Mozilla 在其浏览器的每日构建版本中增加了一个 IDE,用于在 Firefox OS 设备和模拟器上创建、编辑、运行和调试 Web 应用程序,而且计划将该 IDE 扩展到移动设备上的所有主流浏览器。
WebIDE 基于先前的 Firefox OS应用程序管理器构建,但包含了部署和调试工具,以及基于 CodeMirror 的代码编辑器和 tern.js 代码分析框架。为了简化开发设置,该 IDE 为开发人员提供了基于模板的样板代码,而且模板数量还在增加。通过USB 或者WiFi,应用程序可以部署到实际的Firefox OS 设备上,也可以部署到模拟器上,目前支持Firefox OS 1.3、1.4 和2.0 beta 测试版。
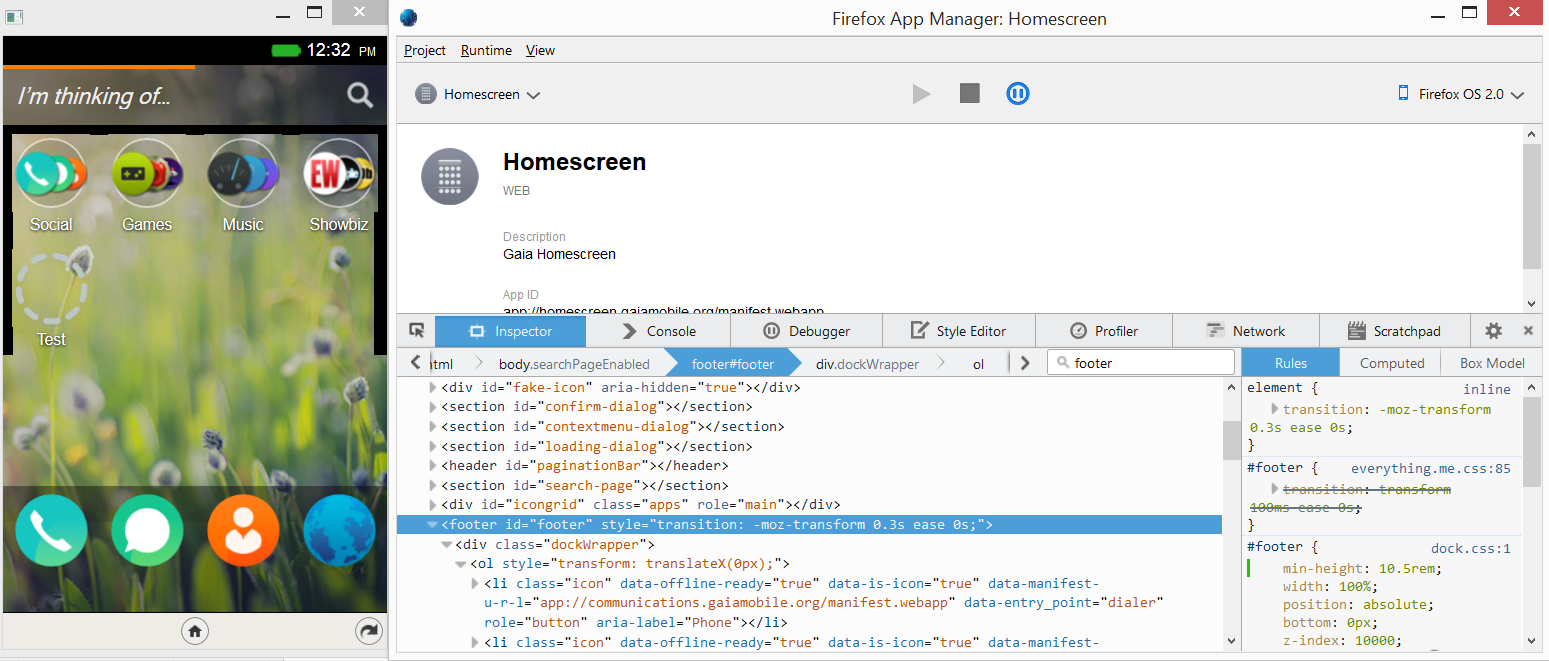
WebIDE 集成了所有常见的 Firefox 调试工具,实现了应用程序实时编辑。下面的代码片段显示了对主屏幕应用程序页脚的编辑,调大了最小高度值,该变化立即就显示在了模拟器上:

除了管理运行时环境,WebIDE 还验证应用程序及其清单文件。对于那些有意使用他们喜欢的代码编辑器的开发人员,WebIDE 提供了 API,使他们可以从外部编辑器连接到 WebIDE,达到访问运行时环境和应用程序验证的目的,正如 Mozilla 在公告中所说的那样:
开发人员可以使用一个简单的 API,它允许外部编辑器使用该工具的所有高级功能——运行时管理、将应用程序推送到不同的设备以及连接 Firefox 开发工具。他们可以关闭我们的内部编辑器,使 WebIDE 只留下一个简洁的界面用于运行时环境管理和应用程序验证。我们希望,使用任何代码编辑器的用户都可以很简单地将他们的代码发送到各种设备上。
WebIDE 利用 Firefox 远程调试协议来做调试,而 Mozilla 计划扩展该协议,以使它能够通过一系列的适配器与其它移动浏览器——Chrome for Android、Safari for iOS,稍后可能还有其它的——协同工作。
此外,Mozilla 正致力于添加一个类似于 Firewatch 的性能监视器,用于跟踪内存使用情况,并添加更多的模拟器和提供 PhoneGap 支持。
WebIDE 目前在 Firefox 每日构建版中提供,用户必须打开 about:config 中的 devtools.webide.enabled 选项才能启用它。
查看英文原文:**** WebIDE:A Web IDE in Firefox




