在几周前将网页加速工具开源后,Google 又发布了一个网站,意在探寻更多的方法,并推动全互联网的加速进程。这次Google 分享了研究数据、网站加速优化指南、有关性能的录制视屏、大量性能优化工具的介绍,以及一个讨论组,期望所有人都能在此分享如何使网页更快的创意。
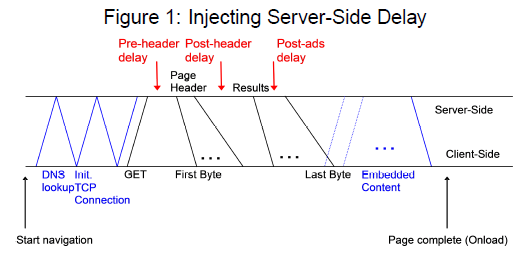
Google 研究部门针对网页装载速度如何影响用户的搜索结果做了一个研究,在数据响应阶段他们引入了几个可控的延迟:

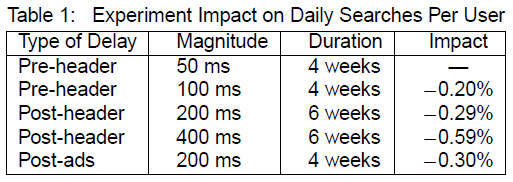
在引入这些可控延迟,并对用户监视了4-6 周之后,他们在搜索结果数字中发现了如下问题:

虽然0.5% 的损失对一般人并不意味着什么,但是Google 确信这样的损失对他们来说意味深远,因为在用户执行搜索的数字、广告点击显示的数字以及收入之间有着直接的关联。除了加速自己的Web 服务器,考虑到这样做对其他人也有着积极的作用,Google 还想加速全部互联网。
Google 认为,除了带宽限制,还有其他多方面的因素导致了互联网的慢速:
- 在 Web 开发中,网站没有遵循最佳实践,导致不必要的慢速;
- Web 服务器经常没有专为速度而优化;
- 几个互联网协议是在 10 年或者 15 年之前设计的,那时候的网站和 Web 应用和现在大不相同;
- 浏览器也是最近才开始关注速度,很多互联网用户还在使用慢速的浏览器。
那么对 Google 来说,互联网速度应该快到什么程度?从一页导航到另一页的速度应该和翻一页杂志的速度相当;允许视频和图像内容尽可能快;用户之间的实时协作不能因链接而延迟,包括移动用户等。等等这些,Google 想看到 HTML 得到优化,这一点在 HTML 5 里也已经得到体现,但是他们还希望优化甚至用一些更好的东西改变 HTTP 和 TCP。然而,考虑到要在目前的基础设施中做这样巨大的投资,这个改变还相当难以实现。
为了指导其他人如何加速他们的网站,Google 提供了如下一些指南:
- CSS:每个声明只使用一次
- gzip 压缩如何工作
- HTTP 缓存
- 使用网页加速工具优化网站性能
- 将浏览器回流降至最小程度
- 优化 JavaScript 代码
- 优化 Web 图片
- PHP 性能技巧
- 预读取资源文件
- 正确包含样式表和脚本文件
- 降低 HTML 文档的文件大小
- 用户体验和网站优化
他们还从各种信息源收集到以下一些工具:
- Page Speed (网页加速工具):这是一个开源的 Firefox/Firebug 插件。网站管理人员和 Web 开发人员可以使用网页加速工具估算自己网页的性能,并得到如何优化这些网页的建议。
- AOL Page Test (AOL 网页测试):这是一个用来测量和分析使用 IE 时网页性能的开源工具。
- Cuzillion :该工具能够快速构建网页,并发现组件如何交互。每天,浏览器都会有各种无法预料的行为,有时因为浏览器不同,行为也各异。Cuzillion 能够让你发现这些行为,并和其他人分享示例网页。
- Fiddler 2 :这是一个 Web 调试代理工具,能够记录计算机和互联网之间的所有 HTTP 流量。Fiddler 让你能够监测到所有 HTTP 流量,设置断点,虚拟流入和流出数据。Fiddler 有一个强大的基于事件的脚本子系统,能够使用任何.NET 语言进行扩展。
- Firebug :Firebug 和 Firefox 相集成,让你在浏览网页时就能使用多个开发工具。你可以编辑、调试、监视任何 Web 页面的 CSS、HTML 和 JavaScript 代码。
- Hammerhead :Hammerhead 给 Firebug 增加了一个 Tab,用来测量网页的装载时间。
- httperf :这个工具能够用来测量 Web 服务性能。它提供了一个用来创建不同 HTTP 工作量和测量服务器性能的功能。Httperf 的重点不是实现一个特定的标准,而是提供一个自动的、高性能的工具,以帮助构建微观和宏观层面的标准。
- HttpWatch :这是一个 HTTP 浏览器和调试器,和 IE 以及 Firefox 相集成,在浏览器窗口的配合下,对 HTTP 和 HTTPS 进行无缝监视。
- IBM Page Detailer (IBM 网页设计器):一个图形工具,让 Web 站点开发人员和编辑快速而准确地从客户角度估算网页性能。IBM 网页设计器提供了网页从何处被传递到 Web 浏览器的行为细节。这些细节包括时间、大小,以及一个网页中每个条目的身份。
- JSLint :一个 JavaScript 项目,用来查找 JavaScript 程序中的错误,是一个代码质量工具。
- JSMin :一个过滤器,可以从 JavaScript 文件中清除评论和不必要的空白。
- Microsoft VRTA (Visual Round Trip Analyzer):VRTA 工具帮助 Web 开发人员和测试人员可视化网页下载、寻找最佳实践和改变,以优化 Web 性能。VRTA 检查通讯协议、定位往返过多的原因,以及推荐的解决方案等。
- mon.itor.us :提供个性化的 Ajax 仪表盘界面,检查服务器性能和有效性,创建运行时间报告,跟踪访问者,检查 CPU、内存和其他系统资源,并在监测到异常时给用户报警。
- OOCSS :允许开发者撰写快速、可维护、基于标准的前台后台代码。
- Pylot :一个用来测试 Web 服务性能和可扩展性的开源工具。它运行 HTTP 载入测试,这在容量规划、标准、分析和系统调整时都很有作用。Pylot 生成并发载入(HTTP 请求)、验证服务器响应和产生数据报告。
- Smush It :使用图像格式特定无损图像优化工具,挤出你图像中的所有冗余字节——还不改变他们的外观和可视质量。通过优化图像,你可以得到一个所节省字节多少的报告,所有修改的图片也可以作为一个单一 zip 包下载。
- Wbox :该工具意在当你测试 HTTP 相关文件时,能够多些乐趣。用它可以执行很多任务,包括:为 Web 应用、Web 服务生成内容所用的时间,Web 应用负载,无需改变本地解析器测试虚拟主机配置,在发出正确的 HTTP 代码的情况下检查重定向是否工作正常,测试 HTTP 压缩是否正常工作以及是否让服务器页面更快,将其作为一个配置少的 HTTP 服务器来分享文件。
- Yahoo! YSlow :用来分析网页,并基于一套高性能 Web 页的规则,给出提高性能的方法。YSlow 是一个 Firefox 插件,和 Firebug Web 开发工具相集成。
- YUI Compressor :一个 JavaScript 压缩器,用来生产比其他大多数工具更高压缩比的文件。
最后, Google 加速网站包含了一个讨论组,任何人都可以在此分享他们的技术和创意,以用来加快网页的访问速度。
InfoQ 网站上相关内容链接: Google 开源网页加速工具 Page Speed
查看英文原文: Google Calls for a Joint Effort to Speed Up the Internet













评论