNN 中的多个层,图像内容越来越多的反应到特征映射图中。而网络中高层的特征响应就可以记为内容表示( content representation)。
在风格提取中,算法使用了原本用于获得纹理信息的特征空间。该特征空间基于神经网络中每一层的滤波响应,由这些响应之间的相关度所组成。通过包含多层网络的特征相关,算法获得了一个输入图像的多层表示——风格表示(style representation)然后,系统通过寻找同时符合内容表示和风格表示的图片,即可合并两张图画,制作出新的图画。
目前,该算法的 torch 实现已经共享到 GitHub 。用户在安装 torch7 和 loadcaffe 之后,需要运行sh models/download_models.sh脚本来下载 VGG 模型。然后,用户按照安装指导中的指示即可完成Ubuntu 系统中的安装。然后,用户输入 th neural_style.lua -style_image <image.jpg> -content_image <image.jpg>
命令,开始使用该算法来生成图像。此外,该实现还提供了-image_size(所产生图像的最大边像素数)、-gpu(所使用 GPU 从 0 开始编号的 ID)、-content_weight(内容重建部分的权重,默认为 5)等选项。这些选项可以优化转换过程、确定输出文件名以及 CNN 中的层名等,为用户提供更多的灵活性。
感谢魏星对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们,并与我们的编辑和其他读者朋友交流(欢迎加入 InfoQ 读者交流群 )。
)。




