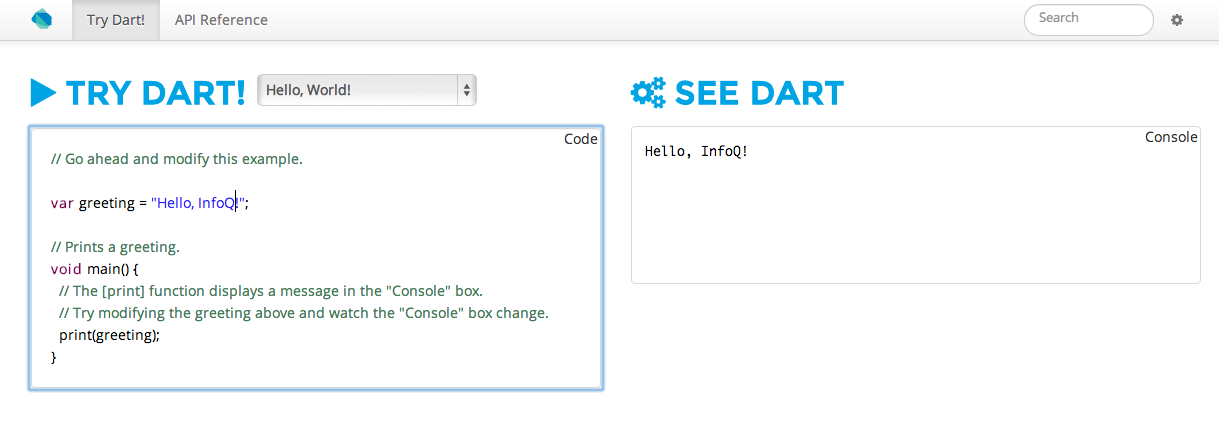
Google 重新启动了 try.dartlang.org 在线实验室,用户不需要下载并安装 Dart SDK 就能够尝试 Dart 。和前一版不同的是,新版本会在浏览器中将 Dart 代码编译成 JavaScript,这意味着它可以离线使用。此外,它还支持 dart:html ——一个用于 HTML DOM 操作的 Dart 库。无论如何,它的实现可能是 try.dartlang.org 最吸引人的一个方面。

Peter von der Ahé 在 Google+ 上宣布了该版本的发布:
我们已经恢复了 try.dartlang.org 。与旧版本相比,新版本具有浏览器内的编译功能、支持 dart:html,并且能够离线使用。
如果你拥有一个 iOS 设备,那么可以安装 Try Dart 作为主屏幕上的一个应用。
虽然有很多针对大多数语言的实验环境可以使用——例如 try ruby 或者 repl.it ,它们都为很多语言提供了 REPL(读取、求值、打印、循环)支持,包括 Python、JavaScript 以及 Lua 等很多其他的语言——但是,这些实验网站大部分会将用户的输入发送到服务器,然后在服务器端执行代码,最后将结果发送回客户端。与这些网站不同的是,Try.dartlang.org 会在浏览器中 _ 编译 _ 并 _ 执行 _ 代码。
那么这是如何完成的呢?Dart 团队是如何做到在浏览器中将 Dart 托管给 JavaScript 编译器(称为 dart2js)的。看看 try.dartlang.org 项目的源码库就能找到这个问题的答案。
Dart2js 编译器自身就是使用Dart 编写的。通常,它会使用SDK 中包含的DartVM 运行。但是,为了实现try.dartlang.org,Dart 团队调用了dart2js 编译器本身,因而产生了一个能够在单独的457KB 大小的JavaScript 文件中将Dart 代码翻译成JavaScript 代码的编译器。浏览器会载入这个JavaScript 版本的编译器,在每次编辑器中的Dart 代码发生变化时都会调用它。然后便会执行翻译后的JavaScript 代码,并显示出结果。
虽然在浏览器中运行dart2js 编译器并不是一个使用Dart 构建Web 应用程序的典型示例,但是以这种方式引导的dart2js 编译器却是一个令人印象深刻的技术杰作。
Try.dartlang.org 中有很多预先包装好的示例应用程序,你能够很容易地运行并调整它们从而更好地理解该语言的工作原理。示例的复杂性范围非常广,从简单的 hello world 应用程序开始到 Delta Blue 基准测试都有。
查看英文原文: Dart-Compiled Dart Compiler Compiles Dart Code in Browser













评论