考虑到 LinkedIn 主页的重要性,LinkedIn 的工程团队对其主页从根本上进行了重新设计,使得主页内容的加载速度有了很大的提高,并实现了主页的快速迭代更新,从而大大提高了用户的体验。LinkedIn 的资深工程经理 Nash Raghavan 分享了这次优化涉及到的经验和技术。现对本次优化的背景以及优化的内容进行一个全面的梳理,以供读者学习和参考。
1. 背景
LinkedIn 重新设计其主页的目标包括:
- 尽可能提供最快的页面加载时间;
- 避免主页的全页面加载以创建一个响应式和交互式的用户体验;
- 实现全自动化的 QA 和测试;
- 实现较高的版本发布频率。
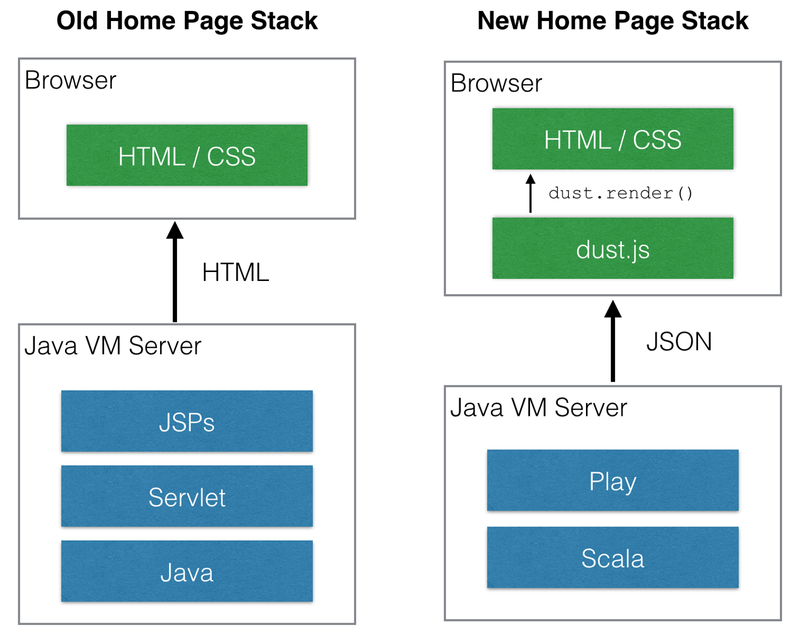
旧的主页由一个基于 Java 的可定制 Web 框架构建而成,其属于一个非常糟糕的设计,并存在着一些有待改进的地方:
- 该框架缺少文档,所以很难在不同组织以及同一组织内部进行分享;
- 该框架主要为面向服务器的页面而设计,所以利用它很难开发出响应式的 Web 应用;
- 许多页面和跨多个服务的 API 都封装在一个单独且庞大的库中,这就使得测试和快速迭代发布变得非常困难。
于是,LinkedIn 重新构建了一个开源的 Web 框架 Play ,并对开源 HTML 模板框架 dust.js 进行了大量投入,最终结合这两种技术实现了一个开源的 Web 开发栈,该栈能够实现服务器端和客户端的渲染。新旧技术栈结构对比情况如下图所示:

2. 快速迭代
现在基本每天都发布主页,自动化测试套仅需要 45 分钟即刻完成;而旧的主页只能做到每月发布一次,且有大量的人工工作,这种效果得益于如下几点:
- Play 框架和 dust.js 组成的技术栈;
- 为主页的代码创建了一个独立的 Git 库;
- 主页成为独立、可单独部署的单元且具有自己的服务器;
- 单元测试、功能测试、集成测试、系统测试等都实现了自动化。
3. 页面加载
优化页面加载时间是目前为止遇到的最困难问题,这是因为主页承载着成百上千个服务,所以需要很长时间来理解哪些地方加载比较耗费时间以及怎么优化相关瓶颈。为了优化页面加载时间,LinkedIn 引入了以下四种主要技术:
- 服务器端渲染 (SSR):服务器端渲染技术使得页面能够在服务器端即刻实现渲染,从而减少了浏览器端的大量 JavaScript 和不可避免的计算。
- 页面加载技术 BigPipe
该技术使得开发者能够流化主页和在等待所有依赖页面准备好前就可以在浏览器上渲染,从实现了主页的一些部分比其他部分能够较快地提供给用户使用,其他部分又能够尽快得到渲染,而不是等待和立刻渲染页面的所有部分。 - 图片延迟加载
最难评估和很难控制的一件事情是图片加载,特别是来自第三方的图片,这是因为这类图片有可能没有驻留在 CDN。因此,延迟图片的加载直到页面完全加载,且能够用于交互,这样就能够使得用户能够读取信息和在图片加载前就能够同页面内容进行交互。 - 减少重定向
重定向给用户带来了较高的延迟,尤其是低速或者高延迟网络(如移动网络)下的用户。LinkedIn 减少了所需重定向的次数,并在 ATS (即反向代理服务器 Apache Traffic Server)中实现请求转向。
现在,尽管 LinkedIn 已经有了一个加载非常快的主页,但是 LinkedIn 仍在不断努力地研究新技术以进一步优化主页。LinkedIn 正在研究的技术包括:
- 在采用比较适于异步编程的 Scala 基础上,准备利用具有 Lambda 特性的 Java 8 进一步提高性能;
- 为了支持响应式和交互式的页面,创建了一个可定制的客户端 MVC JavaScript 框架;此外,当前正在研究类似 Ember.js 的框架,用来确定是否能够使用一个更加可扩展的客户端 MVC 框架;
- 为了能够做到每天能够多次发布版本,正在研究更多的自动化框架。
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们,并与我们的编辑和其他读者朋友交流。
活动推荐:
2023年9月3-5日,「QCon全球软件开发大会·北京站」 将在北京•富力万丽酒店举办。此次大会以「启航·AIGC软件工程变革」为主题,策划了大前端融合提效、大模型应用落地、面向 AI 的存储、AIGC 浪潮下的研发效能提升、LLMOps、异构算力、微服务架构治理、业务安全技术、构建未来软件的编程语言、FinOps 等近30个精彩专题。咨询购票可联系票务经理 18514549229(微信同手机号)。















评论