Google Maps 的开发人员 Josh 和 James 最近提出并实现了一种 Web 性能优化新方法—— Diffable ,即在浏览器加载 Web 页面时,促使其比较相关文件(Html、JavaScript 等)在服务器端和客户端缓存区的版本并只下载差量(Deltas),降低网络下载造成的延迟。本文简要介绍了 Diffable 方法的背景、原理、优势和实现情况。
背景
众所周知,Google Maps 是一款“重量级”的富互联网应用,主要 JavaScript 文件大小接近 300K,而一个平常的补丁更新只有不到 20K,这意味着如果用户的浏览器已经缓存了旧版本的 JavaScript 文件,那么在通常情况下,用户不得不下载多余的 280K(内容没有变化),页面加载速度就会受此影响。为了解决类似问题,Google Maps 的工程师提出了 Diffable 方法。
原理
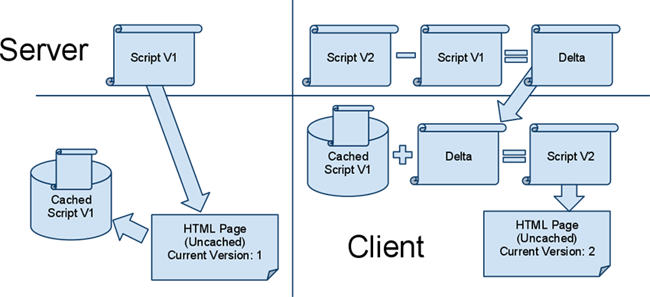
Diffable 方法需要在服务器端和客户端同时实施,如图 1 所示。
- 服务器组件记录网页相关文件版本更新的差量,以便在客户端需要时向其发送补丁以更新过时的缓存文件。
- 客户端组件(采用 JavaScript 编写)检测是否缓存了过时文件并在必要时请求新版本的差量补丁,与缓存的文件合并完成更新。

性能优势
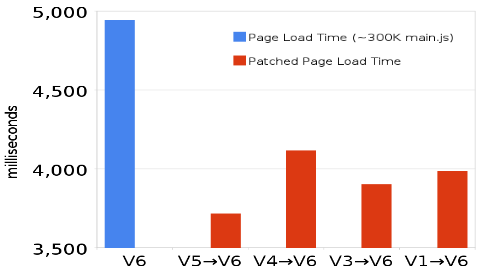
对于 Google Maps 来说,Diffable 方法节省了 1200 毫秒(减少页面加载时间的 25%),请注意这种方法只对已经缓存旧版页面文件的 Google Maps 用户有效,此类用户约占全部用户的 20%-25%,参见图 2 所示:

实现
Diffable 方法是一种 Web 性能优化思想,目前 Google 的开发人员已经针对 J2EE 应用完成了相应的开源实现,采用 Apache License 2.0 授权,具体细节可以参考以下文档:
感兴趣的朋友可以登陆 Diffable 开源项目官方网站了解更多详情。




