Klaus Birkenbihl 自 1998 年至 2010 年间在 W3C 担任数种不同职位,他现在是位于德国的 Internet 和 Web 技术咨询公司—— ict-Media 公司CEO。不久前,Klaus 为 W3C 中国办事处开发了一套针对开发者的 HTML5 教程,并为公司和互联网机构提供培训。InfoQ 有幸在德国与 Klaus Birkenbihl 相会,并聆听他关于 HTML5 和万维网未来的想法。
什么是 HTML5?为何需要 HTML5?
InfoQ:之前,我们一直基于 1999 年版的 HTML4.01 进行开发,现在为什么要转到 HTML5?相对 HTML4.01 来说,HTML5 有哪些新特性?它在技术上有什么重大进步?有什么与众不同吗?
Klaus Birkenbihl:如果你满足于 HTML 4.1 (或 XHTML1)所提供的特性,那么不转到 HTML5 也行。由于 HTML 4.1 也是 HTML5 的一个子集(个别例外之处除外),所以从这个意义上讲,你也算在使用 HTML5 了。坚守 HTML 4.1 意味着:你不必为浏览器兼容性操心,不用为旧版浏览器担心,也不用学习。所以,目前你只要留意 HTML5 的新特性,并在运用新特性时多加小心就行了。但是,如果你正在寻求开发高级 Web 应用或 Web 游戏的方法的话,也许你该多多关注 HTML5(还有 CSS3)的功能特性:更简单的用户交互、原生多媒体支持、并发执行、客户端存储与数据库、基于 socket 的通信、低层 2D/3D 图形编程、SVG 和 MathML 支持、(移动)设备特性(如 GPS、摄像头、运动传感器、温度计等等)。
InfoQ:HTML5 能让开发变得更加轻松吗?
Klaus Birkenbihl:理论上,HTML5 里的不少特性可以让开发更加轻松。但由于向后兼容的原因,HTML5 仍然保留或扩展了 HTML4 中的一些不相容部分,并继承了旧版浏览器里不好的“最佳实践”。另外,在实践中要让开发真正轻松起来,还有赖于标准的稳定与广泛实施。而不幸的是,如今这个前提是不成立的。充其量,只有一部分工作草案(Working Draft)在新版浏览器中得到了广泛实施。过去,符合标准的浏览器不会给开发者带来困扰。而现在,用 HTML5 开发意味着免不了反复试验、参照浏览器兼容表(即那些由好心人维护着的、跟踪主流浏览器实现状态的表格)、用模拟器模拟缺失特性,以及设计回退机制以防万一。这是身处技术前沿所必须付出的代价。另一方面,HTML5 拥有庞大的开发者社区,你可以通过社区获取信息和工具,并相互帮助。今天,使用 HTML5 是一个挑战,甚至有时很让人郁闷,但它带来更多的乐趣、启发和激动。
InfoQ:HTML5 里有没有针对移动 Web 的特性?语义网和 Linked Data 呢?总体上看,RDFa 和微数据等与 HTML5 能有怎样的结合?
Klaus Birkenbihl:关于移动 Web,HTML5 是一个应被重视的平台。通过 HTML5 的相关 API,你可以访问移动设备的许多功能(如摄像头、GPS、运动传感器、存储、电话、屏幕等等),而且它支持在线和离线使用。因此,你能想到的很多应用都可以用 HTML5 完成设备无关的实现。至于语义网(Semantic Web)和 Linked Data,我想,做语义网的人可能会因为见到的是微数据(microdata)而不是 RDFa,因此不太开心。这限制了灵活性和强大性。不过,W3C 也于 2011 年 5 月发布了《 HTML+RDFa1.1 》工作草案。最终,你可以从微数据里提取 RDF,也可以从 RDFa 里提取 RDF。因此,HTML5 文档是有办法融合到语义网里的。
InfoQ:HTML5 会取代 Adobe Flash 等技术吗?
Klaus Birkenbihl:嗯,HTML5 将在许多方面取代过去的 FLASH 技术,成为开放标准。试试 Adobe Edge 吧,它是 HTML5 的 FLASH 替代方案。
HTML 的标准化
InfoQ:由于许多人不太明白 W3C 的标准化流程,能否借此机会请您解释一下一份技术规范成为 W3C 标准(或推荐标准,按 W3C 术语的话)要经历哪些过程?
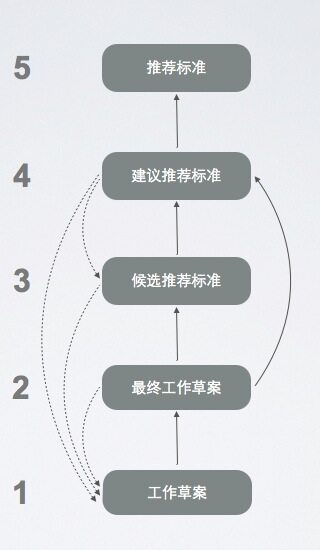
Klaus Birkenbihl:就标准制定过程来说,W3C 的流程与其他标准化组织并无多大差异。主要涉及起草、审阅、实际检验、统一意见等等。W3C 的大部分流程都是公开进行的。W3C 标准化流程的参与者涉及:工作组及其主席和编辑、公众和 W3C 会员、开发者,以及 W3C 总监(即 Tim Berners-Lee)。由于 W3C 标准往往意味着数十亿美元之巨的产业,因此必须要有严格的制定流程。W3C 技术规范在成为 W3C 标准的过程中要经历五个阶段,各阶段对应相应的活动。

- 工作草案(Working Draft):工作组依据工作组章程(charter)提出一系列工作草案。公众和 W3C 会员可以提出评论和问题。工作组必须处理这些反馈。(本阶段时长依多种因素而变)
- 最终工作草案(Last Call Working Draft):工作组已完成工作,并要求公众和 W3C 会员提交最后的评论与问题。同样地,工作组必须处理这些反馈。如果出现情况,可能要回到工作草案阶段。(本阶段时长通常为三周,但也可以更长)
- 当最终工作草案阶段结束且问题都得到解决后,将进入候选推荐标准(Candidate Recommendation)阶段。此时可以认为该规范已经稳定,可以展开试验性实施了。工作组必须将实施中得到的反馈整合到规范中。同样,如果出现情况,需返回到工作草案阶段。(根据实施进展,本阶段通常持续零到一年)
- 如无意外,规范将进入建议推荐标准(Proposed Recommendation)阶段。在此阶段,W3C 总监(Tim Berners-Lee)将正式请求 W3C 会员审阅这份建议推荐标准。(本阶段时长必须不少于四周)
- 根据审阅结果,要么 W3C 总监宣布该规范成为 W3C 推荐标准(Recommendation)(可能发生微小改动),要么返回工作草案阶段,或者彻底从 W3C 工作日程上移去。技术规范一旦成为推荐标准,它就是官方的 W3C 标准了。更多细节请参阅《 W3C 流程文档》。
InfoQ:现在的 HTML5 还是工作草案,有人说它要到 2022 年才会成为 W3C 标准,您怎么看?
Klaus Birkenbihl:根据 W3C HTML5 FAQ,W3C 计划在 2014 年发布 HTML5 推荐标准。但 HTML5 跟其他 W3C 标准不同。理论上,W3C 仍将沿着流程继续前进;但实践中,发生了前所未有的怪事——当 HTML5 还处于工作草案时,就已经被广泛实施并实际运用了。而让问题更加复杂化的是,在 W3C 之外还有一个叫 WHATWG 的组织在进行着 HTML5 标准的制定。公平地讲,最初是 WHATWG 启动了 HTML5 的工作。W3C 和 WHATWG 两个组织各自维护着自己的 HTML5 规范(它们内容基本相同)。在 W3C 网站上可以读到更多关于 HTML 历史的信息。
InfoQ:为什么 W3C 和 WHATWG 在做同样的事呢?这两个组织之间的关系怎样?当人们提及 HTML5 时,通常指的是哪一个?这两份 HTML 标准有什么异同?
Klaus Birkenbihl:WHATWG 和 W3C 的共存绝非故意,而是偶然事件。你可以在前面提到的 HTML 历史页面了解到更多详情。虽然这两个组织在做同样的标准,但它们对标准的看法有所不同。W3C 坚持走稳定的规范制定路线,而 WHATWG 则创造出一种所谓的活动标准(Living Standard)——即随时间不断变化的标准。(更多细节请参阅 WHATWG FAQ )因此,WHATWG 称它们的规范为 HTML(而不是 HTML5)。为了让读者了解规范中各部分的成熟度,WHATWG 在 HTML 规范中的各处标出了浏览器实现状态以及 WHATWG 关于是否建议实现的注释。WHATWG HTML 规范中的有些部分,对应于单独的 W3C 技术文档。你可以认为这种状况迟早会崩溃,可是 W3C 和 WHATWG 都承受不起失败,因为这会伤害到 Web。因此,两家(拥有相当部分的交叉参与者)在各自坚持自己的流程和思想的同时,也在力求保持规范间的兼容性。
InfoQ:JavaScript 是 HTML5 开发的重要部分。HTML5 与 ECMAScript 的发展路线是否一致?
Klaus Birkenbihl:其实 HTML5 对 ECMAScript 的依赖性并没有人们想象中的那么高。HTML5 API 规范并不要求一定采用 JavaScript(也就是 ECMAScript)。尽管有些示例使用了 JavaScript,但其实 HTML5 API 是用抽象的接口定义语言(Interface Definition Language,IDL)来定义的。当然,就事实来说,我们必须承认,99.9% 的客户端脚本是且将是 JavaScript。我觉得,ECMA 在将现代编程语言原理整合进 ECMAScript 方面做了不错的努力。因此,ECMA 和 W3C(或 WHATWG)有着明确的任务划分。当然了,万一 ECMA 停止工作,会给 Web 造成麻烦。但直到目前,我预见不到这种可能性。
万维网架构
InfoQ:简单性是 HTML 成功的主要原因之一,但 HTML5 却似乎正变得越来越复杂。您认为新版本的 HTML 会伤害到其成功的基础吗?
Klaus Birkenbihl:简单性是 Web 得以发展起来的重要因素之一,也是所有科学技术所寻求的一个优点。HTML5 的最重要目标是把 Web 变成一个平台,同时要保留过去 Web 的观感——所有旧的网站都应被支持。因此,在 HTML5 的需求里蕴含着相冲突的方面。在提出新概念的同时,旧路新铺(paving cow paths)、保持向后兼容,常常给避免复杂性带来阻碍。我觉得,虽然现在这不是问题,但长远来看,我们还是免不了基于现在从 HTML5 中获得的经验来构建新的技术。
InfoQ:自两年前起,就有 Web 是否已死的争论。其实它真实想表达的是,越来越多的网页正在被 Web 应用所取代,Web 正在丧失其开放性、正在转变为半封闭的 Web。联想到 HTML5 提供了丰富的交互功能与 API 设计,似乎 HTML5 正是要拥抱 Web 应用。那么现在请问,您觉得 Web 真的死了吗?Linked Open Data 所高度依赖的开放性,在未来是否会遭到潜在破坏?您的评论是?
Klaus Birkenbihl:其实 Web 的开放性一直都在受到威胁。以私有方案替代 Web、构筑围墙的尝试从来就没有停止过。还好,在 W3C 和 Tim Berners-Lee 的努力之下,它们没有成功过。HTML5 是保持 Web 开放的一种努力,它会成功。这是用户、开发者和浏览器厂商的最大利益所在。
InfoQ:关于 Web 的未来,您有什么想说的吗?
Klaus Birkenbihl:Internet 和通信技术的历史是以一系列变革为特征的。我们经历了主机时代、以工作站和 PC 为基础的分散式计算时代,我们见证了图形用户界面(GUI)、局域网、广域网还有万维网。Web 本身就见证了若干重大变革。由文档型 Web,到参与型 Web(即 Web2.0),再到社交网络。今天,我们看到 Web 正在成为一个设备和厂商独立的应用平台。语义网(Semantic Web)技术也许能够提供一个全球数据库。具备灵活供应存储与计算能力的云技术,除可用于构建强大的网络,还可以成为下层基础设施的一个重要部分。在商用 IT 变得更为紧凑的同时,平板电脑和智能手机将在许多场合取代工作站和 PC(假如能够解决有关信任、安全和隐私问题的话)。Web 将成为一个支持以开放途径来开发应用的虚拟平台。
实践
InfoQ:由于 HTML5 还处于不稳定状态,开发者们现在该做什么呢?不知您有何建议?
Klaus Birkenbihl:这也许是我最常被问到的问题(尽管网上有很多建议)。这是一个棘手的问题:作为开发者,你要做的不仅仅是开发页面或应用。你还得在使用 HTML5 特性时进行以下检查(有些是 WHATWG 规范里给出的提示):这个特性足够稳定吗?目标浏览器支持该特性吗?对于不支持该特性的浏览器,是否存在满意的回退机制?有没有库(如 jQuery 等)能够模拟该特性?网上有没有其他方案?有时回答这些问题很简单。如果不的话——你多半该放弃使用相应的 HTML5 特性。
InfoQ:继百度加入 W3C 之后,作为中国最大、世界第三大互联网公司的腾讯公司也于今年初加入了 W3C。您如何看待此事?中国企业通过加入像 W3C 这样的标准化组织积极参与标准制定的梦想,离现实有多远?
Klaus Birkenbihl:去年秋天我曾有幸在腾讯做过讲演。我在那里遇到不少优秀的 Web 专家。在过去的三年中,我还访问过中国其他一些大公司,也有相同感受。我经常听到这样的担心:“我们适合进入吗?”不过,似乎许多公司都拿出了决心。我从 W3C 中国办事处得知,中国是近期 W3C 发展会员最快的地区。这将缓和另一个重要问题:即语言的问题。强大的 W3C 中文社区有助于激发更多的翻译,并促进中国代表和团体成员们彼此相互帮助。因此,我预期未来中国会对 Web 的发展做出相当的贡献。
关于受访者
Klaus Birkenbihl 是德国 ict-Media 公司 CEO。他拥有波恩大学数学学位,曾在德国国家计算机研究院(GMD)担任研究员,以及在科隆大学和波恩 - 莱茵 - 锡格应用科技大学从事教学工作。Klaus 自 80 年代早期就参与到了 Internet 的开发中。他在 1998 年创建了 W3C 德国和奥地利办事处,并一直负责到 2005 年。他在 2004 至 2005 年间担任 W3C 咨询委员会(Advisory Board)委员。2007 年他创办了 ict-Media 公司,并在 W3C 团队中担任了五年顾问。Klaus 曾负责管理 W3C 全球办事处。他还是 W3C 驻德国标准协会代表(执行委员会委员)和 W3C 驻 ICANN 代表(提名委员会委员)。









评论