在即将发布的 Chrome 新版本中,Google 升级了开发者工具,新增了一个叫做“设备模式”的图标,可以用来启用新型设备的显示模拟、媒体查询检查以及一个新的网络限流工具。这些工具可以让开发者非常容易地模拟各种设备及他们的网页在室外将会遇到的各种情景。
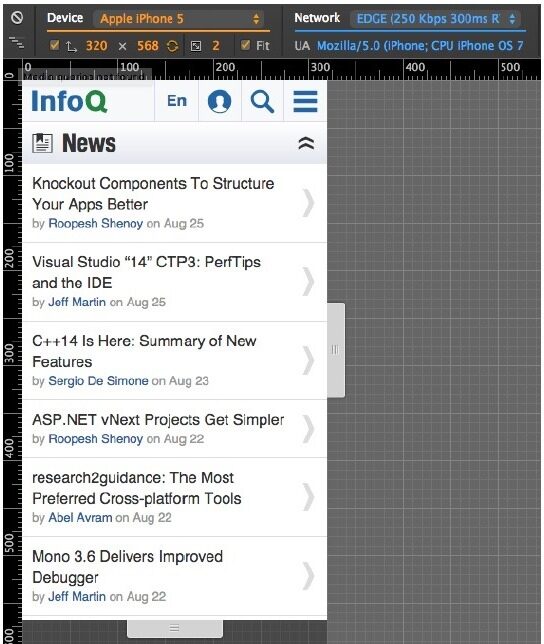
在现有的Chrome 版本中,开发者可以通过打开模拟菜单(emulation drawer),然后从设备列表中进行选择来模拟一个例如像iPhone 5 或 Google Nexus 5 这样的设备。然而,现有的工具具有一定的限制,并且不容易找到。而新的设备模式提供了一组改进的模拟工具来确保网页能够在各种情况下都看上去是正确的。目前已可以从 Chrome Canary 频道进行下载,该频道提供了那些最终会出现在正式 Chrome 浏览器中的功能的早期预览版。
Google 在“检查(Inspection)”的图标边上新增了一个新的图标用来启用设备模式。这一引人注目的位置反应了设备模拟对当今 web 开发者而言的重要性。

在设备模式启用之后,开发者可以在浏览器窗口中已经预设的设备之间进行切换,而无需回到开发者工具窗口,这与 Firefox 的响应式设计视图(Responsive Design View)非常相似。设备的预设并不只限于屏幕尺寸,同样也包括对像素密度的设置,从而可以在一个非高清屏的显示器中模拟“视网膜”屏。预设的内容还包括 41 个设备选项和现在的笔记本特定预设。

对设备屏幕的模拟只能解决部分问题,而 Google 在这方面做了进一步的探索。因为用户往往不会一直处于一个快速的网络之中,所以设备模式带来了一项新的特性,该特性可以让开发者模拟从高速到掉线之间的所有网速。在这种模式下,Chrome 可以通过对网络速度的限制来展示用户在不同网速下的体验,包括只有部分内容被渲染的情况。
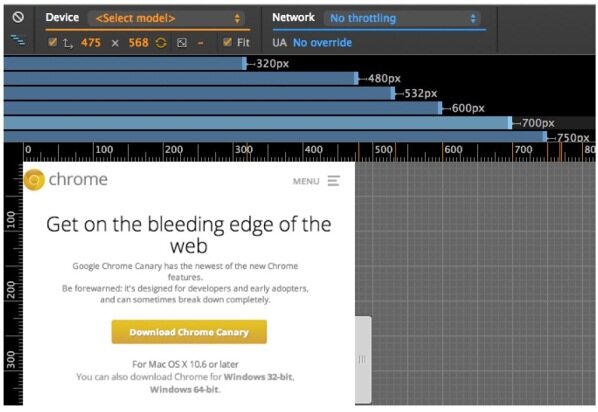
与设备模拟工具一起,Google 还引入了一个新的媒体查询检查器,该检查器可以帮助开发者查看某个页面在 CSS 中定义各种断点后的展现,并且可以很容易地在这些断点之间进行切换。在这些断点中的某个断点上进行右击操作之后,将会把开发者的视线带到该媒体查询定义所在的 CSS 代码的对应行上。

开发者现在具备了一个“巨大的功能集合”:一个使用了被模拟设备真实的渲染引擎的设备模拟器,而非只是对被模拟设备显示配置的模拟。
在浏览器市场的其他成员中,Firefox 和Microsoft 的Internet Explorer 也都具备了分辨率切换器,允许开发者输入自定义的屏幕尺寸。Google 在今年夏天早些时候的Google I/O 大会上就对该新的开发者工具进行了介绍,并在开发者博客上提供了这些工具的大致背景。
查看英文原文: New Device Mode in Google Chrome













评论