在 Google I/O 大会上谷歌引入 Material Design 。Material Design 是一门跨设备的用户界面视觉设计语言,从可穿戴设备到智能手机、平板电脑、台式机和电视。Material Design 尝试为触屏设备提供更加流畅的移动体验,同时也会考虑基于鼠标和键盘的设备。
据谷歌介绍,Material Design 基于“真实的触感,灵感源自对纸和墨水的研究,” 能够让用户 “理解那些用于替代真实世界的可视线索,”“而又不违背力学原理。”另外,光线、表面和移动的基本原理是表现对象如何移动、交互和相互关联地存在于空间中的关键。逼真的光影效果可以显示区块间的接缝、划分空间、以及标识移动的部件。
Material Design 在动画、风格和布局方面提出了一系列的原则,并且为大量的视觉组件,包括按钮、卡片、网格和对话框等,以及相关的动作和手势提供了建议,另外还包含了一些与可访问性有关的指引。
在动画设计方面,谷歌新的设计语言建议遵循现实世界中物体移动的自然规律,并提出“Material Design 世界中的移动不仅要呈现着它美丽的一面,它还要能够表现出空间的关系和功能性,并且能够表明系统的意图”。组件要能够对用户的交互作出反应而又不分散用户的注意力。两个视觉效果之间的转换应该平滑轻快,最重要的是,让用户感觉清晰不困惑。一个好的转换设计要能够承担这一重任,让用户可以清晰地了解到他们应该将注意力集中在哪里。
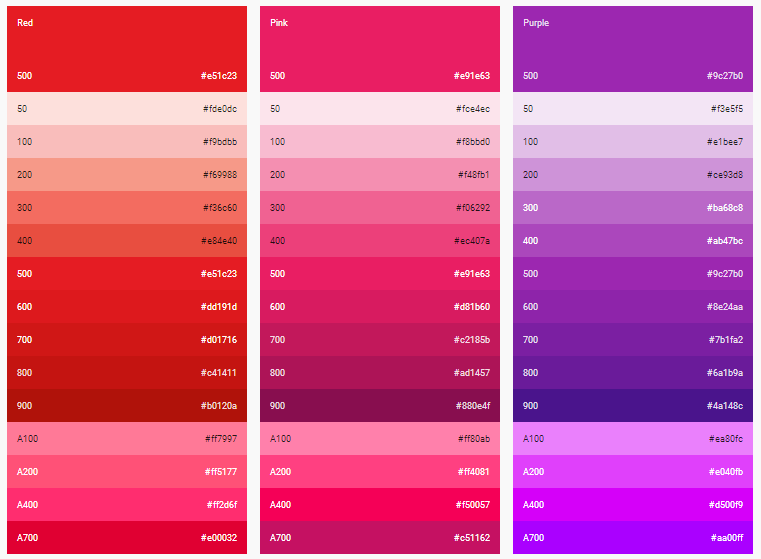
关于风格,受当代建筑、道路标识、人行道标识带和运动场馆的启发,Material Design 建议使用“大胆的”色彩,强调阴影和高亮,一部分调色板如下所示:

在字体排版方面,新的设计采用经过优化的 Roboto 字体,与最初在 Android Ice Cream Sandwich 中引入的版本相比,它变得稍宽了一点,并进行了圆化处理。图标要做到尽量简洁。图片设计的原则是要让人感觉身临其境,能够感知上下文,并且是普适的。
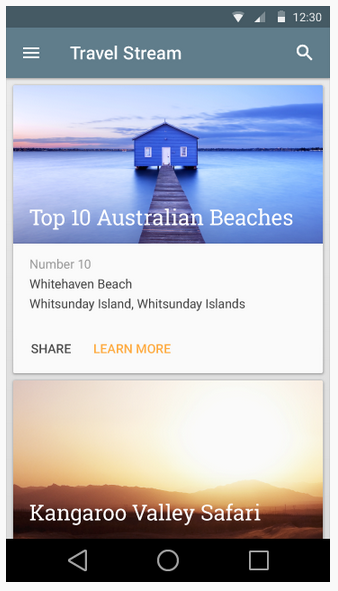
在组件的视觉方面,设计指引提供了丰富的建议,下图展示了一系列卡片中的一张:

谷歌在 2014 年 Google I/O 大会上展示了新的设计,今年秋天发行的安卓下一版本的 UI 将会基于这一新的设计,其他的设备也会逐渐采用。
开发者如果有兴趣将应用的外观风格从 Holo 转化到 Material Design 可以从这个视频中了解更多信息。
查看英文原文: Google Introduces Material Design at Google I/O
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。













评论