Google Cardboard 是谷歌的一个虚拟现实开源项目,旨在使用户可以以一种简单、有趣且廉价的方式体验虚拟现实。用户只需要在 Android 手机上安装一个 Google Cardboard 应用,并将手机安置在一个观察器上就可以开始体验了,如下图所示:

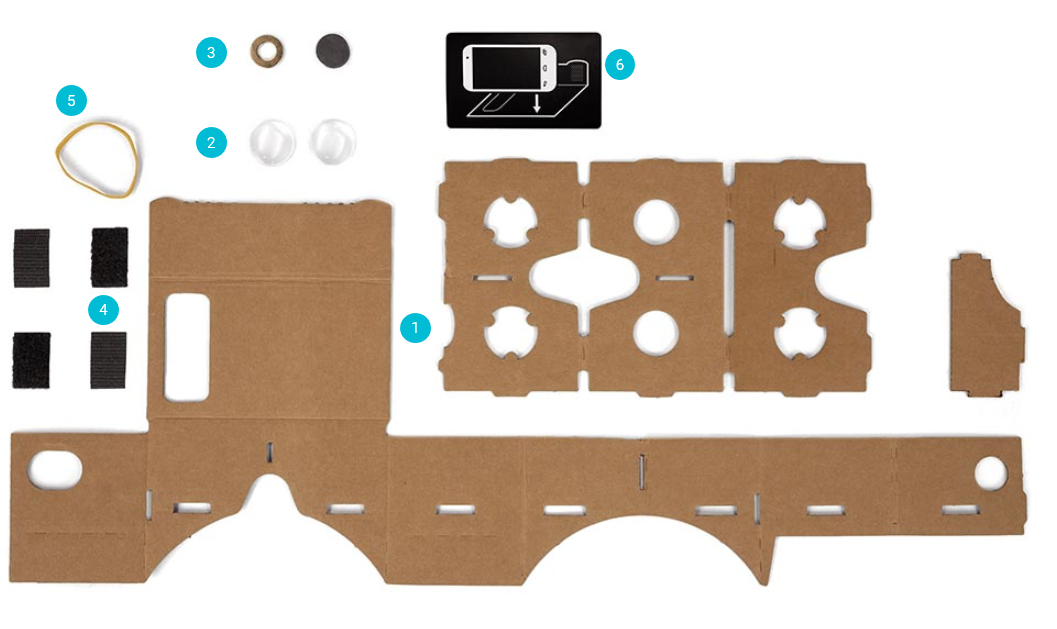
关于观察器,用户既可以从 DODOcase 、 I Am Cardboard 、 Knox Labs 、 Unofficial Cardboard 等制造商那里购买,也可以 DIY。它只需要一些简单的材料,包括硬纸板、透镜、磁体、尼龙搭扣、橡皮筋,而且谷歌提供了面向个人用户的制作说明。此外,谷歌还为制造商提供了制造观察器的工具包,其中包括产品模板、最佳实践等。

Google Play 商店里已经有 20 余款 Google Cardboard 应用,有收费的,也有免费的。用户可以选择下载,也可以使用谷歌提供的 Cardboard SDK for Android 开发自己的应用。
Cardboard SDK for Android 旨在使熟悉 OpenGL 的用户可以快速创建虚拟现实应用。该工具包简化了许多常见的虚拟现实开发任务,包括:
- 镜头失真校正
- 头部跟踪
- 三维标定
- 并排呈现
- 立体几何配置
- 用户输入事件处理
用户可以参照入门教程构建和部署Cardboard 场景演示应用《寻宝》。Cardboard SDK for Android 及示例程序下载请点击这里,API 参考请点击这里。
此外,谷歌还提供了 Cardboard SDK for Unity ,使用户可以修改现有的 Unity 3D 应用将其用于虚拟现实,或者使用 Unity 为 Android 应用创建虚拟现实体验。Cardboard SDK for Unity 下载请点击这里。需要注意的是,该SDK 的失真校正和Cardboard GUI 特性需要Unity 版本在4.5 以上,并且有Unity Pro 和Unity Android Pro 插件的许可证方可使用,而其它特性在Unity 免费版4.0 以上即可使用。
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。




