1. 业务背景
去哪儿网在旅游行业,拥有庞大的用户群体,除了日常的购票之外,我们也想和用户做更多的触达,让用户感受到平台的温度,这个触达主要分为三个部分:
日常的促销,比如机票、酒店购买完毕,可以抽奖、发起砍价拿现金等活动,增加用户的粘性,切实给用户带来实惠。
新客的引导,app 端和小程序都有新人专区,有各式各样的活动、任务引导用户购票转化。
逢年过节时,平台会推出大力度的促销活动,进一步的提高用户转化,提高品牌影响力。
上面主要的三个场景,去哪儿网各业务线也都有对应的产品运营团队来负责,那么问题来了,触达用户是需要页面的,如此高频度,大规模的页面,该如何产生呢?
2. 解决方案
如果按照常规的项目实施流程,成本和周期都是无法满足需求的,我们先畅想下方案,再看落地的问题:
页面数量多 - 走复用思路,不必每个页面都重新开发
变动频率高 - 支持配置化,不必每次变动都重新发布
第 1 个问题,如果要走复用思路,就要对营销的不同场景进行抽象,并且和 UI 同学达成设计上的规范统一,进而达成页面风格的统一。
第 2 个问题,如果要支持配置化,首先需要对页面组件可变化的点进行预先设计,这样一来才能够把这些做成配置选型,集成到系统里面去。
所以说到这里,非常明确需要技术人员去落地的东西就出来了:
设计一套系统允许开发人员将组件开发好,然后集成到系统,运营人员可以在系统里灵活组装出自己想要的页面。
页面上线之后,如果有修改的点,允许运营人员在系统里对组件配置项进行修改,并且预览,效果好了,就推到线上。
3. 系统设计
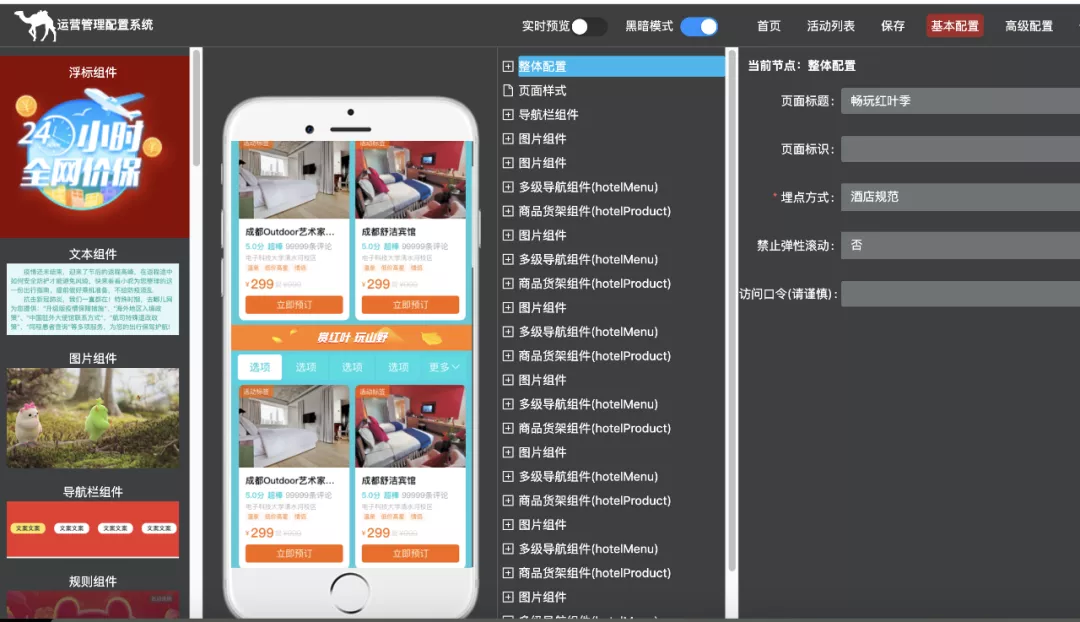
3.1 页面管理系统
要想使得页面配置化上线,首先我们需要设计一个页面管理系统,允许对组件进行拖放、编辑,来完成页面的组装和上线。
这个系统,我们给他命名为:CMS=Component Management System,组件管理系统,和行业的"CMS"内容管理系统略有不同,接下来都用 CMS 来简化表述。
组件是 CMS 系统最为宝贵的素材,我们的愿景和实际行动也是按照如下理念去做的:
页面不是开发出来的,页面是组装出来的,运营可以根据组件库灵活的去组装,组件库的每一次迭代都在为运营赋能。

3.2 开发组件接入
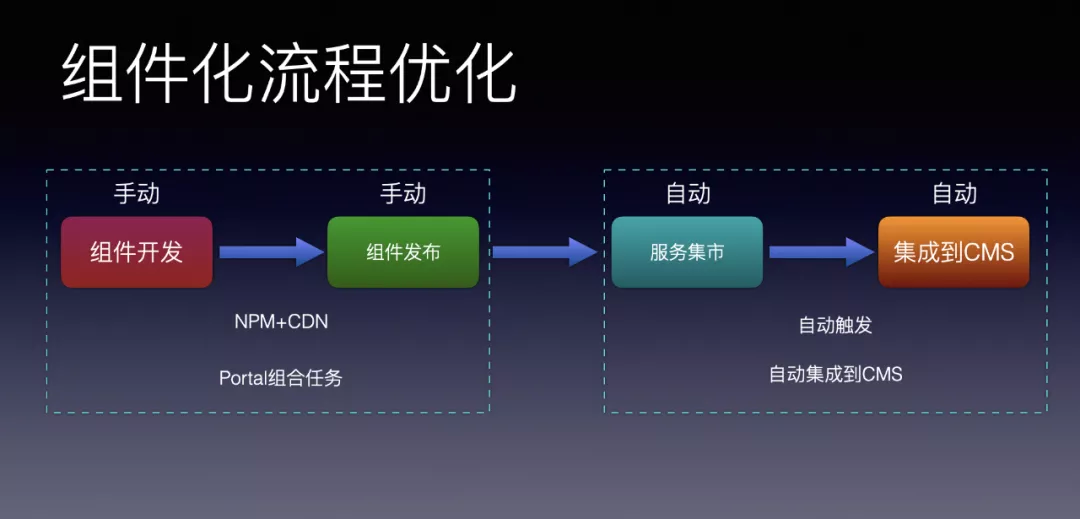
组件是需要迭代的,一个组件的生命周期是:开发->测试->部署->集成→运营使用,中间不可避免的需要修改,因此整个链路需要精心进行设计。
面临的问题:
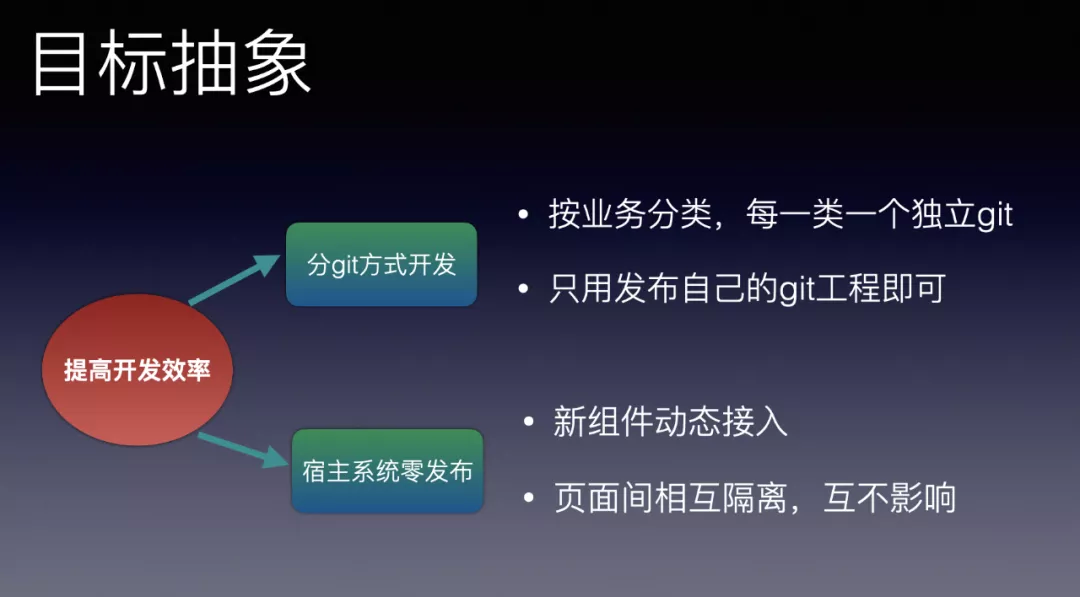
业务众多、组件数目多,如果都在一个工程进行迭代,势必会越来越臃肿,所以我们设计了分布式工程开发方案,就是开发人员可以自己建一个 git 工程,然后集成到主系统。

对于开发完成的组件,可以自行发布,到主系统进行集成:

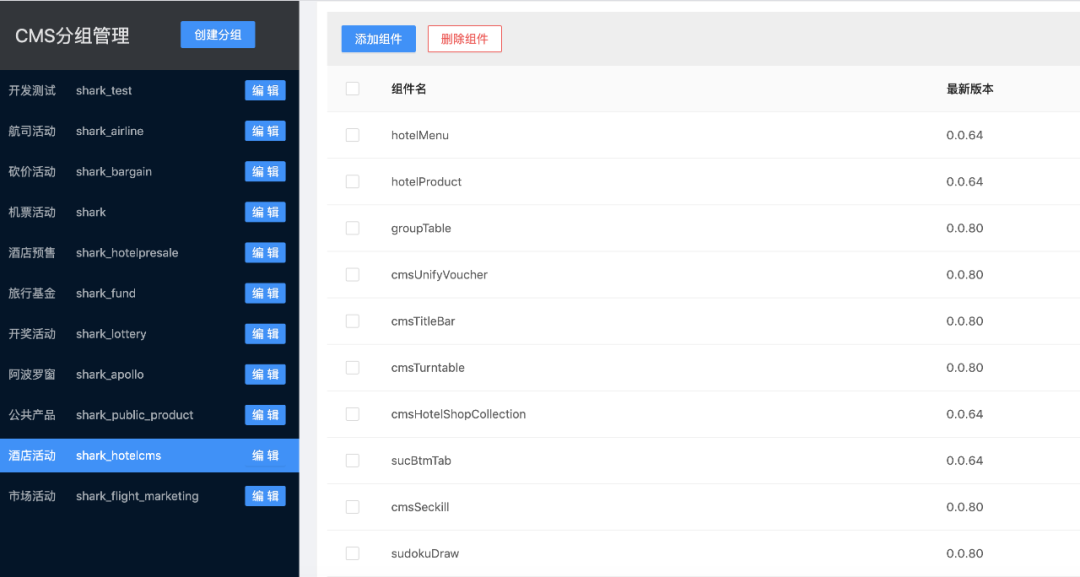
组件集成完毕,我们可以在营销分类管理界面将需要的组件都集成进来:

这样一来运营同学就可以在组件列表里看到这些组件,直接拖放到页面,进行编辑上线了。
3.3 页面渲染系统
关于页面渲染,分为主要三种情况:
app 端内渲染,hybrid 支持离线包
H5 浏览器端,支持服务端渲染
小程序端渲染,天然离线包模式

如此,各个端我们都争取到了较好的渲染效果,这其中每一步都有一些问题需要解决:
app 端内渲染,我们在打包资源的同时,要考虑运营修改配置实时生效,那么 node 端页面承载系统,就要支持这种延后请求配置的情况。还有断网时候,自动使用上一次配置,降级渲染。
H5 浏览器端,如果对于性能要求高的场景,可以把模板同步到 node 端,这样会计算好最终的 html 返回给浏览器,直接进行渲染。
小程序端,代码打包出来是以原生模式渲染,天然离线包模式,也做了断网时候,自动使用上一次配置,降级渲染。
4. 演进之路
最初的 CMS 系统页面只支持 H5 端的渲染,并不支持小程序端原生渲染。随着去哪儿网砍价项目的逐步发展,会有当前页弹出授权、订阅、分享等一系列和原生能力打通的诉求,如果是 H5 运行在小程序里,那么势必要做一个原生中间页去承载,这种第一是方案复杂、第二用户体验也不好,于是才有了下面的探索。
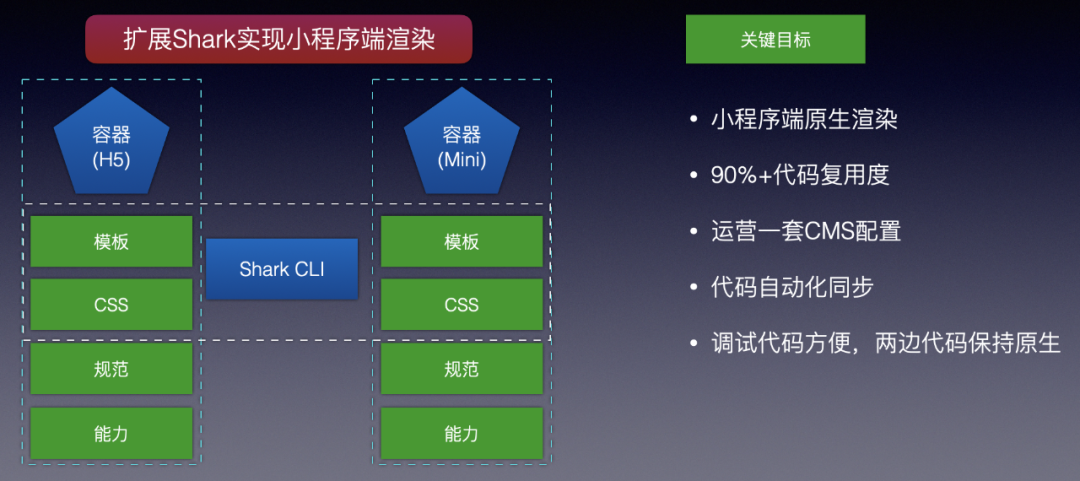
4.1 多端渲染
因此我们需要去探索一种基于一套源码,在微信小程序端也能按照原生方式去渲染的方案,于是调研了如下几种方案:

综合成本和工程、组件现状,最终采用了自研的方式,将 CMS 组件以原生方式运行在小程序端,基本的思路是在两端分别开发一个容器,这个容器在会在运行时将组件的调用都适配到小程序端。

毕竟是截然不同的两个端,中间页遇到了非常多的细节问题,目前均已解决:

关于性能:
小程序端更新页面的方式就是 setData,那么对于复杂的页面,setData 会导致渲染卡顿,参考官方输欧盟:
https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips.html
因此 CMS 采取的方案是,使用微信的 Component,这样一来可以做到局部刷新,即便是页面组件比较多,性能也可以优化控制。
关于 CMS 组件自动适配到 Component,主要涉及到一个组件动态包装问题,具体按照小程序的规范,感兴趣可以看下官方文档:
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Component.html
它的生命周期是比较复杂且特殊的,因此需要在 CMS 小程序容器端对这些生命周期进行磨平,setState 到 setData 进行自动转换,这两个问题解决,基本就适配了。
4.2 风险控制
有人操作的场景就会存在风险,尤其对于已经在线的页面,每一次组件属性的配置、组件皮肤的调整都有可能引起故障,那么站在系统维度,我们做了如下事情:
组件遵循版本管理:也就是说开发增加了一个新版本,对于线上已有页面,除非运营主动点击更新,否则是不会使用最新版本的,这样可以降低页面呲掉的风险。
组件属性编辑校验:对于一个组件来说,有些属性是必填的,有些属性必须是满足某个格式的,那么如果没有一个约束,就可能会导致页面呲掉,所以组件属性允许配置校验规则,可以一定程度规避这个问题。
页面配置草稿箱:每一次修改默认都是进草稿箱,只要不点击上线,那么就不可能影响到线上页面。
页面上线需要审核:对于重点页面,每一次点击上线,都需要审核,审核人可以在系统 diff 变化的部分,进行测试校验,通过之后才能最终上线。
系统运维完善:页面组件的渲染率,JS 代码执行的错误,以及图片等资源加载错误情况,统一接入实时监控,确保尽可能主动发现线上问题。
4.3 流程沉淀
系统体系搭建起来了,那么要想发挥真正的复用价值,还需要依赖流程的规范化;如果需求没有统一的一个收口,那么还是会导致组件的重复开发。所以如下四方的协作关系需要做一个规定:
运营:需求基本都来自于运营,运营同学有了需求之后,如果是简单的会直接提报给设计,如果复杂的会提报给产品,当然有时候也会直接找技术。
设计:对展示和交互需求进行统一把关,初步决策是否复用现有组件。
产品:对功能和逻辑需求进行统一把关,初步决策是否复用现有组件。
技术:结合三方的诉求和建议,以及组件代码设计角度,给出进一步建议,是否复用,以及复用的改造程度;如三方有争议,还是会结合场景具体分析决策。
有了流程,覆盖到大部分场景,但是实际中会有绕过、跳步的情况,所以技术这边最终的把关就非常重要。设计、产品、技术三方收到需求,对于有争议的及时升级其他两方确认,也非常的主要。
5. 效果总结
5.1 从成本角度看
去哪儿网此前有三套营销前台管理系统,随着机酒事业群的诞生,CMS 经历了一期、二期的迭代,已经能够将机票、酒店、市场的营销需求接入进来,统一了设计、开发、运营流程。
带来的直观效果就是维护系统的人员变少了,设计同学专注于组件皮肤的设计,精力也得到了释放,运营同学有大量可复用组件,上活动频次也更高了。
除了日常的营销上线之外,融合之后上线了:双镇店铺、999 秒杀、十一大促三个重点项目,抽奖、秒杀、代金券、货架组件在这三个里面都得到了复用,尤其是 机票、市场、酒店三个业务的十一大促活动,做到了 0 开发,直接配置上线。
5.2 从体验角度看
体验一致性:此前三套系统,背后的 UI 团队也不同,那么雷同组件皮肤也不一致,伴随着 UI 团队的统一,页面展示效果一致性更好了。
页面可用性:在同一套系统收口,CMS 在 app 离线包和小程序离线包场景都做了降级渲染处理,以及图片加载自动重试等优化,提升弱网环境体验。
5.3 从承载业务看
系统目前承载了 机票、酒店、市场的砍价业务,每天为平台拉来了大量的新客,赢免单、话费充值、支付后抽奖等高频次业务,以及机票的日常航司运营活动、酒店、玩乐的日常运营活动,都可以运营自主配置上线。
6. 后续规划
经历了 CMS 一期、二期迭代之后,在组件覆盖、系统并发及风险控制方面,都得到了保障。但是最终这个事情要想比较圆满,势必要满足如下几点:
开发成本大幅度降低
UI 设计成本大幅度降低
运营成本大幅度降低
面对 1 和 2,因为复用了,成本自然降低了;但是由于某些组件配置比较复杂(比如秒杀、货架、代金券等),运营同学在使用起来还是比较吃力,所以我们设了一个感性的目标:
运营顺畅度提升
如果运营配置起来,很顺畅,那意味着用时更少了,自然这个问题就不存在了,而提升运营顺畅度,不仅限于组件属性的优化,我们计划:
组件添加、删除、修改基础操作顺畅度
组件属性简化、汉化、手册同步配备
能够快速的找到想要的组件,充分发挥自己的想象力
服务于营销,唯一不变的就是变化;对于营销而言,任重而道远,营销的场景也是多变且复杂的,我们必须时刻保持敏感、如履薄冰,对系统进行优化,才能够更好的服务于用户,赋能营销。
作者介绍:
淡新举
去哪儿网前端技术总监
2014 年 6 月加入去哪儿网,目前专注于去哪儿机酒营销业务、小程序等;技术上聚焦于组件化平台建设,以微前端的架构思维践行低代码理念,争取将复用和提效再上一个台阶。
本文转载自公众号 Qunar 技术沙龙(ID:QunarTL)。
原文链接:





