说到“Web 之美”,这话题最早可追溯到 Internet Explorer 9 问世之前,面对 FireFox 和 Chrome 等竞争对手的迅速崛起, 作为微软浏览器产品历史上的革新巨作,IE9 的核心口号就是“Web 之美”。
微软认为,Web 页面虽然早已被人视为和空气、饮水一样平凡到不值得特别去注意的事物,但它们在本质上是美的。只是 Web 的美有待发掘,需要一个合适的平台,让 Web 页面能够发挥自己的特色与优势,从简单的功能和千篇一律的设计中解放出来,给用户眼前一亮的感觉。在 IE 9 正式发布前,微软专门开设了一个主题站点,名为“Beauty of the Web”(“Web 之美”,www.beautyoftheweb.com),提供 IE 9 的下载安装,并展示了 HTML5 技术和硬件加速结合所产生的一系列优美效果。转眼到了 IE 10 的时代,微软虽然没有重提旧日的口号,却悄悄将主题站点的内容进行了一次大换血。如今再登录 Beauty of the Web,您将看到的是新一代 Internet Explorer 在技术与美学方面所取得的成果展示。
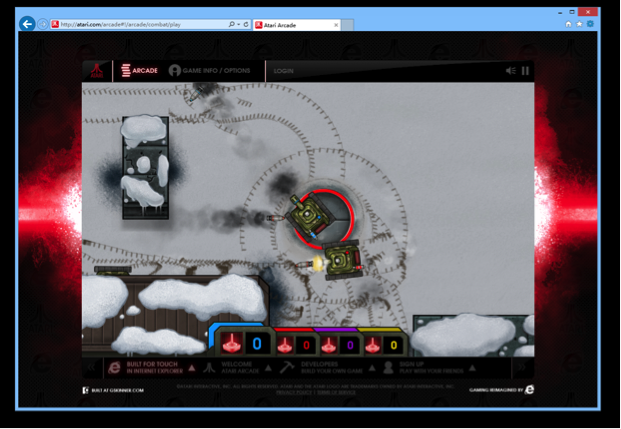
这其中效果最为出众的就是游戏界老牌巨头雅达利(Atari)配合 IE 10 所开发的主题站点“雅达利街机房”(Atari Arcade,arcade.atari.com)。凭借 HTML5 和 CSS3 技术,雅达利将 Lunar Lander、Missile Command、Asteroids、Centipede 等 8 款在 80 年代风靡全球的街机老游戏搬上了 Web 平台,在保留经典游戏规则的同时,又配上当代标准的图形与声光效果,“新”与“旧”实现了完美的统一。8 款游戏呈街机卡带的形式堆叠在屏幕左边,玩家可以通过触摸屏或鼠标等设备进行上下拖曳选择,向左右旋转卡带则能在侧面看到该游戏目前总计进行过的游戏局数以及目前的全球最高积分。在触摸屏上轻点几下,经过短暂的读取,即可进入游戏,无需事先下载任何运行插件。值得一提的是,凭借硬件加速功能,该网站在基于 ARM 处理器的 Windows RT 设备上运行情况也颇为不错。

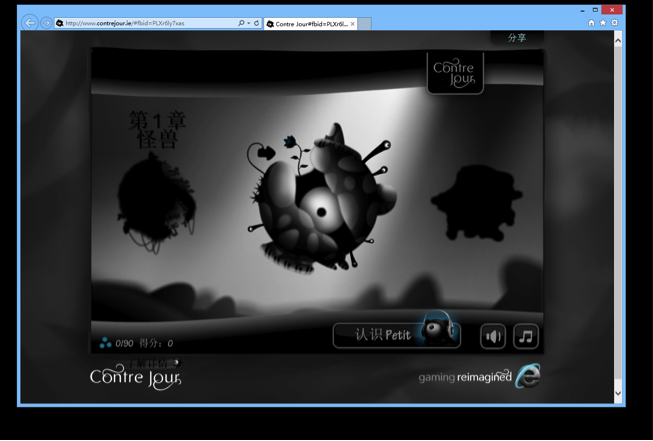
“Contre Jour”这个名字对大家来说可能并不陌生。早在几个月前,该游戏就已经出现在苹果的 App Store,最近更是作为 Xbox Live 游戏登陆 Windows Phone Marketplace(链接)。“Contre Jour”是法语,意为“逆光”,指迎着强光拍摄、使画面中的景物只留下黑色轮廓的摄影手法。这款游戏正是大量运用了轮廓与剪影的艺术元素,辅以优美的音乐和目前手机平台上流行的物理游戏规则,为用户带来耳目一新的体验。美国时间 10 月 9 日,在微软的主持下,Contre Jour 的 Web 版本与全球用户见面了。新版本以 HTML5 为技术基础,几乎完整复制了该游戏在手机上本地运行的体验,无论音乐、画面,还是游戏内容,都仅有强化,绝无折扣。目前发布的 Web 版本将包括原版游戏的前 3 章内容,外加游戏开发的幕后故事以及来自开发团队的技术分享。与之前同样被搬上互联网的 Cut the Rope 的 Web 版本相比,Contre Jour 更进一步,图形和人机交互的方式更加复杂,尤其是触摸操作的部分。几个月前,在网页游戏中完全采用触摸操作还是一项不可能的任务,但是 IE10 将不可能变为可能。从前大家比拼页面渲染速度,现在各个竞争对手之间的速度差距不过就在几微秒之间,继续纠缠这个已经没有太大意义。对触摸的支持程度将成为浏览器市场的下一个竞争点。好奇的读者可以访问 www.contrejour.ie 亲自进行体验。据悉,不久之后微软将发布该游戏的完全汉化版本。因为 Contre Jour 的 Web 版本图形运算量巨大,且需要用到多点触摸,推荐大家在配备了 IE10 浏览器的 Windows 8 触摸设备上访问网站,以保证最佳游戏体验。

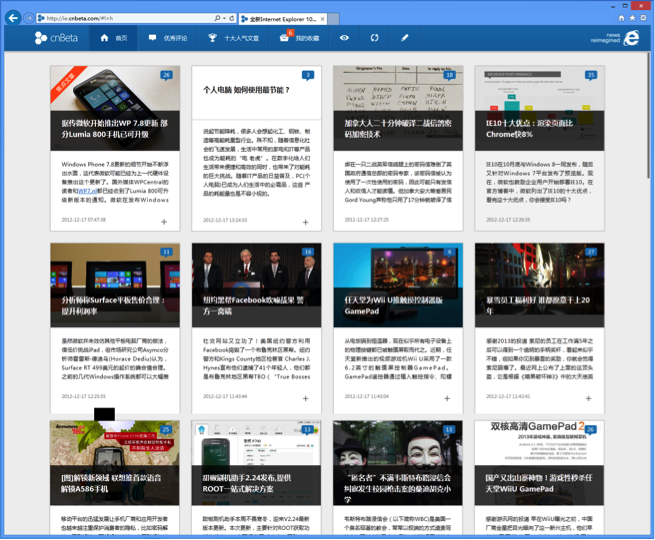
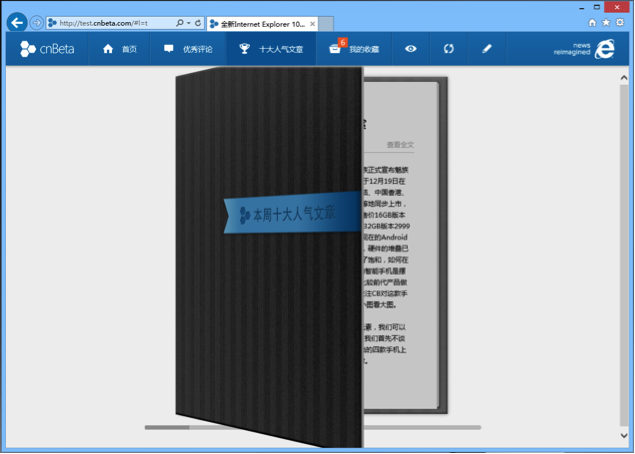
中国著名 IT 新闻站点 cnBeta 也为 IE 10 开发了专门的全新版本(ie.cnbeta.com)。在这一版本中,cnBeta 原本的密集排版风格荡然无存,一切都采用简洁大气的 Modern 设计风格进行显示。cnBeta 内容量非常大,每天更新很频繁,瀑布流排版可以尽可能多的展现内容,另外无限的下拉滚动加载也很好地让用户方便查看更多文章。利用 HTML5 以及 CSS3 的 media query 让整个版面随着不同的屏幕和分辨率进行自适应,实现跨平台的支持,这意味着更大的屏幕能看到更多的内容,而小屏幕的体验也有保证。新版网站加强了对触摸屏设备的支持。轻触一篇文章,该文章立即在前景中展开,并附带分享到新浪微博、腾讯微博和人人网的快捷功能。


上述网站的主要技术基础是 HTML5,理论上说在任何一款支持 HTML5 的浏览器中均可实现同样效果。但 IE 10 的若干项特性决定了只有该平台能够让新一代的 Web 完全发挥出其应有的魅力:
- “沉浸式”体验。IE 10 在上一代的基础上进一步缩减了自身界面所占用的屏幕像素,将 IE 窗口及控件所占用的像素数量缩减到 0,也就是说完全没有边框、没有按钮、没有输入栏,这一切默认情况下都被隐藏。整个窗口完全用于展示网页,上述两个网站在 IE 10 中运行的效果仿佛本地安装的应用,全无约束感。
- 更加强劲的硬件加速功能。无论是复杂的动画、高清的视频,还是游戏中真实的物理效果,都由电脑的 GPU 来分担计算量。无卡顿、不跳帧地通过网页来实现本地应用一样的游戏效果不再是梦想。
- 对 HTML5 和 CSS3 等技术的强大支持。许多从前必须依靠 Flash 甚至 Java applet 才能够实现的复杂网页应用,如今只要单纯的页面代码就足以完美实现。不用再安装 Flash 播放器、Java 运行环境等平台插件。手机、平板电脑、笔记本、桌面 PC,同样的 IE 10 访问同样的页面,总是得到同样的效果。
- 完美的触控支持。IE 10 是目前市面上唯一完全支持触控操作的浏览器,而且支持多达 10 点的多点触控。作为一款跨越手机(Windows Phone 8)、平板电脑、桌面电脑的浏览器,这无疑为开发者带来了极大的便利。开发者现在可以考虑以 Web 应用的形式推出同时针对所有平台的游戏和软件,并且无需担心平台限制,随意为应用添加复杂的触控手势支持。开发者的便利,就是普通用户的福音。
新一代的 IE 为 Web 提供了绝佳的展示平台,足够让 Web 应用摆脱“二等公民”的标签,抛开其原本表现力不足的短板,发挥统一化、跨平台的优势,与近年来持续火爆的本地应用程序一争高下。拘束已经不再,Web 开发者们大可以尽情发挥创意,在浏览器中描绘更美好的未来。同时,作为无网不欢的消费者,我们能够以全新的方式更爽快地享受网络中创新内容的魅力。




