通常情况下,当我们提及“混合移动应用”时,我们指的其实就是 PhoneGap,这是一个 HTML 应用,带有一个很薄的包装器,可以发布到应用商店。或者可以认为它是个应用构建器,开发者可以使用它做些简单的应用,但很快将无法满足应用的需求。最近一段时间以来,这些东西都不太能满足人们的要求,因此我们只不过是聊聊他们而已,然后就继续该干嘛干嘛去了。但 Syncfusion 的 Orubase 似乎不太一样。它是个真正的混合应用框架,开发者可以自由混合 HTML 与原生代码,这让我们对其另眼相待。
Orubase 面向.NET 开发者,因此它的服务器端组件非常依赖于 Visual Studio 与 ASP.NET MVC。在创建项目时,你需要列出应用所需的视图。接下来,项目向导就会为每个视图创建好 MVC 桩。
接下来,Orubase 会创建出特定于平台的项目。它并未使用 Mono 或是 PhoneGap/Apache Cordova。相反,Syncfusion 使用了原生代码与自己的回调框架(虽然类似于 PhoneGap,但它使用了 AJAX 风格的调用来访问原生的电话特性)。
项目需要使用正确的工具进行编译,这意味着 iOS 开发需要使用 Mac。也就是说,使用模拟器依然也会很快的。
原生感官
Orubase 的一个主要卖点就是其感官看起来像是原生代码。在很多情况下,这是因为它就是原生代码。诸如菜单等特性实际上是通过原生代码创建的,这就确保了在不同平台上其位置是正确无误的。
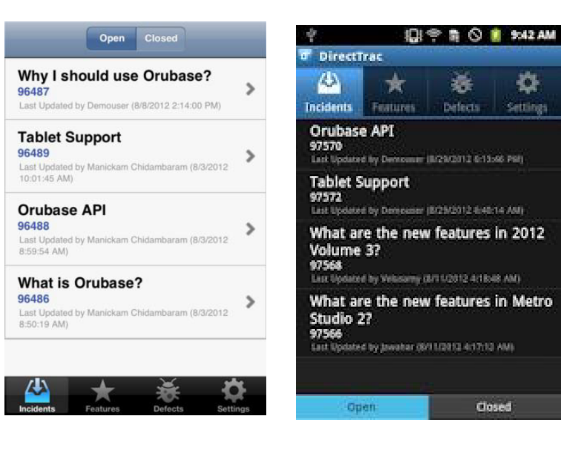
对于应用的大部分内容来说,其感官就是灵活使用 HTML 与 CSS 的结果。服务端的 MVC 控件会自动根据客户端所运行的操作系统改变其外观。下面是一个示例:

原生视图
我们之所以如此称赞 Orubase 的原因在于其对待原生代码的方式。如前所述,我们所看到的大多数移动平台都竭尽所能地让开发者远离 Java 或是 Objective-C。有些甚至“在云中”编译应用,这样开发者就永远也无法接触到代码了。
Orubase 则与此不同。严格来说,开发者并不需要接触原生代码,除了编译以外。实际上,他们需要针对每个平台进行微调。这可能仅仅是菜单,但却远非如此。
如果特定的视图需要考虑性能问题或是 HTML 无法恰当地模拟某个原生控件,那么开发者就可以,也应该创建原生视图。原生视图与服务器生成的基于 HTML 的视图是混合在一起的,对用户来说是分辨不出他们之间的差别的。
这并不是什么新技术,Apple 现在就在自己的 App Store 上使用了。甚至在上个世纪 90 年代末,你都会在一些应用中看到这一点,比如说 Microsoft Money 就在部分用户界面中使用到了。
目标群体
Orubase 针对的是商业开发者或是那些对性能要求不高的开发者。如果构建视频游戏或是其他资源密集型应用,那么 Syncfusion 并不推荐使用 Orubase。但如果你能承受 JavaScript 所带来的一些性能损失,并且需要原生感官,那么 Syncfusion 则建议考虑使用 Orubase。
支持平台
目前,Orubase 完整支持 iOS 与 Android 平台。Windows Phone 支持则只包含了 7.x 的特性,但 Windows Phone 8 支持会在不久的将来实现。Windows RT 则至少在半年后才能支持了。
InfoQ 会在稍后采访 Syncfusion。如果有任何问题,请在下面提出来。
查看英文原文: Orubase, Hybrid Mobile Apps that Embrace Native Code




