信息架构(IA)是网站设计中最基本的一个方面。DoGo 图是用于信息架构设计的一种全新方式,近期在用户体验(UX)社区中引起了一阵讨论。这门方法是由 Rob Keefer 所提出的,目的是为了在直接进入详细设计或原型过程之前,以一种轻量级的方法对网站或系统进行事先计划与测试。
根据 Keefer 所说,DoGo 图是对应于某个特定的用户场景的,它的创建步骤如下所示:
- 设立一个用户场景,针对这个场景创建 DoGo 图。
- 为该网站(或系统)中的每个页面创建一个节点,它将用于实现这个场景。不断重复这一步骤,直到这些节点集合变得相对稳定为止。
- 针对每个节点(就是一个页面),为该节点创建一张索引卡,其中包含以下内容:
- 名称:该节点(页面)的一种描述性标签,通常来说是一个名词。
- 引用数字:一个唯一的数字,目的是进行引用。
- 输入字段:为了支持在“Do”这部分中所列举的行为所必需的表单字段。
- Do:用户在该页面中会产生的行为(也就是“Do”),通常是一个动名词。
- Go:用户从该页面可以跳转的相关页面(也就是“Go”)。
- 创建一张通用卡片,用以描述各种通用的功能,这样你就不必在每张卡片上都写下相同的字段和行为了。
- 将所有卡片贴到一块白板上,随后根据这些卡片上的“Go”部分的指示,在每张卡片与被引用的卡片之间画出一条连接线。
- 快速地查看用户场景,以测试整个系统的流向。当出现新问题或是提出新的想法时,要重新修改卡片的内容和流向。

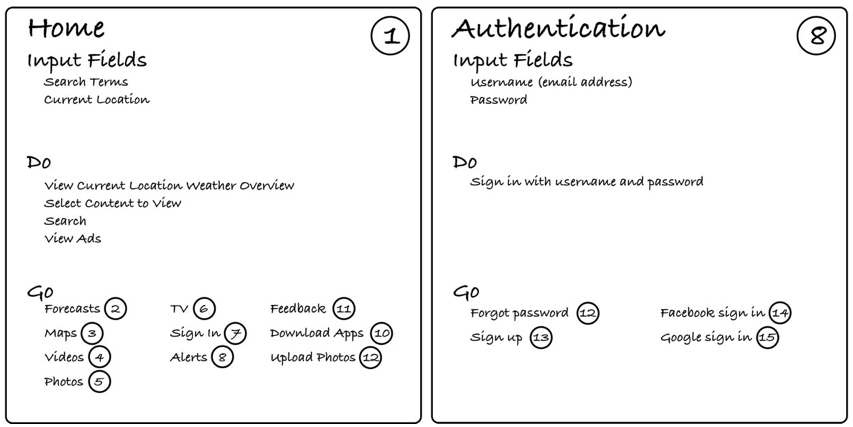
图 1:某个网站的页面结点的一些示例索引卡

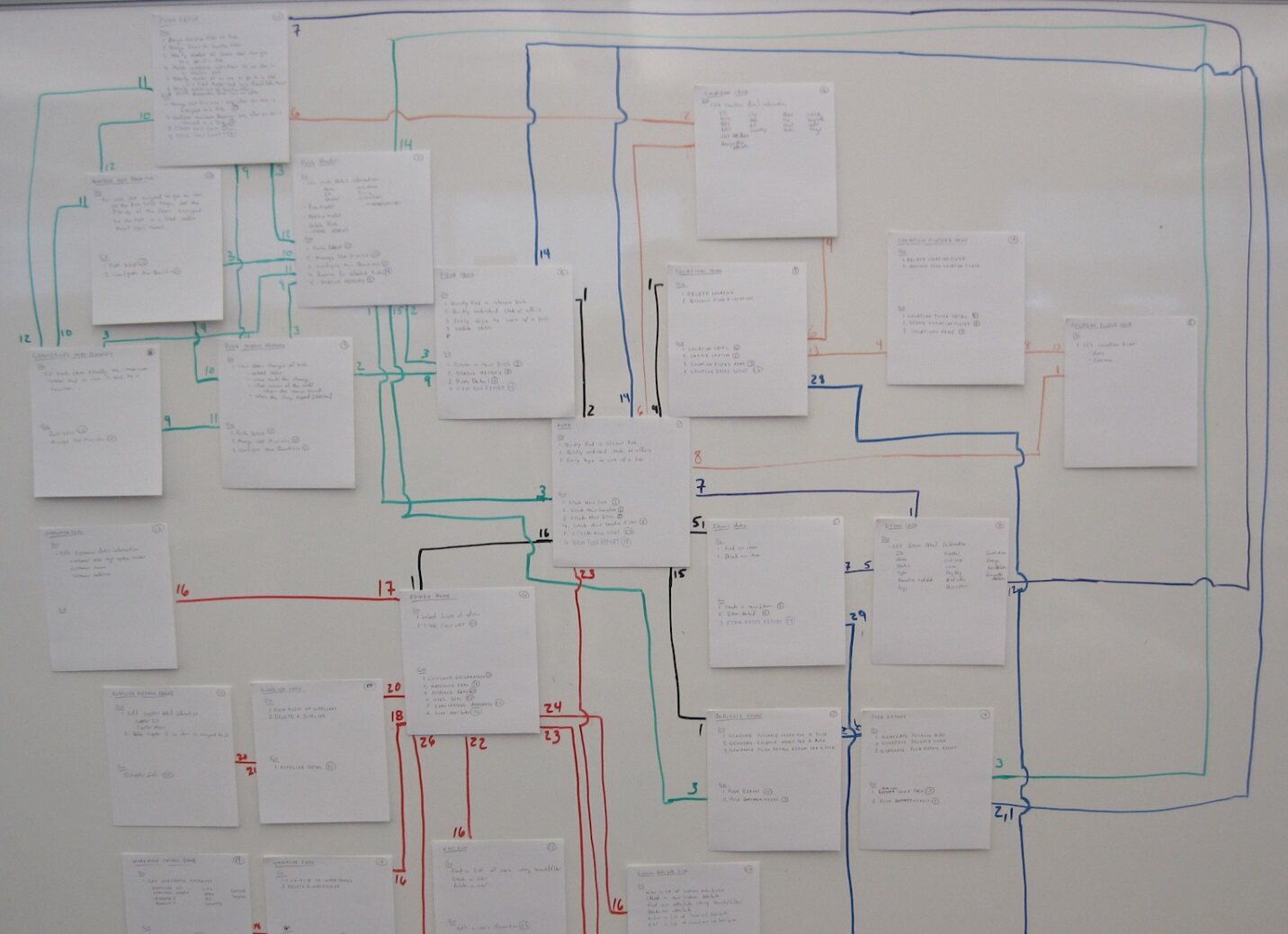
图 2:DoGo 图的一个示例
Keefer 对 InfoQ 表示,某些网站的信息架构已经表现出了错误的症状,举例如下:
- 对子网站或迷你网站的集成做的很糟糕,大学网站是这方面的一个典型例子。
- 网站中的结构层次过于严格。某些网站的设计依然是高度结构层次化的,因此用户不得不深入该结构才能找到相关的信息。
- 在整个网站中的标签与导航信息缺乏一致性。
Keefer 认为,DoGo 图以图形化的方式展示了网站的网站地图和流程图,它为 UX 设计者与其它项目干系人之间的沟通提供了一个良好的基础,而无需编写繁重的文档。而且这种方式还能够有效地指出上述的各种问题,并且能够在整个网站或系统的信息架构设计过程中激发出新的思想。
某些 UX 设计者已经发表了他们在使用这种方法时所获得的体验。如果想了解更多有关DoGo 图方面的内容,请在 UX 杂志和 UXPA 杂志上阅读 Keefer 的原文。









评论