最近,InfoQ 中文站报道了 Web 2.0 应用客户端性能问题十大根源,获得了读者朋友的关注。那么,如何从浏览器角度剖析性能问题呢?微软 IE 开发团队性能主管 Jason Weber 在一篇博文中介绍了IE 浏览器的各个子系统,并通过实验数据展示了不同网站对浏览器子系统的性能影响和权重,InfoQ 中文站对相关内容做了整理,希望对浏览器开发人员和Web 应用开发人员有所帮助。
Jason Weber 指出,所有现代浏览器从概念上讲都是类似的。以 IE 为例,它由 11 个核心子系统组成:

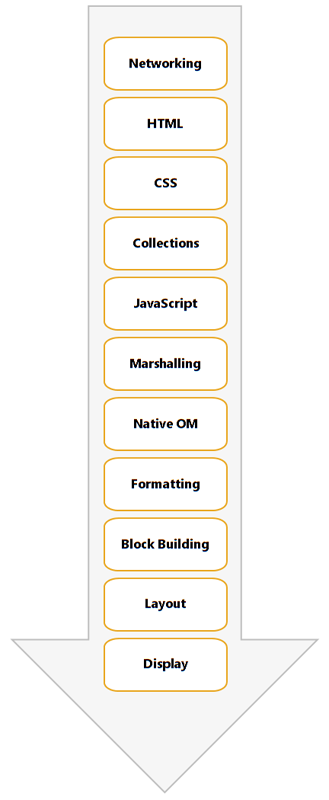
图 1. IE 子系统(来源:IE 博客,下同)
Networking——负责客户端与服务器端的所有通信,包括 Web 内容的本地缓存。它通常受制于用户网络环境的性能。
HTML——负责解析 HTML 文档并创建 HTML 结构化数据等。
CSS——负责解析 CSS 并创建 CSS 结构化数据。
Collections——存储和访问 HTML 文档中的元数据,如文档头部的描述信息等。
JavaScript—— 执行 JavaScript 代码,它也是最为人所知的子系统。
Marshaling——因为大多数 JavaScript 引擎没有直接集成到浏览器中,所以浏览器和 JavaScript 引擎之间存在一个通信层,这就是 marshaling 子系统。
Native OM——JavaScript 通过 DOM API 与 HTML 文档交互,提供这些 API 的就是 Native OM 系统,能够访问和处理文档。
Formatting——负责将 style 应用到文档中。
Block Building——负责构建显示给用户的矩形块(CSS 基于块布局),包括块尺寸等。
Layout——负责布局经过 Formatting 和 Block Building 子系统处理后的 Web 内容和块结构。
Rendering——负责把最终内容渲染给用户。
为了分析不同网站对浏览器子系统的各种性能影响和权重,IE 性能团队选取了两种类型的网站进行实验。由于 Networking 子系统的性能与客户的环境息息相关,所以不将其权重纳入评估结果中。
新闻网站
采用 IE 8 访问全球五大新闻网站的首页,性能结果如图 2 所示:

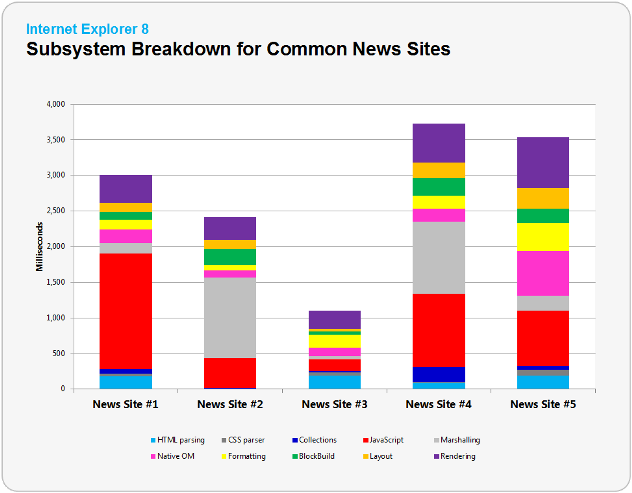
图 2. IE 8 子系统针对 5 大新闻网站的性能结果
由图 2 可以看出,虽然同为新闻网站,但是由于 Web 开发人员对网站性能的关注和优化程度不同,IE 8 子系统对 5 个首页的性能反馈都不一样。1 号网站的主要性能消耗在 JavaScript 子系统上,2 号网站的重头戏则是 Marshaling 子系统。3 号网站显然遵循了性能最佳实践经验,所以消耗时间最短;而 4 号网站则是反面典型,加载时间达到了 3.7 秒。
如果把这 5 大新闻网站对 IE 8 子系统的影响权重综合在一起,就可以得到针对新闻网站的子系统性能影响权重,如图 3 所示:

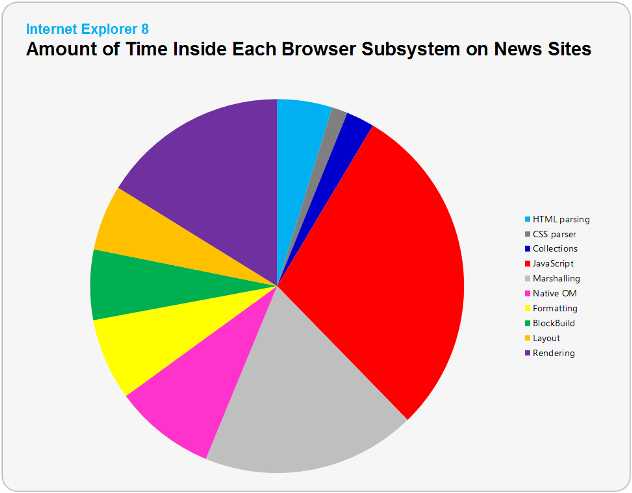
图 3. 新闻类网站对 IE 8 子系统的性能影响权重
上面这张图对于 Web 开发人员特别是新闻类网站工程师很有参考价值,排在前三位的子系统分别是 JavaScript (29%)、Marshalling(18%)和 Rendering (17%)。
AJAX 网站
采用 IE 8 访问全球 AJAX 用户体验最丰富的 25 家网站(包括 Facebook、Gmail 和 Hotmail 等),性能结果如图 4 所示:

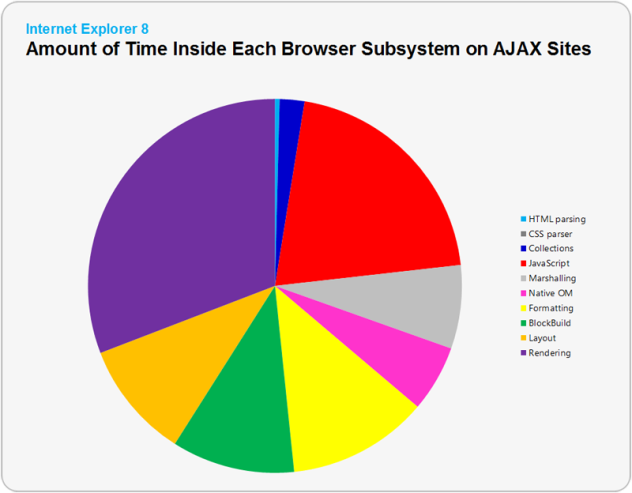
图 4. AJAX 类网站对 IE 8 子系统的性能影响权重
与新闻类网站相比,某些子系统如 HTML、CSS 和 JavaScript 权重相对较轻,而另外一些子系统如 Formatting、Layout、Block Building 和 Rendering(31%)则比较重要。乍一看,这种结果可能有些意外。不过,Jason Weber 分析了原因:
当 JavaScript 代码执行时,浏览器需要利用几乎全部子系统来配合相应的变化并最终显示给用户,而这些过程的性能消耗通常要比执行 JavaScript 代码本身要昂贵得多。
Jason Weber 最后指出,分析 IE 浏览器子系统性能权重的目的在于确保让 IE 9 或者更新版本在现实世界中运行速度更快。在过去几个月里,IE 开发团队针对上面的性能实验结果采取了若干子系统的性能改进,包括硬件加速渲染、编译 JavaScript 和原生内部集成 JavaScript 等。
对于浏览器子系统的性能权重分析具有很高的参考价值,一方面可以帮助浏览器开发人员了解现实世界对自身产品的反馈,评估各个子系统的功能优先级;一方面能够帮助 Web 开发人员清楚其应用对浏览器的性能压力,采取合适的优化调整。




