今年的双十一电商大战完满结束,各大电商也随后相继公布了各自的订单数量和销售总额。在这一次的电商大战中,各大公司已经从单纯的价格较量延伸到平台稳定性和用户体验上的竞争,而这些较量背后需要有相应的强大技术做支撑。其中,Web 前端直接和用户交互,它的稳定性、流畅性直接决定着整个系统的用户体验。InfoQ 也采访了天猫的前端架构负责人鬼道,以期与读者分享天猫在 Web 前端方面的成熟经验。
InfoQ:我们可以看到在整个双十一的过程中,与用户打交道的前端页面访问基本都很流畅。能介绍下天猫 Web 端的架构么?
鬼道: MAP(tMall fe Architecture & Publication)是天猫 Web 端的架构代号。MAP 涵盖了一张页面的代码管理、开发环境、模板、数据接口、发布、终端判断、线上监控、性能标准等各个方面。在本次双十一中,我们全链路的性能都处于竞品的顶尖水平,如首页第一、搜索结果页第二、商品详情页第一。
另外,在移动端,我们使用了一项叫 Dynative 的技术,当使用天猫客户端访问双十一的 Web 页面时,客户端会自动生成一个 Native 实现的 View,大大提升交互的流畅性和加载性能。另外我们也有同学在负责研究跨终端的组件方案,让一套组件可以同时运行在手机、Pad 和 PC 上,当然在客户端下时它同样能转换成一个 Native 组件,从而保证一致和优秀的用户体验。
在性能监控上,我们不但能区分不同地域用户的性能情况,还能以网络类型、客户端、访问类型(直接访问、刷新、返回)、网络协议(HTTP/1、HTTP/2、SPDY)、操作系统等过滤条件分析应用性能。在性能指标上,不但有首字节时间、首次渲染时间、Dom ready、onload 这些常规指标,还提供重定向、DNS 查询、TCP 链接建立、服务端响应、动画帧数、内存占用等指标。对于应用的加载性能除了能提供以上提到的关键性指标外,我们还能提供应用加载过程截图以及基于全网真实用户环境的加载瀑布图。
InfoQ:为了保证业务峰值时用户顺滑的用户体验,淘宝对前端页面做了哪些特殊处理?
鬼道: 如何保证在峰值时的用户体验,这也是我们最近重点的事情。从大的方面来说,主要有两方面。一是业务降级,通过监控重要接口的访问情况,一旦访问量超过警戒值,为保证核心链路的稳定性,会将其他来源的访问按照预设的方案进行降级。二是 CDN,CDN 是静态资源的主要载体,阿里前端的静态资源默认都部署在 CDN 上,这个我一会再谈。另外后端系统针对系统读写特性也有相应的动静分离策略、容灾策略和异常隔离策略。
InfoQ:不管是在首页还是商品页中,图片都占了很大一部分,在如此大的高并发访问情况下,网站的图片仍然可以在短时间内显示出来,真是一件不可思议的事情,图片这块,淘宝有用什么先进技术么?
鬼道:我们在全国各个省部署了大量的 CDN 服务器,把短时间内高并发的请求转化成了分布式的处理,由每个省市本地的服务器来处理各自的请求,避免了大量数据跨长途骨干网往返;另外,我们在操作系统的内核和 TCP 协议栈层面也针对网络拥塞、丢包的情况做了优化,快速发现丢包缩短 TCP 协议的应变时间;通过精准的 IP 库区分用户区域,确保用户访问到离自己最近的服务器。
同时,天猫客户端会根据网络状态展示不同质量的图片,如 Wi-Fi 下展示高清图片,非 Wi-Fi 网络下展示普通图片,这个策略在图片质量和响应速度上做了很好的折中。另外,减少图片请求在移动端上效果尤其明显。Icon Font 用于维护一组图标,在享受矢量图形缩放和文字颜色可变的优势上,也是减少图片请求的一种方式;未使用 Icon Font 的图标会通过 split 工具自动合并成大图,同样可以减少图片请求数量。天猫的主要页面上都已经做到在高清屏(移动和 PC 设备)上展示高清图片,非高清屏上降级展示普通图片。图片格式方面,我们也有新的尝试,在天猫商品详情页面上也部分启用了 WebP,主要是考虑 WebP 相对 JPG 有更高的压缩率,但 WebP 在移动端解压速度的问题也不容忽视。
InfoQ:不同地区的用户可能访问的速度也不一样,天猫在前端这块有相应的监控手段么?
鬼道:有监控手段,我们会实时分析访问日志,上报各个区域的用户请求响应时间,在发现异常时通过 DNS 调度将用户导流到正常的服务器上。
InfoQ:用户可能会在不同的屏幕上访问天猫,天猫是如何保证跨终端的一致性的?
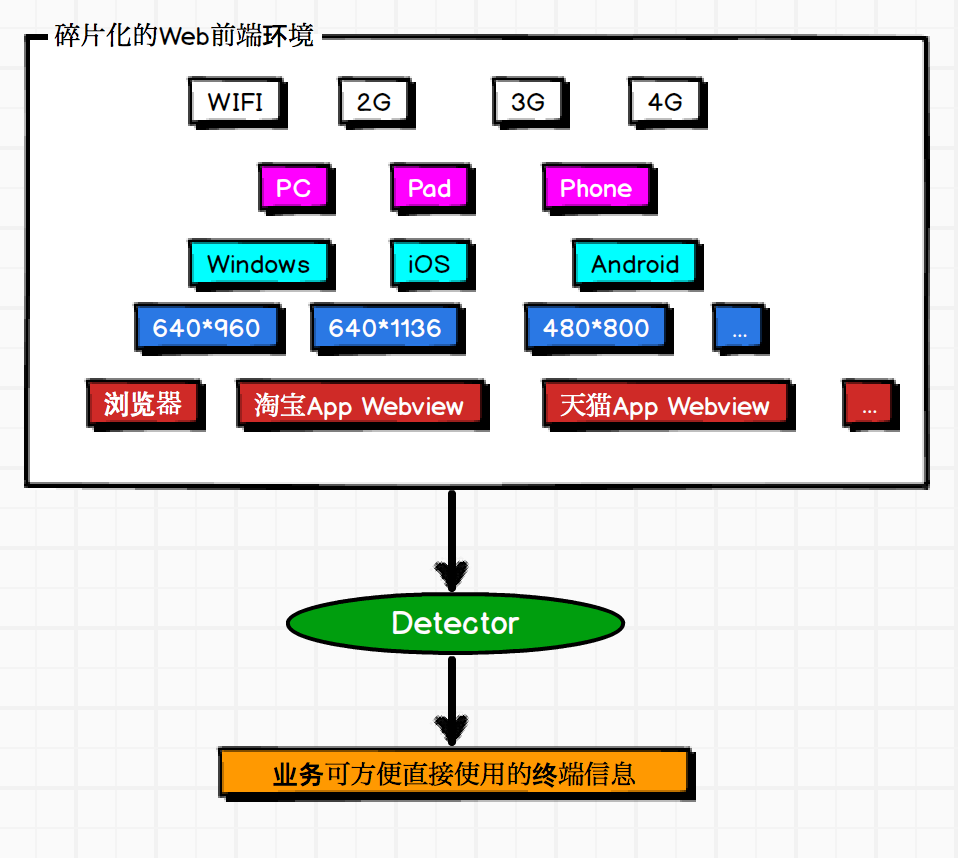
鬼道:在一致性上我们有一个很重要的基础设施 Detector。随着无线互联网的发展,业务上需要在不同的端给用户呈现不同的内容,前端所面临的终端环境也越来越复杂和碎片化,这就要求前端开发具备方便获取准确、一致的各种终端信息的能力,为了解决跨终端一致性问题,在双十一之前,我们就设计和开发了多终端判断基础模块 Detector,通过 Detector,我们实现了双十一期间成百上千页面的一致终端判断,逻辑跳转,不同终端内容输出的艰巨任务。
Detector 是技术基础,用户感知到的一致性需要依靠上层应用在设计层面的一致性保证,由于天猫不同终端上的界面来自同一个设计团队,这有利于设计风格和理念保持一致。为了更好地延续设计风格,天猫内部有一个 MUI 项目,就是将常用的界面元素封装成组件库。
InfoQ:在本次双十一活动中,有哪些好的经验可以分享给我们的读者?
鬼道:经验有很多,我挑些重点的来分享给大家。首先 Hybrid API 的应用可以降低跨客户端开发成本。双十一前我们推动发布了阿里 Hybrid API 1.0,它提供一套能够运行在阿里多个客户端和独立浏览器的 18 组共 26 个 API,目前已支持天猫、淘宝、支付宝客户端,既包括常用的传感器 API 也有窗口管理、登录、支付等 API。双十一期间应用于天猫狂欢城、天猫店铺互动、手机淘宝互动分会场等多个业务。
游戏引擎 Hilo。Hilo 是阿里研发的互动游戏引擎,支持 PC 端和移动端几乎所有主流浏览器,也通过 Flash 支持 IE 6、7。Hilo 可以极大降低互动游戏的开发成本,适合阿里的业务场景。双十一期间应用于天猫狂欢城、天猫店铺互动、手机淘宝互动分会场等多个业务。
应用稳定性监控。对于应用的稳定性,我们有覆盖所有端的监控系统,在 Native 端我们有实时的 Crash 监控平台,在 Web 端我们有实时的 JS 报错监控平台。任何客户端的报错都能实时体现,例如我们发现 iPhone 客户端在双 11 时 Crash 率大幅上升,我们当晚立刻修复了问题,Crash 率恢复到了正常水平。
双十一天猫首页开闭幕式。相比去年而言,本次开幕式的的挑战主要是动画变得更加复杂,根据场景选用合适的动画:CSS 3 动画用于处理开始出现时的头像波浪,CSS 3 动画适用于大批量处理、动画方式较为简单的场景;JS 动画用于处理中间两个场景,JS 动画使用了 KISSY 框架的 Anim 模块,比较方便;Canvas 动画主要应用于倒计时阶段的粒子效果。
关注上下游系统及链路。双十一需要保证是对客户的整体体验稳定、流畅,任何一个环节出错都对这个目标有影响;前端处于用户体验的最前端,用户的体验从这里开始,任何的差错也会从这里产生;加上前端是所有后面系统服务的“消费者”,从消费者的角度关注和检查,而不仅仅依赖服务方自身的监控和保证,能最大限度减少出问题的概率。
充分的预演和测试。随着移动的浪潮,前端所面临的终端环境也越来越复杂,不再是仅仅关注几种浏览器,加上系统碎片化的问题,所需要测试的客户端越来越多,仅仅依赖于 QA 和前端的自测在日常中基本能保证主流的终端稳定,但在双十一这样的场景中,就显得不足。
依赖于程序而非系统或人。双十一其他每个时间段都有一定的状态变化,从预热到正式到下线,每个阶段的操作我们都靠程序控制,提前上线,而不是依赖于人或者系统的定时发布。没有人可以做到 100% 不出错,没有系统可以保证 100% 稳定,将出问题的几率控制到最小。
活动推荐:
2023年9月3-5日,「QCon全球软件开发大会·北京站」 将在北京•富力万丽酒店举办。此次大会以「启航·AIGC软件工程变革」为主题,策划了大前端融合提效、大模型应用落地、面向 AI 的存储、AIGC 浪潮下的研发效能提升、LLMOps、异构算力、微服务架构治理、业务安全技术、构建未来软件的编程语言、FinOps 等近30个精彩专题。咨询购票可联系票务经理 18514549229(微信同手机号)。
















评论