最近,Google 正式开源了 WebRTC 实时通信项目,希望浏览器厂商能够将该技术内建在浏览器中,从而使 Web 应用开发人员能够通过 HTML 标签和 JavaScript API 就实现 Web 音频、视频通信功能。
WebRTC(Web Real Time Communication)并不是 Google 原来自己的技术。在 2010 年,Google 以大约 6820 万美元收购了VoIP 软件开发商Global IP Solutions 公司,并因此获得了该公司拥有的WebRTC 技术。如今,互联网的音频、视频通信服务技术一般都是私有技术,如 Skype , 需要通过安装插件或者桌面客户端来实现通信功能。Google 希望 Web 开发人员能够直接在浏览器中创建视频或语音聊天应用,Global IP Solutions 公司之前已经针对 Android、Windows Mobile、iPhone 制作了基于 WebRTC 的移动客户端。Google 此次将 WebRTC 开源出来,就是希望浏览器厂商能够将该技术直接内嵌到浏 览器中,从而方便 Web 开发人员。
WebRTC 的博客说明了WebRTC 的优势和发展方向:
直到现在,实时通信仍然需要私有的信号处理技术,大部分都是通过插件和客户端来安装使用。我们通过 WebRTC 开源了收购 GIPS 后获得的音频、视频引擎技术,让开发人员能够了解信号处理技术,并使用了 BSD 风格的授权。这会支持开发人员通过简单的HTML 和JavaScript API 创建音频和视频聊天应用。
我们正在与其他浏览器开发厂商 Mozilla 和 Opera 等紧密合作,尽快在浏览器中实现这项技术以便于 Web 社区使用。此外,我们还积极地参与 IETF 和 W3C 工作组的活动,定义和实现一套实时通信标准。
其官网上列表了使用WebRTC 技术的四个理由:
- 互联网成功的一个关键因素是一些核心技术如 HTML、HTTP 和 TCP/IP 是开放和免费实现的。目前,在浏览器通信领域还没有免费、高质量、完整的解决方案。WebRTC 就是这样的技术。
- 该技术已经集成了最佳的音频、视频引擎,并被部署到数以百万级的终端中,经过超过 8 年的磨练。Google 不会从该技术中收取费用。
- 包含了使用 STUN、ICE、TURN、RTP-over-TCP 的关键 NAT 和防火墙穿越技术,并支持代理。
- 构建在浏览器中,WebRTC 通过提供直接映射到 PeerConnection 的信号状态机来抽象信号处理。Web 开发人员因此可以选择适合应用场景的协议(例如:SIP、XMPP/Jingle 等等)。
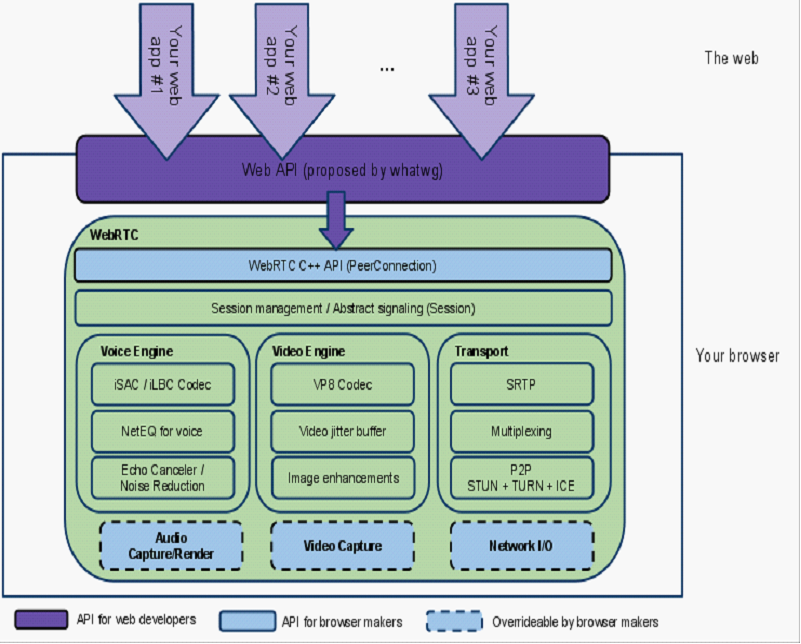
WebRTC 的架构图如下所示:

图 1 WebRTC 架构图(图片来源:WebRTC 官方网站)
关于架构图的组成部分,包括:
Web API——第三方开发人员用来开发基于 Web 的应用,如视频聊天。
WebRTC Native C++ API——浏览器厂商用于实现 Web API 的函数集。
Session Management——抽象 session 层,支持调用构建和管理层,由应用开发者来决定如何实现协议。
VoiceEngine——音频媒体链的框架,从声卡到网络。
iSAC——一种用于 VoIP 和流音频的宽带和超宽带音频编解码器,iSAC 采用 16 kHz 或 32 kHz 的采样频率和 12—52 kbps 的可变比特率。
iLBC——用于 VoIP 和流音频的窄带语音编解码器,使用 8 kHZ 的采样频率,20 毫秒帧比特率为 15.2 kbps,30 毫米帧的比特率为 13.33 kbps,标准由 IETF RFC 3951 和 3952 定义。
NetEQ for Voice——动态抖动缓存和错误隐藏算法,用于缓解网络抖动和丢包引起的负面影响。在保持高音频质量的同时尽可能降低延迟。
VideoEngine——视频媒体链的框架,从相机像头到网络,从网络到屏幕。
VP8——来自于 WebM 项目的视频编解码器,非常适合 RTC,因为它是为低延迟而设计开发的。
Image enhancements——消除通过摄像头获取的图片的视频噪声等。
其他更详细的架构分析可以查看这里的文档。
PeerConnection 位于 WebRTC Native C++ API 的最上层,它的代码实现来源于 libjingle (一款 p2p 开发工具包),目前被应用于 WebRTC 中。其中关键的两个类定义是:
class PeerConnectionObserver {
public:
virtual void OnError();
virtual void OnSignalingMessage(const std::string& msg);
virtual void OnAddStream(const std::string& stream_id,
int channel_id,
bool video);
virtual void OnRemoveStream(const std::string& stream_id,
int channel_id,
bool video);
};该类定义了一个抽象的观察者。开发人员应该继承实现自己的观察者类。
class PeerConnection {
public:
explicit PeerConnection(const std::string& config);
bool Initialize();
void RegisterObserver(PeerConnectionObserver* observer);
bool SignalingMessage(const std::string& msg);
bool AddStream(const std::string& stream_id, bool video);
bool RemoveStream(const std::string& stream_id);
bool Connect();
void Close();
bool SetAudioDevice(const std::string& wave_in_device,
const std::string& wave_out_device);
bool SetLocalVideoRenderer(cricket::VideoRenderer* renderer);
bool SetVideoRenderer(const std::string& stream_id,
cricket::VideoRenderer* renderer);
bool SetVideoCapture(const std::string& cam_device);
};具体的函数说明可以查看相应的 API 介绍。
正如 Google 所说的,它一直在参与制定和实现 HTML 5 标准中的视频会议和p2p 通信部分,虽然还不是正式标准,但是我们可以从草案的示例中看到未来Web 开发人员的使用情况:
// the first argument describes the STUN/TURN server configuration
var local = new PeerConnection('TURNS example.net', sendSignalingChannel);
local.signalingChannel(...); // if we have a message from the other side, pass it along here
// (aLocalStream is some GeneratedStream object)
local.addStream(aLocalStream); // start sending video
function sendSignalingChannel(message) {
... // send message to the other side via the signaling channel
}
function receiveSignalingChannel (message) {
// call this whenever we get a message on the signaling channel
local.signalingChannel(message);
}
local.onaddstream = function (event) {
// (videoElement is some <video> element)
videoElement.src = URL.getObjectURL(event.stream);
};
目前有关 Web 实时通信的技术标准正在制定当中,W3C 的 Web Real-Time Communication 工作组今年五月份刚刚正式成立,并计划在今年第三季度发布第一个公开草案,从其工作组的路线图中可以看出,正式的推荐标准预计将在 2013 年第一季度发布,有关 W3C 标准是否会对 WebRTC 项目的发展有所影响,未来还要看草案的具体细节。
Google 希望开源的 WebRTC 技术能够获得越来越多的浏览器厂商支持,WebRTC 的网站已经宣布将在 Chrome、Firefox 和 Opera 上实现相应的 API 接口。Opera 首席技术官 Håkon Wium Lie 对媒体表示,Google 能够把价值不菲的代码贡献出来非常了不起,Opera 一直希望能够在浏览器中实现实时通信技术。
提到实时通信技术,不得不让人想起行业巨头 Skype。巧合的是,就在前不久,微软刚刚斥资 85 亿美元现金收购网络电话服务商Skype,当时有许多分析师指出,微软的收购将直面Google 的竞争:
…... 收购也挫败了竞争对手 Google 利用 Skype 技术完善通话服务的计划。
MSN 即时通讯、必应(bing)搜索、网络广告等成了微软在互联网领域迎战谷歌的三大阵地。然而,相对于谷歌在互联网行业的呼风唤雨,微软的互联网战略一直没有真正展现出让业界看到其能够挑战谷歌的核心优势。
谷歌和苹果都已经在网络电话上投入了数年时间。苹果一直在力推 iChat 和 FaceTime,谷歌也在普及其网络通信相关产品 Chat 和 Voice。不过,谷歌和苹果都有一个共同的问题,他们很难在竞争对手的平台上生存。苹果用户无法和谷歌以及微软的用户进行视频聊天,谷歌在跨 平台方面做了很多努力,但是仍有不少障碍。
不过 Skype 则没有这一问题,作为免费服务的 Skype 可以运行在苹果、Linux 以及 Windows 电脑上,也支持 Android 和 iPhone 等手机平台,甚至可以在电视机上运行。
收购 Skype,微软不仅仅是为了从中受益,微软还希望借此使 Skype 远离谷歌的“魔爪”。如果谷歌收购了 Skype,这对微软来说无疑是一个沉重的打击。想想吧,如果谷歌收购了 Skype,并将 Skype 整合进 Google Apps、Gmail、Google Talk 和 Google Voice 等谷歌产品之中,再想想如果谷歌将 Skype 与 Android 平台进行一些深度整合,这对微软来说,无疑是一场灾难。即便微软并未很好的将 Skype 整合进自家产品之中,但这也避免了谷歌通过收购 Skype 来获得巨大的价值。
就在微软收购 Skype 不久,Google 就宣布对 WebRTC 开源,这不免让人有所联想。有国外媒体评论说,Google 此次开源是想让广大用户远离该行业的领导者如Skype 和Apple 的FaceTime 平台。通过浏览器来支持实时通信技术,Google 希望开发社区能够在自己的应用中集成该功能,从而削弱其他对手。
这已经不是 Google 第一次大方地开源关键项目。去年,Google 曾经将 VP8 视频编解码项目开源,以支持 HTML 5 技术中的视频媒体播放。如今,多种主流浏览器都已经支持 VP8 格式,成为主要的多媒体格式,相比伴随着专利、付费纠纷的 H.264,开放、免费的 VP8 更让浏览器厂商放心。
这次 WebRTC 的开源会对浏览器厂商和实时通信技术领域带来哪些影响,InfoQ 中文站将持续关注和及时报道,也欢迎读者朋友发表自己的看法。




