2 月 26 日,Github 推出了 Atom ,意欲打造下一代编辑器,Atom 汲取了 SublimeText、TextMate 等编辑器的特点,采用 Chromium、Node.js、Coffeescript 和 LESS,目前已经开放 Mac 版本内测申请,Atom 正式版推出以后将会收费。
开发背景
Github 的员工 Nathan Sobo 在 Atom 的博客中提到:“Sublime 和 TextMate 十分方便,但是扩展性不足;另一方面,Emacs 和 Vim 扩展性很强却需要学习日程工作中很少用到的脚本语言。”因此,他们希望找到一个平衡点,于是就有了 Atom 这个项目。
对于拥抱开源的 Github 来说,Atom 将会把大部分的类库开源,目前已经开放了 80 多个扩展和插件。
技术堆栈
在 Atom 中主要使用了如下的技术堆栈:
- Chromium
- Node.js
- Coffeescript
- LESS
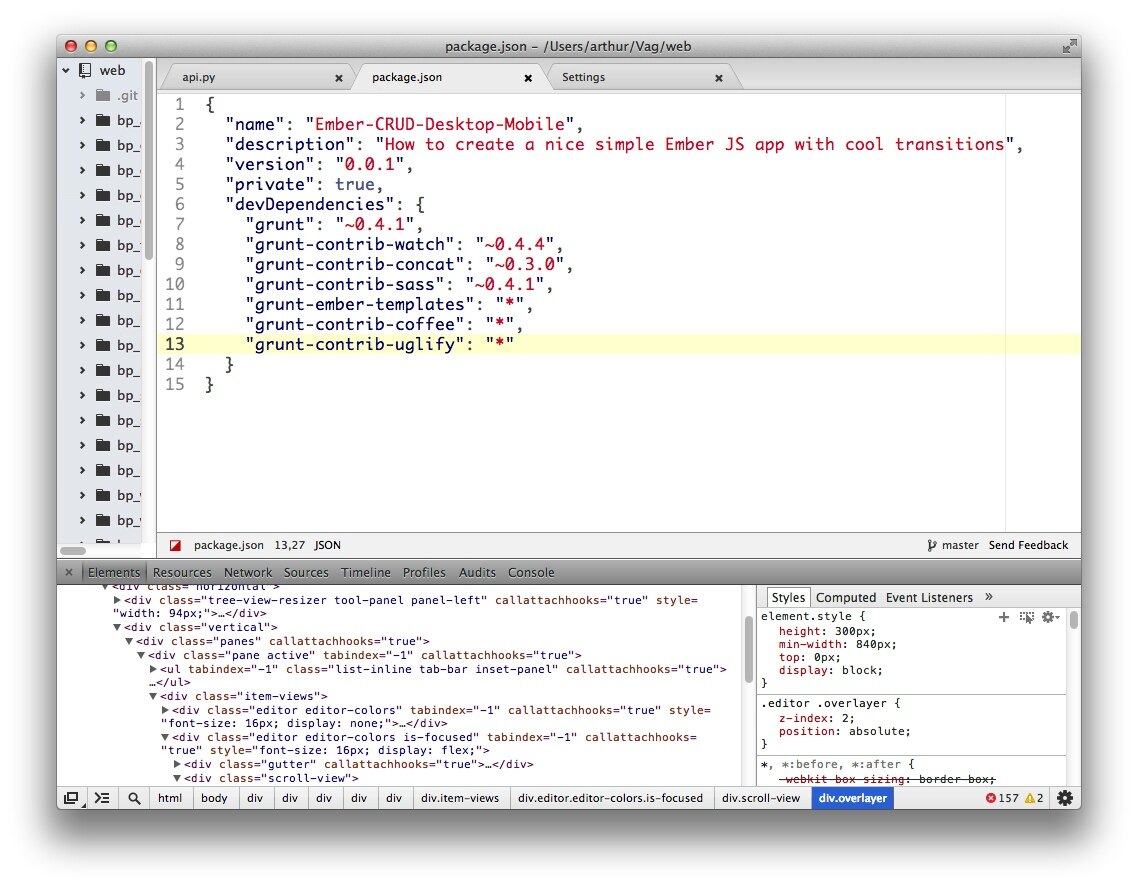
编辑器首先是运行在桌面的,这是他们达成的第一个共识,但是对于一个桌面程序来说,需要跨域不同的平台,编程语言、模式也一直在变迁,易扩展性也将会是一个问题,于是 Github 选择做一个运行在桌面的 Web 程序,基础的架构采用的 Chromium。Atom 采用 Space-pen 实现视图与控制器绑定,简化了 DOM 的操作,类似于 Backbone.View 。从使用的截图中我们也可以看到编辑器其实是一个 SPA:

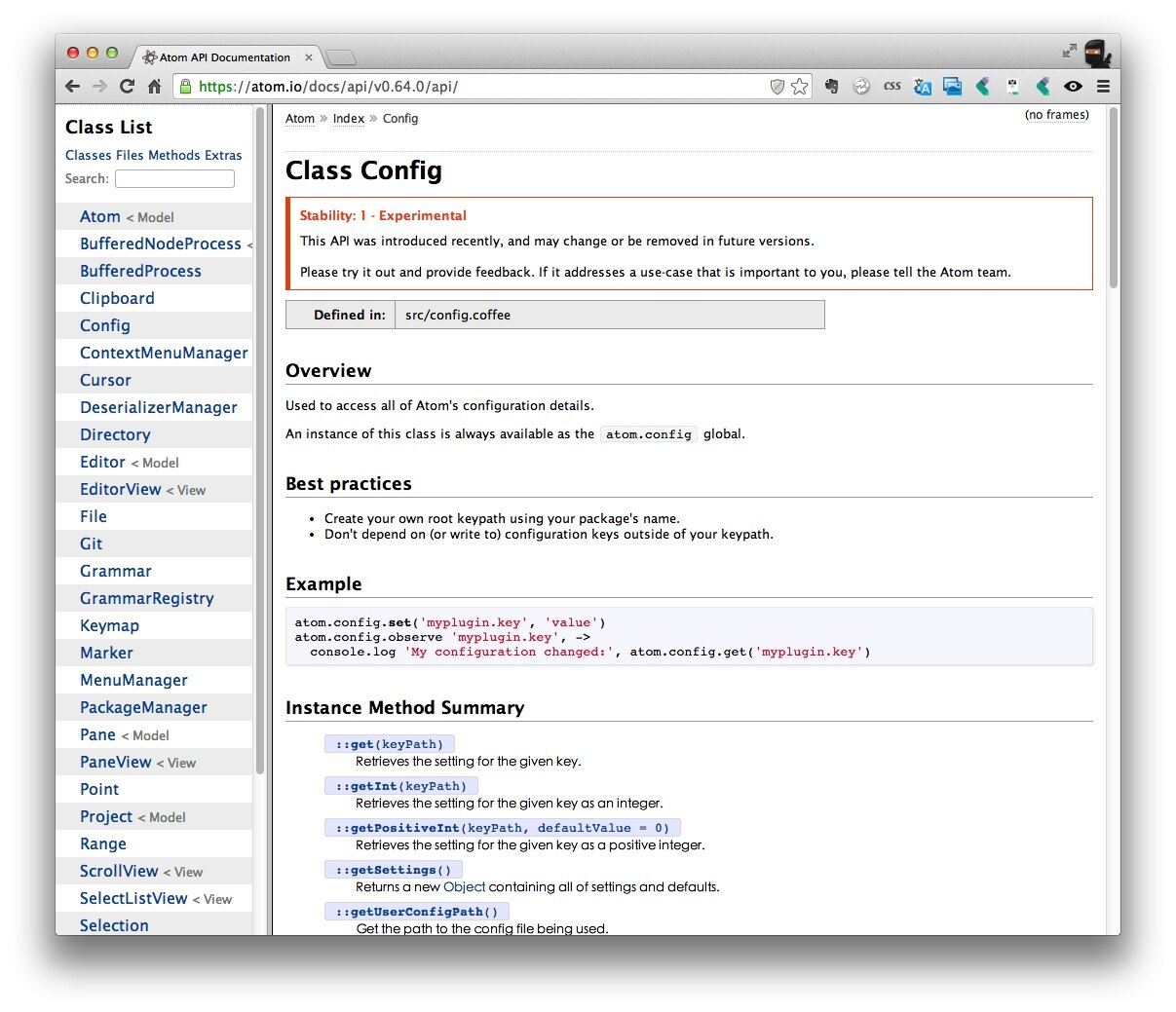
Atom 所有的 API 都提供 Node.js 扩展,开发者可以通过 require 来加载模块,默认的开发语言是 Coffeescript:

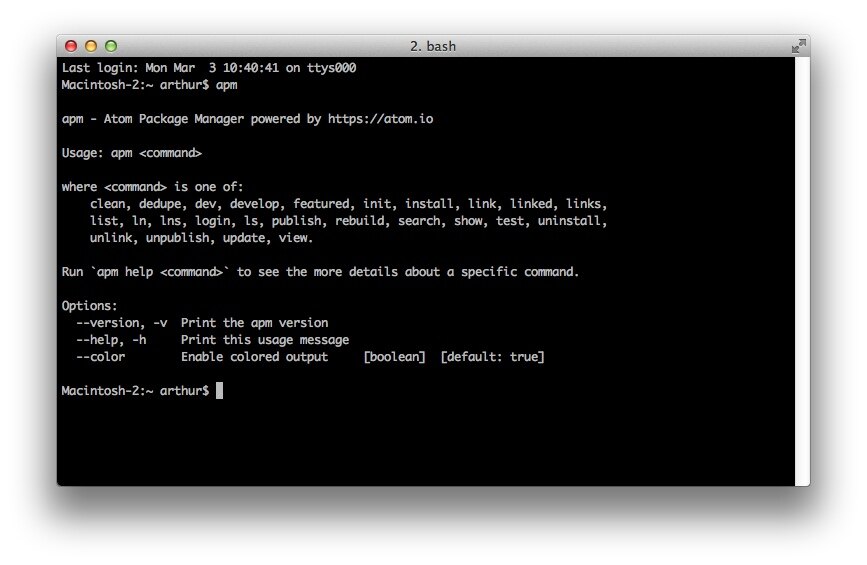
同时,Atom 提供了自己的包管理工具 apm,通过 apm,插件开发者可以将现有的 TextMate 插件和主题直接转换成 Atom 适用的版本,由于 SublimeText 和 TextMate 的插件有很大的相似性,这在一定程度上将会加速 Atom 插件的丰富程度,官方也提供了转换教程。 
插件与主题
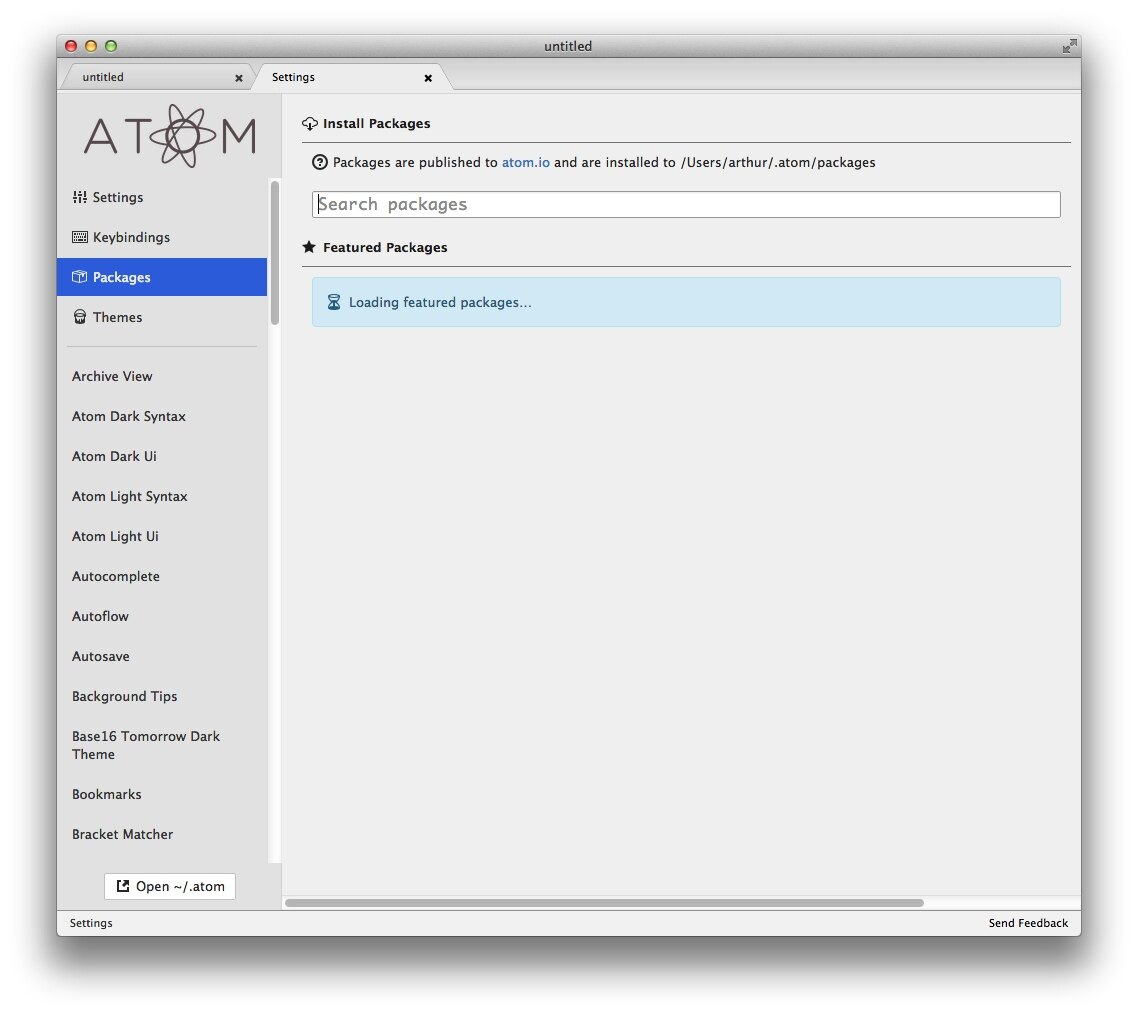
目前 Atom 有 80 多个插件,其中不乏 Vim-mode、Autosave、Git Diff 等实用特性,从开放的语言列表来看,对于 C#、Python、Ruby、C 等诸多语言已经提供了支持,其中部分语言插件是从 TextMate 中直接转化过来的,目前还不支持自动补全等特性;官方目前推出了 5 款主题,用户可以直接使用 cmd-shift-P 或者偏好页面来安装扩展包。另外,通过修改配置文件,Atom 允许开发者对 Atom 进行深度的定制。

社区
从架构中我们就可以看出,plugin 在 Atom 中占有很高的地位,Atom 也意欲借鉴 Node.js 社区的模式,通过 apm 的方式将众多的扩展开发者聚集到一起,同时较低的贡献门槛也会在一定程度上提高大家的参与度。
总结
目前 Atom 还处于 beta 版本,很多功能还无法和 TextMate、SublimeText 等相媲美,例如无法打开大文件、不能像 SublimeText 一样设置项目文件等,但是其在扩展性上的设计将有可能把开发者聚拢起来,未来也将会有更多的开发者贡献自己的插件,这势必会对已有的编辑器带来不小的冲击。
同时作为 Github 自家的产品,目前还不了解 Atom 与 Github 如何深度结合,从现有的官网来看,开发者可以在 Atom 页面使用 OAuth 对其进行授权,一种可能性是 Atom 的 web 版本也开发当中,一款面向未来的编辑器最终将会以怎样的方式呈现?让我们拭目以待。




